异步实时搜索jquery select插件
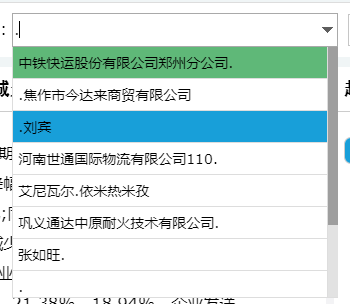
一、先看看效果。

二、做此插件的原因。
1.数据量过大(几千、几万条),无法一次性全部加载。
2.现有插件各不相同,无法满足功能需求。
3.美观性,可控性不足。
三、如何使用。
1.html和js
1 <select id="unit"></select> 2 <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> 3 <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2.实例。
1 # 使用实例 2 var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx无烟煤矿业集团有限责任公司")); 3 var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="; 4 var $select = $("#ajaxselect").ajaxselect({ 5 initUrl:initUrl, 6 ajaxUrl:ajaxUrl, 7 defkv:['id','text'], 8 selected:0, 9 },function(filterData,isInit){ 10 //filter 11 console.log(filterData); 12 },function(cbData,isInit){ 13 //callback 14 console.log(cbData); 15 }); 16 $select.on("change", function(){ 17 console.log(this.value); 18 });
3.详细配置。
1 var defcfg = {
2 initUrl:'', //初始化请求地址
3 ajaxUrl:'', //异步请求地址
4 defkv:[], //返回数据 的key
5 delay:200, //ajax回调 延时
6 200, //input 宽度
7 height:30, //input 高度
8 selected:-1, //初始化数据 默认选中项,-1为不选中
9 limit:20, //最大显示条数,0为不限制
10 maxheight:250, //最大显示高度
11 hoverbg:'#189FD9', //悬浮背景色
12 activebg:'#5FB878', //选中项背景色
13 style:'' //自定义样式
14 };
还有一些其它的api,详细请看参考链接、源码。
四:声明:
- 本插件是根据现有插件,根据自己的需求修改而来。如有小问题请自行修改源码即可。
- 如果不是异步搜索,其它插件譬如layui、select2也是不错的选择。
- 另外此插件依赖jquery。
五、源码及参考链接。
1.源码:ajaxselect.js
2.参考:
主要参考:http://blog.csdn.net/linfenpan/article/details/48750889
其它插件:layui、jquery.select2、ddlist 自行百度即可