Bootstrap第一天
1、什么是Bootstrap?
Bootstrap是由两位设计开发的。
Bootstrap主要是前端的框架(HTML、CSS、JS)。
2、为什么使用Bootstrap或者Bootstrap有什么样的特点?
- 学习比较简单,只要有了HTML、CSS、JS基础,就可以学习。
- 响应式布局。
- 移动设备优先。
中文网址:http://v3.bootcss.com/
Bootstrap环境安装
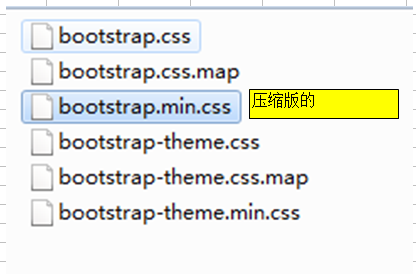
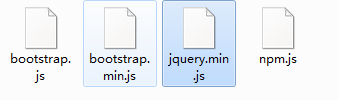
Bootstrap下载


要想使用Bootstrap必须要加载jquery。

Bootstrap基本模板
1、HTML5文档类型定义
Boostrap的文档是基于HTML5的。因此,要使用HTML5的文档类型定义(DTD)。

2、字符集设置
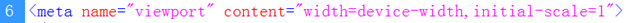
3、移动设备优先

4、引入CSS和JS文件


CSS全局样式
1、布局容器类样式:.container 和 .container-fluid
- .container固定宽度并且具有响应式。
- .container-fluid自由宽度(100%宽度)。

2、标题样式:<h1>到<h6>、.h1 ~ .h6
<h1>……<h6>样式重写了,基本上做到了兼容性。

3、行内文本样式:
- <b>:加粗
- <strong>加粗
- <i>:斜体
- <em>斜体,HTML5新标记
- <del>删除线,HTML5新标记。
- <s>删除线
4、文本对齐样式:.text-left、.text-center、.text-right、.text-justify
- .text-left:文本左对齐
- .text-right:右对齐
- .text-center:居中对齐
- .text-justify:两端对齐

5、列表样式:、
- .list-unstyled(无符号):去掉前面的符号。
- .list-inline(行内块)


表格样式
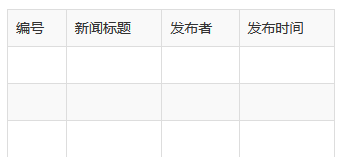
1、.table :表格全局样式(少量padding和水平方向的分割线)。


2、.table-striped:有条纹的背景色行(隔行变色)


3、.table-bordered:带边框的表格


4、.table-hover:鼠标悬停效果(放上变色、离开恢复)


5、.table-condensed:紧凑的表格(单元格内补会减半)

6、行或单元格背景色:
- .active:当前样式
- .success
- .info
- .warning
- Danger
- 注意:只能给<tr>或<td>添加类样式。

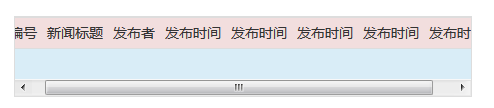
7、响应式表格:
将.table元素包裹在.table-responsive元素内,即可创建响应式表格
当屏幕宽度小于768px时,表格会出现滚动条。
当屏幕宽度大于768px时,表格的滚动条自然消失。


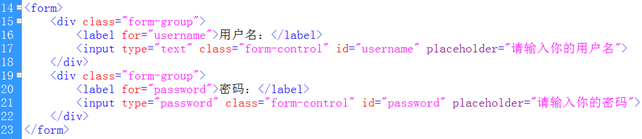
表单样式
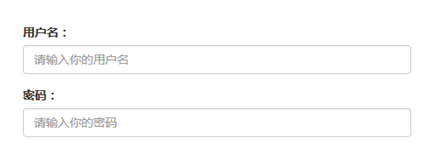
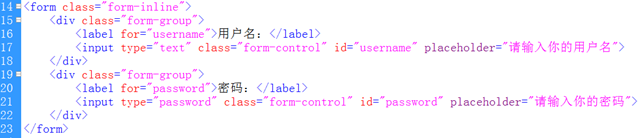
.form-group表单组样式:将<label>和表单元素包含其中,可以获得更好的排列
.form-control表单元素样式:常用于<input>、<textarea>、<select>元素。
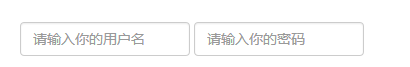
Placehoder属性
- 描述:给<input>添加提示信息的。
- 说明:这个属性是HTML5新增加的。


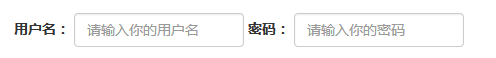
.form-inline内联表单样式(用于form元素):可以使元素一行排列。


.sr-only:可以用于隐藏元素。