React Native真机调试安卓版
一、准备工作
1.1 环境搭建
React Native中文网的文档已经非常清晰地描述了,按照步骤即可。http://reactnative.cn/docs/0.43/getting-started.html#content。
1.2 安装React Developer Tool
在chrome中安装插件React Developer Tool。
1.3 新建项目
打开doc命令,初始化一个项目。
二、开始调试
用数据线连接电脑和手机,然后运行命令react-native run-android。
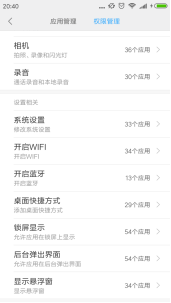
如果手机上出现白屏,那么在手机的“授权管理”中“显示悬浮窗”权限中允许当前APP。

修改好白屏后,出现红色错误(程序没问题的情况下),左右摇晃手机,在出现的管理界面中,点击“Dec Settings”,将“Debug server host & port for device”中设置为电脑的IP后加上:8081。


当A项目能够正常运行后,左右摇晃手机,选择“Debug JS Remotely”。打开chrome,按ctrl + shit + J 或者按F12出现调试界面。

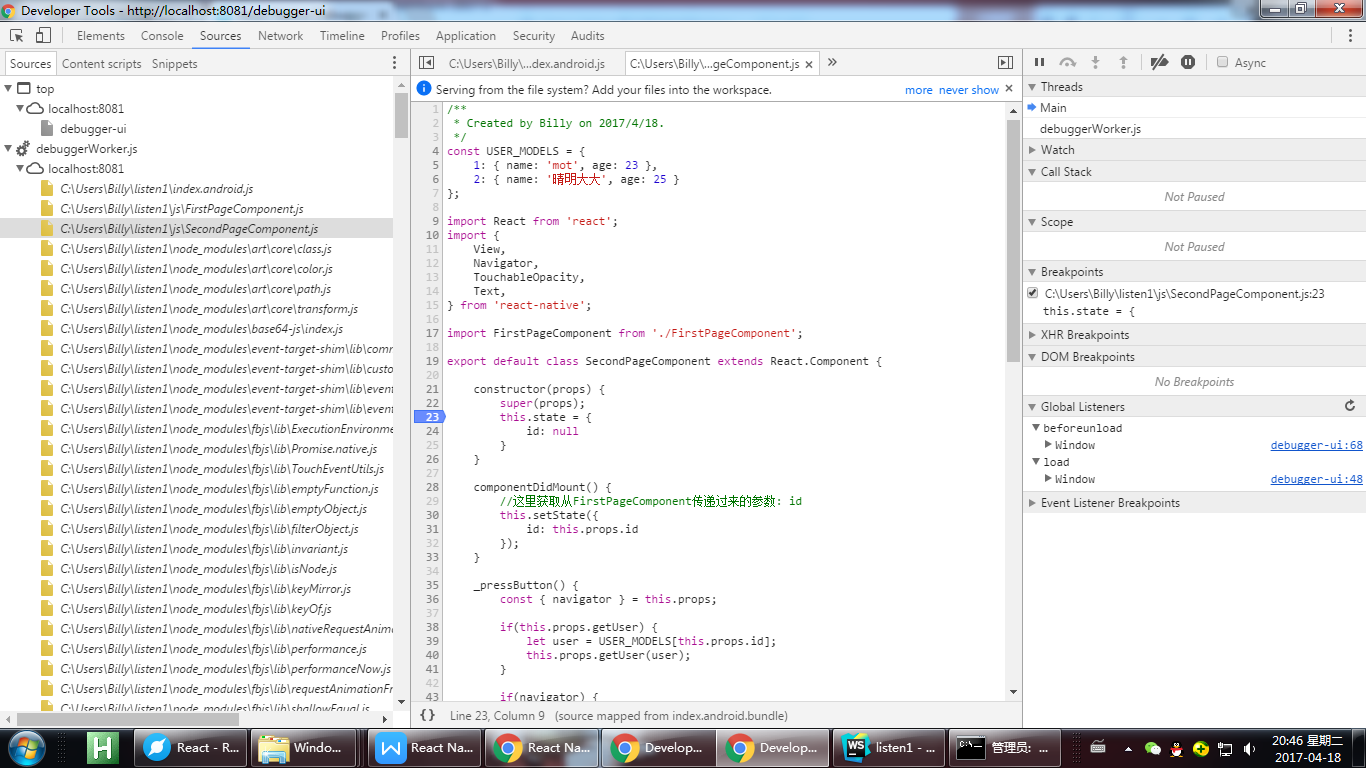
在调试窗口,当前选择的Sources。
中间的窗口中,可以设置断点,也就是在代码的标号出点击鼠标左键。右边窗口的自动打开“BreakPoints”,而且会显示一些状态值、属性值。在右边窗口的上方,还可以进行异步调试。