总结目录结构:
1.简洁的DOCTYPE声明
2.新的布局结构标签 header,article,section,aside,footer
3.新的其它常用标签: nav,hgroup,figure,figcaption,datalist,details,summary…
4.新标签的兼容性
1.简洁的DOCTYPE声明
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> ... ...
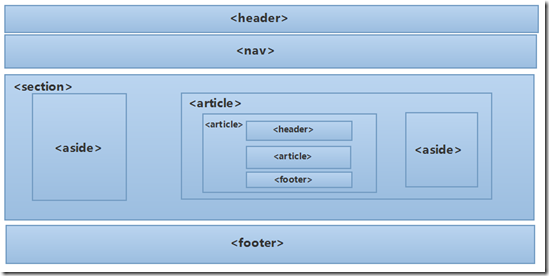
2.新的布局结构标签
为什么增加以下常用标签,是收集调查目前在线网站ID命名得出的结论,以下命名被用作div标签的ID命名频率最高,所有单独提取出来使用。
页面头部:header
导航 nav
板块:section
主要内容区:article
附属内容区:aside
脚部区域:footer
<!DOCTYPE html> <!-- 声明文档结构类型 --> <html lang=zh-cn> <!-- 声明文档文字区域--> <head> <!-- 文档的头部区域 --> <meta charset=utf-8> <!-- 文档的头部区域中元数据区的字符集定义 --> <title>一个HTML5布局</title> <!-- 文档的头部区域的标题--> <link rel=stylesheet href=main.css> <!-- 样式文件引用 –> <script src=script.js></script> <!-- 文档的头部区域的JavaScript脚本文件调用 --> </head> <body> <header>HTML5文档的头部区域</header> <nav>HTML5文档的导航区域</nav> <section>HTML5文档的主要内容区域 <aside> HTML5文档的主要内容区域的侧边导航或菜单区 </aside> <article> HTML5文档的主要内容区域的内容区 以下是一个section和article的嵌套,循环表现章节与内容之间的父子关系,包含关系。 <aside> </aside> <article> <header>HTML5文档的嵌套区域,可以对某个article区域进行头部和脚部的定义。这样做,可以有非常清晰和严谨的文档目录结构关系。 <footer> </article> </article> </section> <footer>HTML5文档的脚部区域</footer> </body> </HTML>
3.其它常用新标签
3.1 导航 nav
<nav> <ul> <li>菜单1</li> <li>菜单2</li> <li>菜单3</li> <li>菜单4</li> <li>菜单5</li> </ul> </nav>
3.2 标签组合:hgroup
<hgroup> <h1>妙味课堂</h1> <h2>带您进入富有人情味的IT培训</h2> </hgroup>
3.3 对图片或视频及其说明性文字进行组合:figure,figcaption
<figure> <img src=“html.png”/>(注意没有alt) <figcaption> html </figcaption> </figure>
3.4 定义input可能出现的值:datalist
<input type="text" list="valList" /> <datalist id="valList"> <option value="javascript">javascript</option> <option value="html">html</option> <option value="css">css</option> </datalist>
3.5描述细节与引用:details、summary
<details> <summary>HTML5</summary> <p>下一代web开发语言</p> </details>
3.6 定义一段对话:dialog
<dialog> <dt>老师</dt> <dd>2+2 等于?</dd> <dt>学生</dt> <dd>4</dd> <dt>老师</dt> <dd>答对了!</dd> </dialog>
3.7定义进度条:process(内部span为了兼容IE8以下)
<progress max="100" value="76"> <span>76</span>% </progress>
3.9 需要标记的词或句子:<mark>
3.10 时间标签:<time>
4.新标签的兼容性
IE8/IE7/IE6支持通过document.createElement方法产生的标签, 可以利用这一特性让这些浏览器支持HTML5新标签。
浏览器支持新标签后,还需要添加标签默认的样式:display:block;
当然最好的方式是直接使用成熟的框架、使用最多的是html5shim框架
<!--[if lt IE 9]> <script> src="http://html5shim.googlecode.com/svn/trunk/html5.js"</script> <![endif]--> //也可以将文件下载到自己服务器进行引用。 //这段脚本需要放在页面起始的部分,最好是head中,不要放在底部。这样IE在解析页面标签之前就会先运行这段代码。