公司这边做网页IM,我做了简单的封装,说白了就是 页面引用一个JS,就能生成IM浮层。一切顺利,最后发现字体文件有个跨域问题,研究了一天,对于跨域使用的传统的处理方式:
1 Access-Control-Allow-Headers content-type 2 Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS 3 Access-Control-Allow-Origin *
这个是设置IIS,但是又发现谷歌浏览器不支持,MMD,没招了,只能出绝招了,处理方式如下:
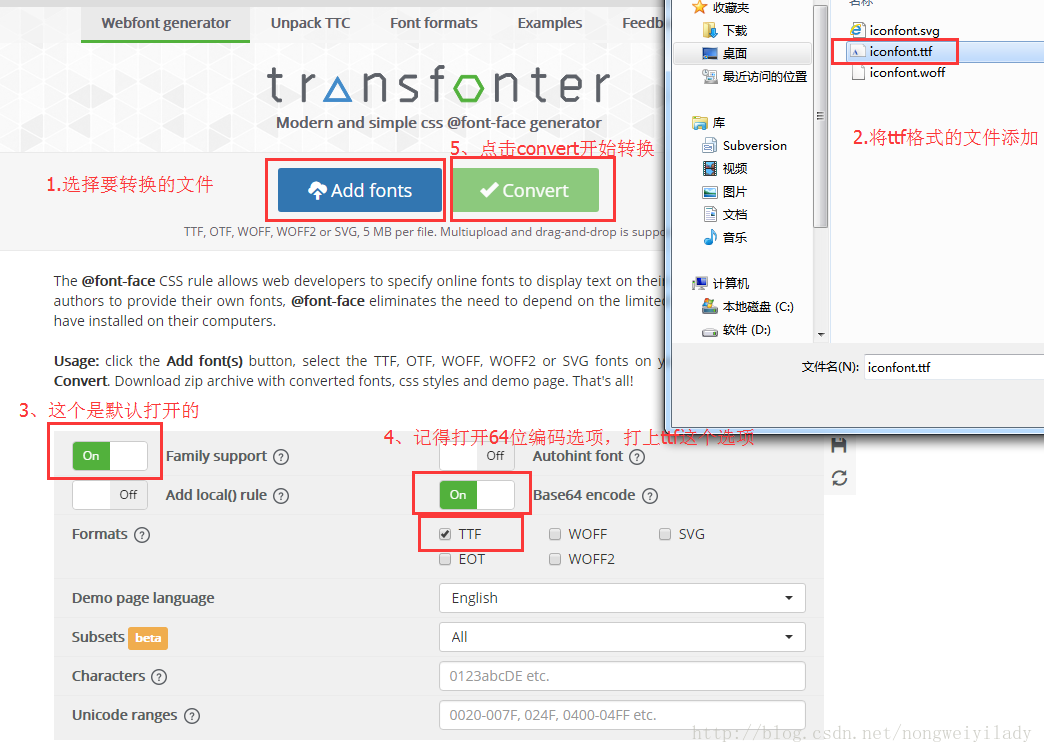
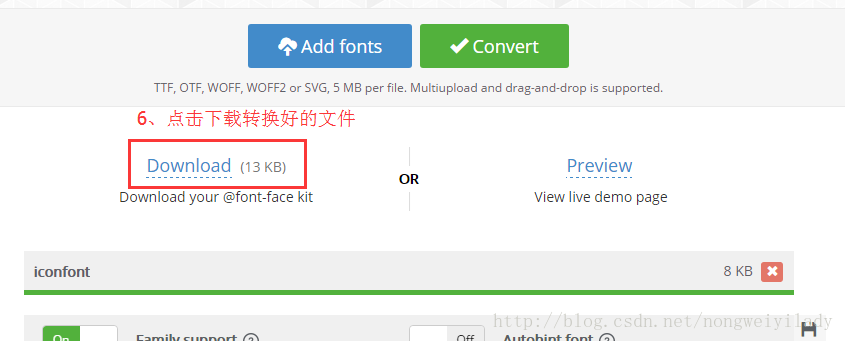
字体转base64编码网址:https://transfonter.org/
具体步骤如下:


打开刚刚我们经过转换的解压出来的文件,找到stylesheet.css,复制 里面内容
@font-face {
font-family: 'my-icon';
src: url(data:font/truetype;charset=utf-8;base64,xxxx...) format('truetype');
font-weight: normal;
font-style: normal;
}
替换原来的
1 @font-face{ 2 font-family:my-icon; 3 src:url(../font/iconfont.eot?v=240); 4 src:url(../font/iconfont.eot?v=240#iefix) format('embedded-opentype'), 5 url(../font/iconfont.svg?v=240#iconfont) format('svg'), 6 url(../font/iconfont.woff?v=240) format('woff'),url(../font/iconfont.ttf?v=240) format('truetype') 7 }
完成以后刷新页面即可,到此问题解决,我的任务也完成了!
感谢: