通过代码更容易理解一些:
1 function testSometing() { 2 console.log("执行testSometing"); 3 return "testSometing"; 4 } 5 6 async function testAsync() { 7 console.log("执行testAsync"); 8 return Promise.resolve("hello async"); 9 } 10 11 async function test() { 12 console.log("test start..."); 13 const v1 = await testSometing();//关键点1 14 console.log(v1); 15 const v2 = await testAsync(); 16 console.log(v2); 17 console.log(v1, v2); 18 } 19 20 test(); 21 22 var promise = new Promise((resolve) => { 23 console.log("promise start.."); 24 resolve("promise"); 25 }); //关键点2 26 27 promise.then((val) => console.log(val)); 28 29 console.log("test end...")
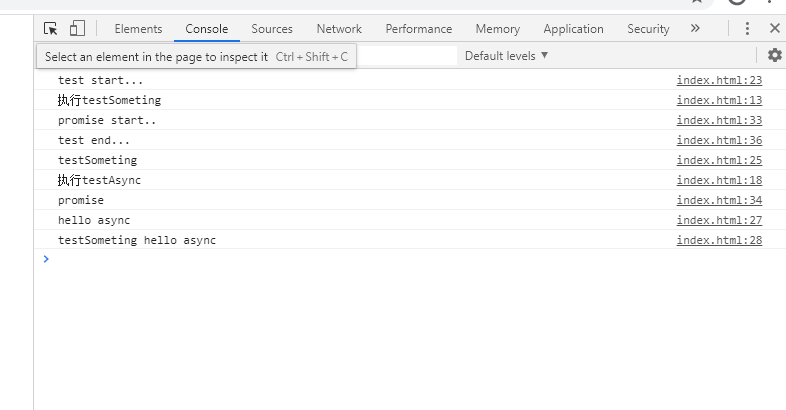
打印结果是:
1. 遇见test() 开始执行test函数,最先打印 "test start..."
2. 执行v1,await表面看是在“等待‘完成执行后才会继续执行后面的代码,实际它是让出线程的一个标志。进入testSometing函数,打印"执行testSometing"
3. 因为让出线程的标识,会执行后面的promise,打印 "promise start.."
4. 因为promise机制会把promise推到promise队列中,然后继续执行打印 "test end..."
5.回到test函数里面继续执行,v1继续执行,有return返回,这里打印 "testSometing"
6.v1执行完毕执行v2,遇到await testAsync(),进入testAsync函数里面,打印 "执行testAsync"
7.遇到promise.reslove("hello async")继续推到promise队列中,此时队列中有两个(第4步骤的promise与当前的这个),依次执行,先打印 "promise"
8. 再打印 "hello async"
9. v2执行完,最后打印v1,v2 v1有return,打印 "testSometing",v2返回的是promise成功状态下的"hello async",这里结果是 "testSometing hello async"
可以看出控制台打印

欢迎指正~~