1、布尔值
2、数字
3、字符串 -双引号或者单引号 ,支持模板字符串`` ,可以定义多行和内嵌表达式,并且以${expression} 这种形式嵌入表达式
4、数组
let list: number[] = [1, 2, 3]
let list: Array<number> = [1, 2, 3]
5、元组
当访问一个越界的元素时 ,会使用联合类型来代替
let x : [string, number]
x=["hello" , 5]
x[3] = "string " //ok
x[4] = 6 //ok
x[5] = true //wrong , boolean is not belong to string | number
6、枚举
enum Color {Red, Green, Blue}
let c : Color = Color.green
7、Any
8、Void
声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined 和null
9、Null和Undefined
Null和undefined是所有类型的子类型,也就是说可以把null | undefined赋值给其他类型number的变量
如果你指定了--strictNullChecks标记,null和undefined只能赋值给void和它们自已。这能避免很多问题,如果想传入一个string或者null,你可以使用联合类型null | undefined | string
10、Never
表示的是那些永不存在的值的类型, 例如: never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型
never类型可以是任意类型的子类型,也可以赋值给任何类型
但没有类型是never的子类型,any也不行,,,只有never类型可以赋值给never
11、Object
类型断言
let someValue: any = "this is a string"
let strLenght: number = (<string>someValue).length
let strLenght: number = (string as someValue).length
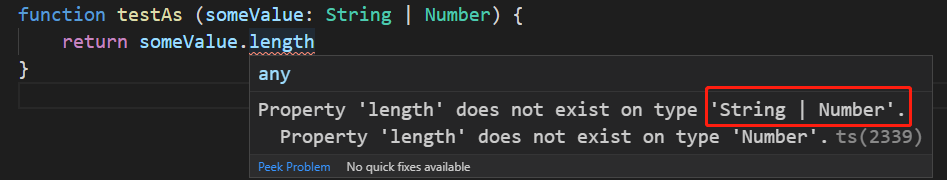
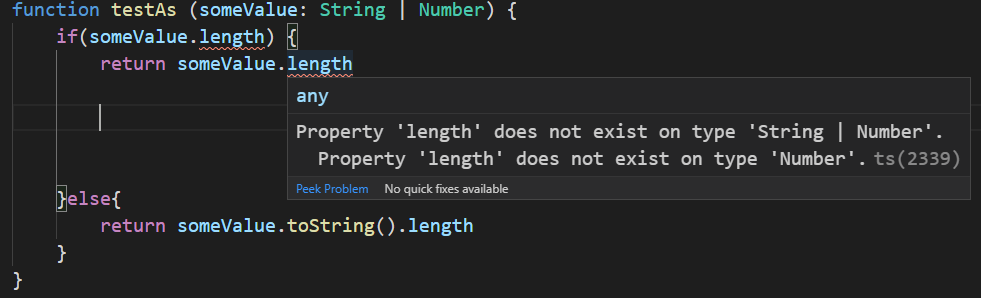
当typeScript不确定一个联合类型的变量到底属于哪个类型的时候,我们只能访问此联合类型的所有类型里共用的属性或方法

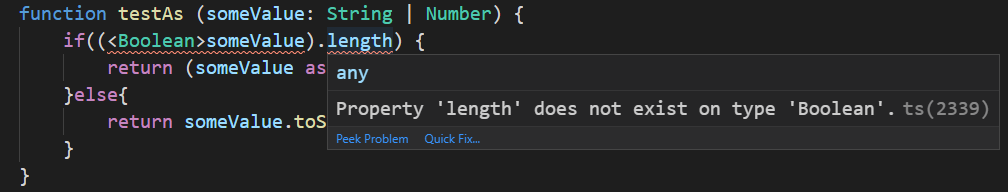
而有时候,我们确实需要在还不确定类型的时候就访问其中一个类型的属性或方法,比如:

上例中获取someValue.length就会报错
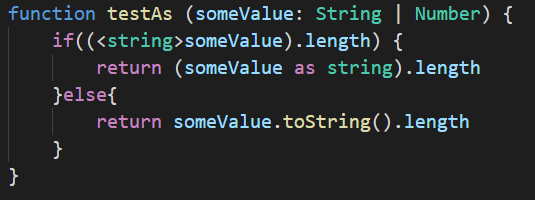
此时可以用类型断言,将something断言成string

注意:类型断言不是类型转换,断言成一个联合类型中不存在的类型是不允许的