1.移动设备 手机 和ipad
安卓系统 ios系统
安卓系统 内置浏览器是谷歌 ios内置 safari浏览器 他们的内核都是webkit,不考虑兼容性,需要考虑的是安卓和ios的区别。
2.布局
设备宽度 设备的实际大小 设备的分辨率 厂家给的
页面的大小 设计稿上的大小
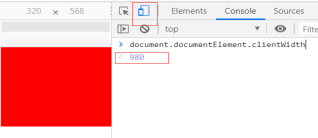
浏览器的视口 浏览器自带的用document.documentElement.clientWidth查看,在移动设备上如果不做视口处理一般默认是980,

例子 设备宽是320 页面宽是1200 浏览器视口是 980px 三种不统一,我们用移动设备看页面,浏览器的视口会自动缩小,以100%完整展示页面,就会变的不清楚,特别挤。我们需要把这三个变的统一。
- 移动设备宽(320)和浏览器视口(980)宽一致
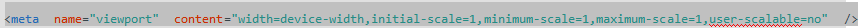
在head之间加一个meta标签 name=”viewport”

设备宽度和浏览器视口一致时 如果页面宽大于这个数字,就会出现滚动条。
2.当移动设备和浏览器视口一致时,如果还使用以前的布局,如果页面超过设备宽,超过的部分会被截掉。不能使用传统的页面开发模式了。
1.弹性布局
1.分两部分 弹性父级 弹性子元素
2.给父级设置display:flex或inline-flex
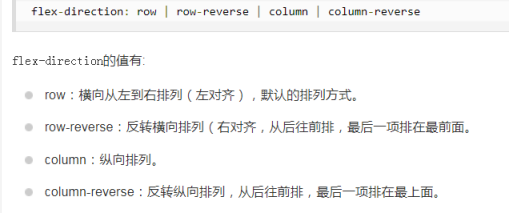
Flex-direction 指定弹性盒子中子元素的排列方式

2.流式布局(百分百布局)
3.响应式布局
4.rem布局
整理细节
- 视口 viewport
设备宽:
页面宽:开发写的页面宽度
视口宽:浏览器自身的一个属性,就是眼睛可看到的区域
如果没有写

如果不写width=设备宽 则浏览器默认的视口宽是980


如果写了 则视口宽就等于设备宽,但是页面宽度很大,就会出现滚动条。
在京东上演示
var meta=document.createElement("meta");
meta.name="viewport";
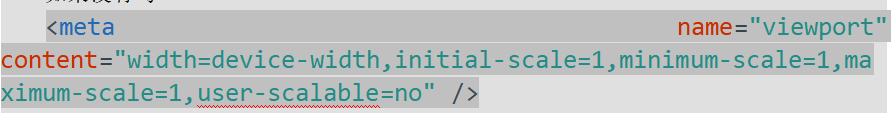
meta.content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no";
document.head.appendChild(meta);

页面即没放大也没缩小,出现滚动条,只能滑动滚动条。
通俗的说,我们的这个操作就是告诉浏览器我们按照多大的宽度来渲染页面。
固定宽300引出流式布局 百分比布局
高清屏
DPR device pixel ratio

苹果手机 我们需要的素材图片比看到的尺寸大一倍
安卓是1倍的 所以在开发的过程中 就需要准备多套素材,
为了减少麻烦 我们要使用最大尺寸的图片