引用cdn的方式我们就不说了
这里我们使用npm安装vue
使用命令,初始化npm仓库
npm init
安装webpack开发时依赖
npm install webpack --save-dev
安装vue依赖
npm install vue --save
创建main.js文件,写vue代码,需要讲vue包导入
import Vue from 'vue'
new Vue({
el:'#app',
data:{
mes:'hello vue!'
}
})
配置webpack.config.js
const path = require('path')
module.exports = {
entry:'./main.js',
output:{
path:path.resolve(__dirname, 'dist'),
filename:'bundle.js'
}
}
进行打包
webpack
在浏览器里运行,成功显示。

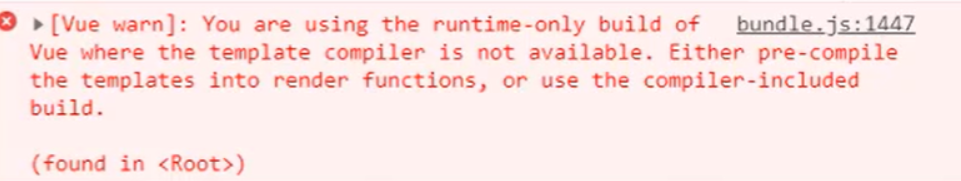
可能存在的问题:
网页中不显示或者有以下错误

原因使用了runtime-only的方式

需要使用runtime-compiler
回到webpack.config.js,添加以下代码即可
resolve:{
alias:{
'vue$':'vue/dist/vue.esm.js'
}
}
利用脚手架创建vue的helloworld程序在后续文章。