>>布局一个div遮罩,通过固定定位并设置雪花背景图片,达到使雪花漂浮于图片上的效果,再使用css动画让雪花背景动起来形成雪花飘动的效果。
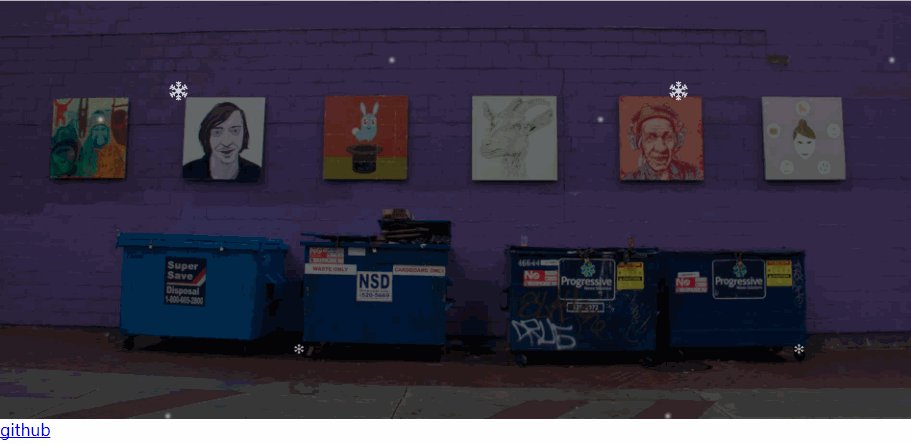
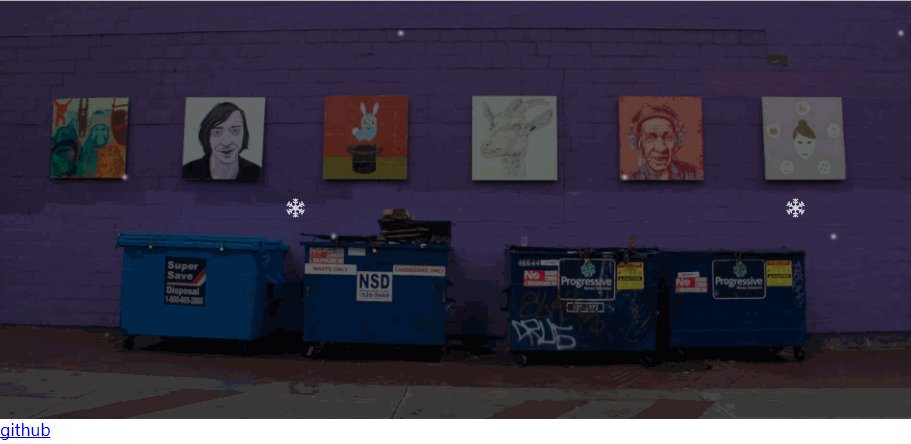
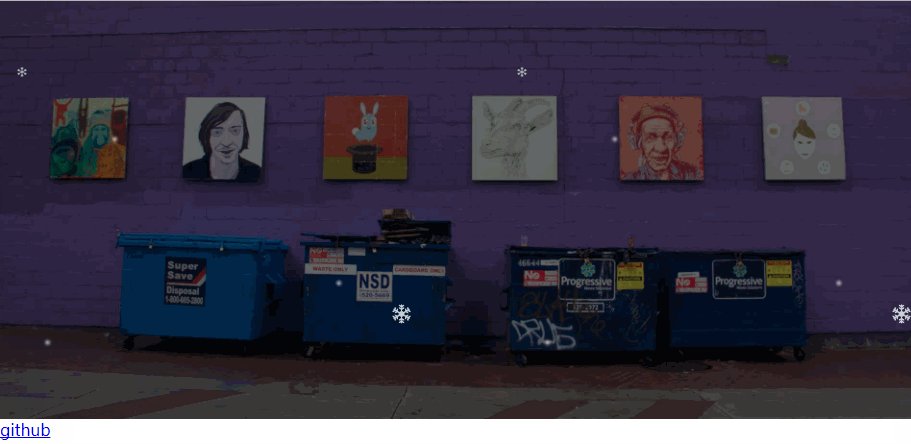
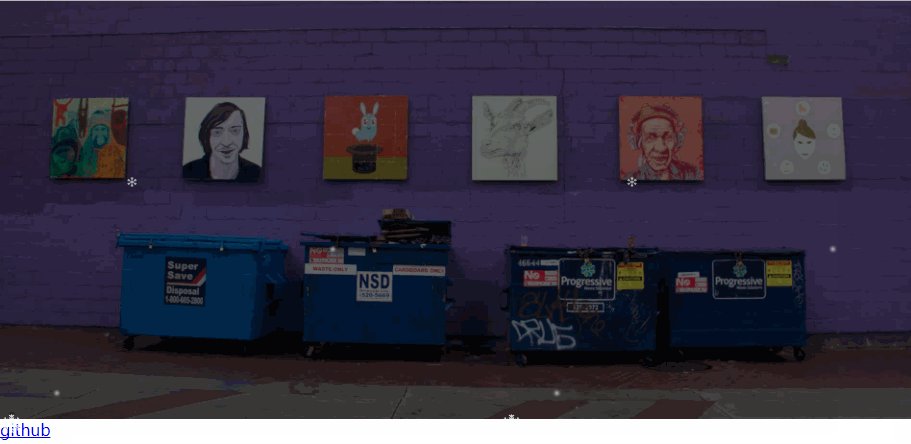
最终效果图:

问题记录:
1.图片下方有间隙
添加如下行代码即可解决,更多 戳 >>图片底部间隙解决方案
img {
display: block;
}
2、遮罩层盖住了链接,点击没有效果
#snowMask { pointer-events: none; }
pointer-events:auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all
该属性设置为none后元素永远不会成为鼠标事件的target。当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { margin: 0; } img { display: block; /* 清除空隙 */ width: 100%; } @keyframes snow{ 0% { background-position: 0 0, 0 0; } 100% { background-position: 500px 500px, 1000px 500px; } } #snowMask { position: fixed; left: 0; top: 0; width: 100%; height: 100%; background: url('snow1.png'),url('snow2.png'); animation: 10s snow linear infinite; pointer-events: none; } </style> </head> <body> <img src="bg1.jpg"> <a href="http://github.com">github</a> <!-- 遮罩 --> <div id="snowMask"></div> </body> </html>