今天元宵, 可以好好的 划水 复盘
想想上个月,哎,996,那些个反馈需求都快赶上二次开发了
里面有一个微信分享的需求, 要分享带图片和标题,但是后台那边没有做这个,说把需求砍了,产品太磨。。。
谁叫我心软呢,就做呗
按照道理,浏览器应该是有原生接口的
标准内置对象navigator列表里找一下看到了navigator.share()
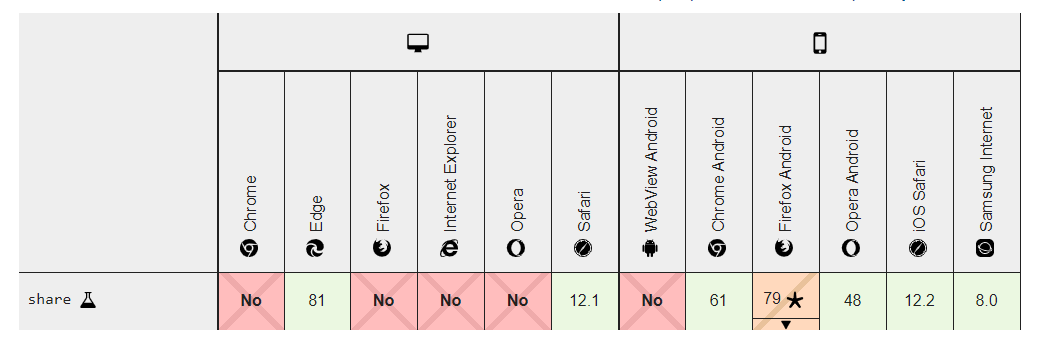
兼容性如下:

PC除了Edge支持其他都不支持移动端大部分支持
那么判断当前是否PC,是就通过二维码扫码进入,否则调用navigator, 开搞
function share(){
if(是否移动端&&是否支持navigator){
let shareDate = {
title: "test", //share的title
text: "test", //share的简介
url: shareUrl, //share的url
img: imgUrl, //share的图片
}
navigator.share(shareDate);
}else{
}
}
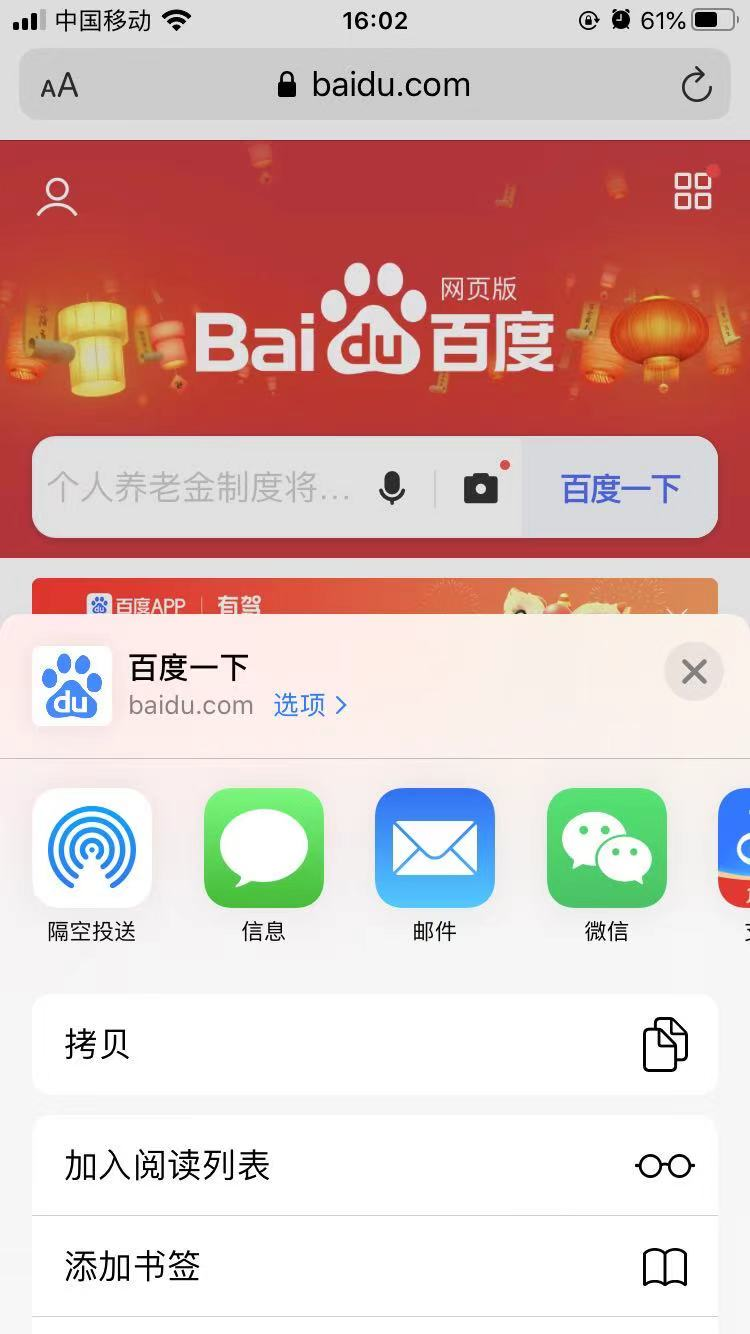
这样就可以调起移动端浏览器原生的分享了

再写一个分享按钮button ,touchEnd的时候调用share方法
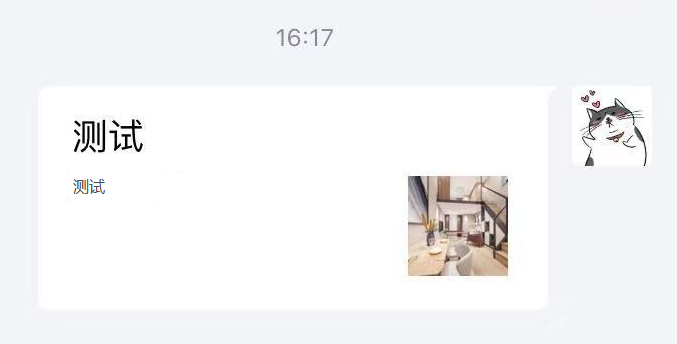
试了试调是可以调起原生的分享了,但是分享到微信那边的时候,到了微信聊天界面图片就不出来了

看了一圈发现好像木得办法,那再加点奇淫巧计技术
页面加多一张不大于300*300px的图片, 且必须是第一个img dom节点
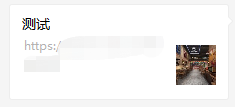
再试试~

可以了✌,但是这个文案不太对头啊,分享去QQ看了看,没有问题啊

微信看来是搞不了了,就将就吧。。。
等后台什么时候想要有空搞了再说