什么是AJAX的跨域请求
出于安全的考虑,如果你要从www.a.com通过Ajax来请求另外一个网站www.b.com的内容,浏览器是不允许你这样做的(不理解这里的安全是指什么?想想如果没有这个限制的话,黑客可以做些什么)。那什么样的情况下算是跨域?域名不同那当然算是跨域了,例如a.com向b.com发送请求,这当然就是跨域了,不允许的。不过子域名不同(例如sub.a.com向www.a.com发送请求)甚至是同域名不同端口(例如a.com:80向a.com:8080)也算是跨域的。
下面演示一个跨域的例子:
//jQuery代码
$("#btnCrossDomainRequest").click(function(){
$.get('http://dudu.cnblogs.com', function(data){
alert('success');
});
});
</script>
(在IE8下提示没有权限,在FF3.5.5和Google浏览器下都没有提示,汗~我记得FF以前的版本是有提示的。。IE6下应该会弹窗提示(没记错的话))
跨域AJAX请求的解决方案
在AJAX应用环境中,由于安全的原因,浏览器不允许XMLHttpRequest组件请求跨域资源。在很多情况下,这个限制给我来带来的诸多不便。很多同行,研究了各种各样的解决方案:
1. 通过修改document.domain和隐藏的IFrame来实现跨域请求。这种方案可能是最简单的一种跨域请求的方案,但是它同样是一种限制最大的方案。首先,它只能实现在同一个顶级域名下的跨域请求;另外,当在一个页面中还包含有其它的IFrame时,可能还会产生安全性异常,拒绝访问。
2.通过请求当前域的代理,由服务器代理去访问另一个域的资源。XMLHttpRequest通过请求本域内的一个服务器资源,将要访问的目标资源提供给服务器,交由服务器去代理访问目标资源。这种方案,可以实现完全的跨域访问,但是开发,请求过程的消费会比较大。
3. 通过HTML中可以请求跨域资源的标签引用来达到目的,比如Image,Script,LINK这些标签。在这些标签中,Script无疑是最合适的。在请求每一个脚本资源时,浏览器都会去解析并运行脚本文件内定义的函数,或需要马上执行的JavaScript代码,我们可以通过服务器返回一段脚本或 JSON对象,在浏览器解析执行,从而达到跨域请求的目的。使用script标签来实现跨域请求,只能使用get方法请求服务器资源。
以上内容摘自:利用script标签实现的跨域名AJAX请求(ExtJS)
第一个解决方案需要根域名是相同的,例如 a.domain.com和 b.domain.com。整个解决方案大概如下图所示:
第二个解决方案就是在服务器端通过WebClient(或者其他)的类来请求跨域的内容,这里需要注意的一点是,如果你要将cookies信息也包含在WebClient的请求中的话,你需要手动的去将Cookies信息加到WebClient中去。
第三个解决方案就和我们下面需要说道的JSONP有关的。
JSONP
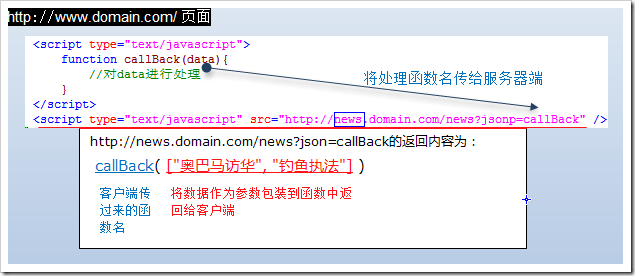
JSONP全称应该是“JSON with padding”吧,它正是利用了<script />可以跨域请求的特性。简单来说JSONP就是在客户端将要用来处理请求结果的函数名作为参数传递给服务器端,然服务器端将请求结果数据作为参数包装在这个函数中并返回给客户端执行。有点抽象?那么直接看图吧:
下面来个实例讲解一下。这个实例就是为我们的博文自动生成一个短址的url,为了墙内的朋友方便,我们就直接使用国内的http://s8.hk提供的短址服务(API地址)。
我们试下
$("#shortIt").click(function(){
c_url = 'http://s8.hk:8088/s8/s?format=text&longUrl=';
c_url += document.location.href;
$.get(c_url,function(data){
alert(data);
})
});
</script>
测试下,什么?不可以?肯定不可以啦,因为是跨域嘛,所以我们需要利用<script />标签可以跨域请求的特性:
function alertShortUrl(url){
alert(url);
}
$("#shortItByJSONP").click(function(){
c_url = 'http://s8.hk:8088/s8/s?format=text&longUrl=';
c_url += document.location.href;
//注意下面将函数名‘alertShortUrl’传进去咯
c_url += '&jsonp=alertShortUrl'
//生成一个<script />标签并添加到<head />中
script = $('<script type="text/javascript" />')
.attr('src', c_url);
//这里为什么要用appendChild?
//因为jQuery的append方法对<script/>已经做了处理
//你也可以用$('head').append(script);
//这里不用只是为了让你看得更清楚点而已。
$('head')[0].appendChild(script[0]);
});
</script>
哈哈,再点点测试按钮看看?很好,成功了。
其实不用这么麻烦,因为jQuery自从1.2版以后就已经添加了对JSONP的支持,你只需要给一个问号作为占位符就可以了,所以我们上面的代码可以写成:
$("#shortItByjQueryJSONP").click(function(){
c_url = 'http://s8.hk:8088/s8/s?format=text&longUrl=';
c_url += document.location.href;
//注意下面只需一个问号,不用具体的函数名
c_url += '&jsonp=?'
//注意是getJSON 哦
$.getJSON(c_url, function(data){
alert(data);
});
});
</script>
哈哈,是不是很简便呢?下面就用这个实现为我们的文章添加自动缩短网址的功能吧:
$(function(){
c_url = 'http://s8.hk:8088/s8/s?format=text&longUrl=';
c_url += document.location.href;
//注意下面只需一个问号,不用具体的函数名
c_url += '&jsonp=?'
$.getJSON(c_url, function(data){
//这里要这么处理、放到哪里就看你自己喜欢咯.而且这还和你博客使用的模板有关的哦
$("<div>本文短址:</div>").css("font-weight", "normal")
.css("font-size", "12px")
.append($("<a>"+data+"</a>").attr("href", data))
.appendTo(".post .postTitle");
});
});
</script>
OK,打完收工。Enjoy it!
再多说几句,在twitter上很多还是用bit.ly、j.mp等国外的短址服务,墙得厉害,每次看不到很郁闷。尽量不要用那些墙得厉害的吧。