1、如果盒子没有width / height ,则设置padding不会撑开盒子大小,它盒子的width/height与父元素保持一致
2、块级元素--水平居中--margin:auto
行内元素和行内块元素--水平居中 -- 给父元素设置text-align: center
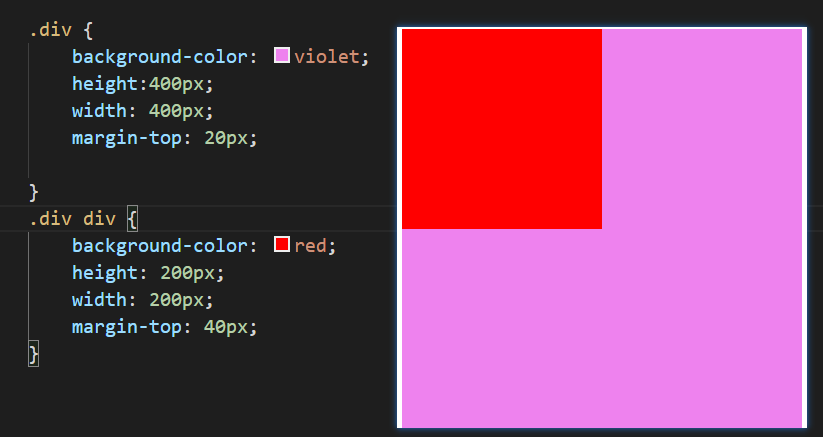
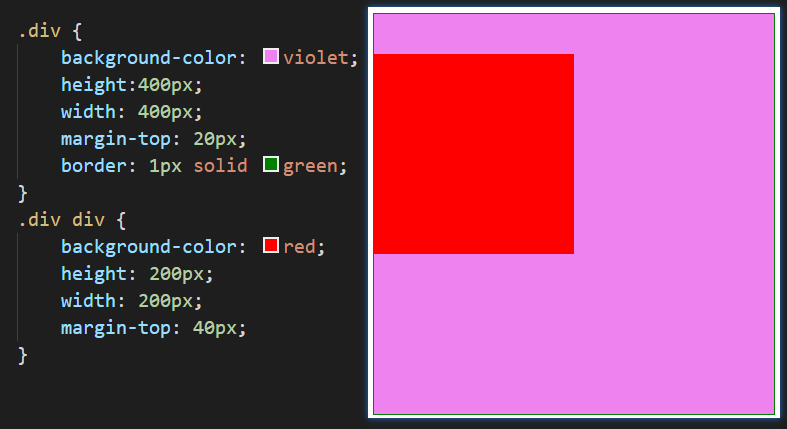
3、嵌套块元素-存在外边距合并的问题

解决方案:
①可以为父元素定义上边框

②可以为父元素定义内边距
③可以为父元素添加overflow: hidden
4、行内元素--设置点的上下padding无效
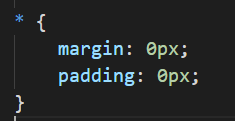
5、清楚所有元素的内外边距

6、如果子元素宽度或者高度,和父元素一行,则设置100%
7、list-style:none // 去除li标签前的小圆点
8、box-shadow : h-shadow v-shadow blur spread color inset
9、text-shadow: h-shadow v-shadow blur color