组件控制屏幕上被称为视图的一片区域
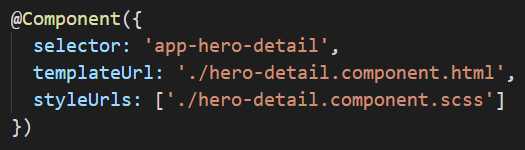
组件的元数据

selector --是一个CSS选择器,它会告诉Angular,一旦在模板HTML中找到了这个选择器对应的标签,就创建并插入该组件的一个实例。
templateUrl -- 该组件的HTML模板文件相对于这个组件文件的地址。另外,你还可以用template属性的值来提供内联的HTML模板。这个模板定义Lee该组件的宿主视图
providers -- 当前组件所需的服务提供商的一个数组
模板与视图
你要通过组件的配套模板来定义其视图。模板就是一种HTML,它会告诉Angular如何渲染该组件
模板语法
数据绑定来协调应用和DOM中的数据
管道在显示出来之前对其进行转换
指令把程序逻辑应用到要显示的内容上
1、数据绑定:单向和双向绑定
①组件到DOM {{hero.name}}
②组件到组件 <app-hero-detail [hero]="selectedHero"></app-hero-detail>
将父组件的selectedHero传给子组件的hero属性
③DOM到组件 <li (click)="selectHero(hero)"></li>
④双向绑定 <input [(ngModel)]="hero.name">
显示把属性值从组件传到DOM,然后用户修改后,将DOM中的新值通过事件绑定传到组件
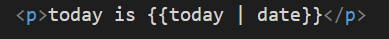
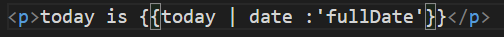
2、管道


today is Nov 20, 2019

today is Wednesday, November 20, 2019

today is 10:50 AM
3、指令
Angular的模板是动态的。当Angular渲染它们的时候,会根据指令给出的只是对DOM进行转换。指令就是一个带@Directive()装饰器的类
组件从技术角度也是一种指令
除组件外,还有两种指令:结构型指令和属性型指令
指令的元数据把它装饰的指令类和一个selector关联起来,selector用来把指令插入到HTML中。在模板中,指令通常作为属性出现在元素标签上,可能仅仅作为名字出现,也可能作为赋值目标或者绑定目标出现
①结构型指令
通过添加、移除或替换DOM元素来修改布局

*ngFor -- 是一个迭代器,他要求Angular为heroes列表中的每个英雄渲染一个<li>
*ngIf -- 是个条件语句,只有当选中的英雄存在时,他才会包含HeroDetail组件
②属性型指令
会修改现有元素的外观或行为。在模板中,它们看起来就像普通的HTML属性一样,因此得名“属性型指令”

ngModule指令就是一个属性型指令,它实现了双向数据绑定。
ngModule修改现有元素,一般是input的行为;设置其显示属性值,并响应change事件
Angular还有很多预定义指令,既不修改布局结构(eg : ngSwitch),也不修改DOM元素和组件的样子(ngStyle 和ngClass)