界面的布局
在微信小程序开发过程中,界面的布局是十分重要的,无论是一个什么样的程序,界面的美观合理才能提供给客户一个较好的使用体验,就微信小程序布局自己看了许多小程序布局,自己将学习心得记录如下:
下面的图片是根据教学视频自己的一些学习进程。

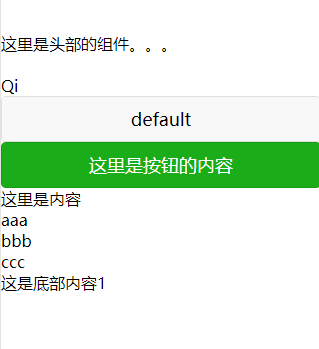
以下是微信小程序界面的头部尾部布局相关代码:
<include src="../templates/header" /> Qi <button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover" > default </button> <button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="primary" bindtap="btnclick" > {{btnText}} </button> <view wx:if="{{show}}">{{text}}</view> <view wx:for="{{['aaa','bbb','ccc']}}"> {{item}} </view> <import src="../templates/footer" /> <template is="footer1" />
该部分是界面布局的重要组成部分,用以首尾进行界面加工。

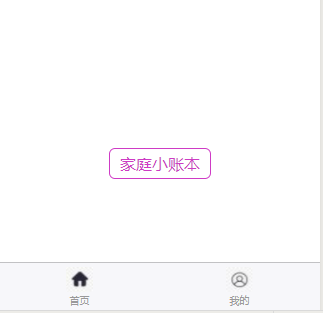
家庭小账本相关图是界面布局的一部分:
<view class="usermotto" bindtap="goIndex_1Tap"> <text class="user-motto" >家庭小账本</text> </view> /**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #ce3bc5; margin:20rpx; } .usermotto { border:1.2px solid #ce3bc5; margin-top: 150px; padding:4px 10px; border-radius:6px; } .user-motto{ color:#ce3bc5; }
其中index.wxss文件是用来进行文字与边线的修饰以及图形位置的设定。
底部的图片是外界导入的,可以直接通过复制粘贴到文件目录下进行导入,方便快捷,但是要注意图片所占内存大小,不要太大,一般不超过几百KB。