
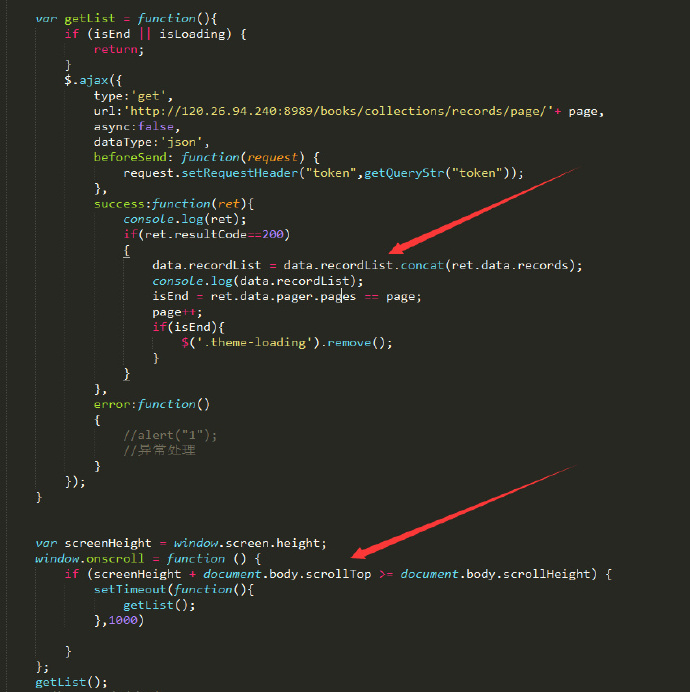
解释一下这个加载的原理,首先第一个红色箭头是回调成功后获取的数据,默认是回调第一页的数据(让后端给接口的时候要分页),然后把第一页的数据放到data.recordList里面。重点在第二个箭头,我利用的是当 屏幕高度 + 网页被卷去的高 >= 网页正文全文高 的时候,再次调用getList(),就如第一个箭头所见,第一次调用getList的时候page=1,成功回调后page++,所以当我第二次调用的时候就是第二页的内容,把第二页的内容加到第一页上,这样在视觉效果上就形成了一个上拉加载更多的一个样子。然后当翻到最后一页的时候,isEnd就会为true,放在页面最下面的loading.gif就会被除去,再上拉的时候,getList()方法不会进入到ajax里面去获取数据

解释一下加载原理 代码从上往下执行加载,定义当前页数pageNo是第一页,定义一个结束的变量isEnd,执行第一次加载时,请求接口传pageNo=1,isEnd=false,
if(res.data.length<1) {
isEnd = true
return false;
}
不满足上面的条件,跳过这块代码,继续往后执行pageNo++,依次循环执行代码,当满足下面条件时
if(res.data.length<1) {
isEnd = true
return false;
}
结束执行