本周小结:
网站的结构是由(title)、(Url)、(body)、组成的。title是网站的主题也可以称为名称。
url是一个网站的网址,让大家搜索的时候有个具体的位置,也是精确查找某个消息,而不是抽象搜索。
body是内容,也是一个呈现在大家眼前的界面,例如京东和淘宝。
html是超文本标记语言,是一种用于创建网页的标准标记语言。
简单阐述,由于这些是美国人发明的,所以最大的问题就是必须用英语编码来实现一系列的操作,但我们
重点是开发国内的网站所以我们有我们国内编码(UTF-8)还需要注意的是不要出现中文或者过多出现,
要不然会出现错误或者乱码。
常见and实用的浏览器有,谷歌、IE、火狐这三种!
网页骨架的组成是标签,标签可分为(双标签)(单(空)标签)。双标签又可分为(开始标签)和(结束标签)
常见的标签有 <!DOCTYPE html> <html> <head> <title> <body> !DOCTPE html是文档类型,是H5特有的。
html是网页标签。title是网页标题标签也就是网页的名称。body是主体标签也是输入代码的地方。标题标签有六个是<h1>到<h6>。
图片 资源 本地资源 网络资源,目录:当前目录(./)和上一级目录(../)
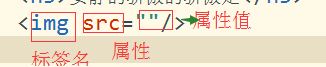
src属性是图片的路径。width是宽,height是高 他们的单位是px;
a是超链接,a有两个属性一个是href 值是需要跳转的页面地址,另一个是target 跳转页面打开方式 -blank和-self(默认的)。
备注ID是一种起名方式 ID="wangwu" 需要注意的是ID名必须是英文字母(拼音字母)两种都一样但是不可出现中文字!
只要使用ID起名字,前面必须加# 比如 #wangwu 还有另为一种起名是 class 特点是使用的时候加 .
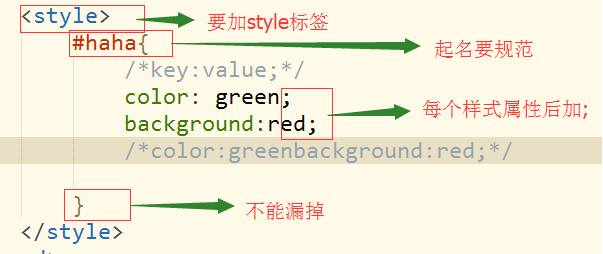
起名的目的,就是为了给他添加样式 style 加style必须要规范,比如:

书写必须是 {} 是 Shift+[ 出来 {}
起名不能用汉字起 第一个个字母不能是特殊符号 第一个字母必须是英文字母
表格 table

border是决定边框粗细的属性 cellspacing 是单元格空间的属性 cellpadding 是单元格内部的边距属性。
如果需要在 table 里插入 img 会出现余白 请输入 vertical-align : middle ; 这样会解决图片饿余白问题。
colspan 是水平合并单元格的个数 rowspan 是垂直合并单元格的个数。