什么是前端错误?
前端错误一般指的是以下两种情况:即时运行错误(代码错误)和资源加载错误。
捕获方式
即使运行错误捕获
1、try...catch方案:可以针对某个代码块使用try,catch包装,这个代码块运行时出错时能在catch块里边捕捉到。
2、window.onerror方案。
资源加载错误捕获
1、Object.onerror;
资源加载错误不会冒泡,所以window.onerror不能捕获资源加载错误。
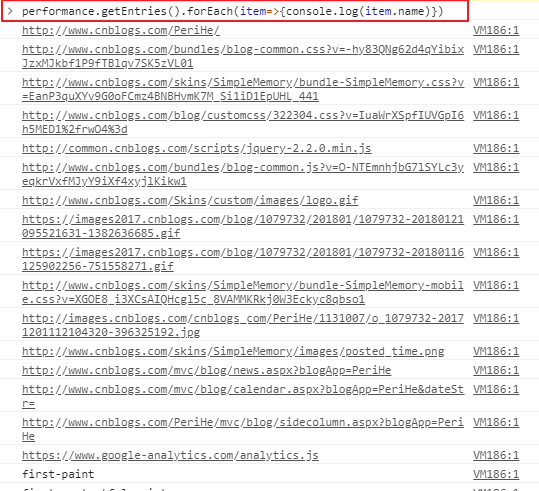
2、performance.getEnteries();
获取到所有已加载资源的加载时长。可以间接的拿到没有加载的资源错误。
举个栗子:
遍历已成功加载的资源:

获取我们所需要加载的所有图片:

所需加载的资源减去已加载的就能获取到加载失败的资源了。
3)Error事件捕获(冒泡不可)。
window.addEventListener('error', function(e) {
console.log('捕获',e)
},true); //事件捕获
<!-- 一个不存在的资源 --> <script src="//baidu.com/test.js"></script>
控制台打印出错误:

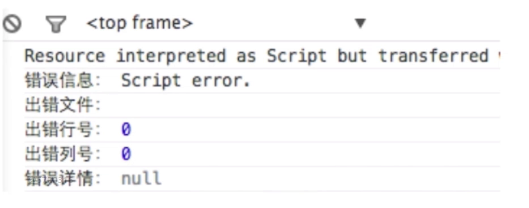
>>延伸:跨域的js运行错误捕获错误提示:

处理方法:
1.在script标签中增加crossorigin属性。
2.设置js资源响应头Access-Control-Allow-Origin.
上报错误的基本原理
1.采用Ajax通信的方式上报(不推荐)。
2.利用Image对象上报。
比Ajax方式简单,不需要借助任何第三方库。
(new Image()).src = 'http://baidu.com/test?r=test';