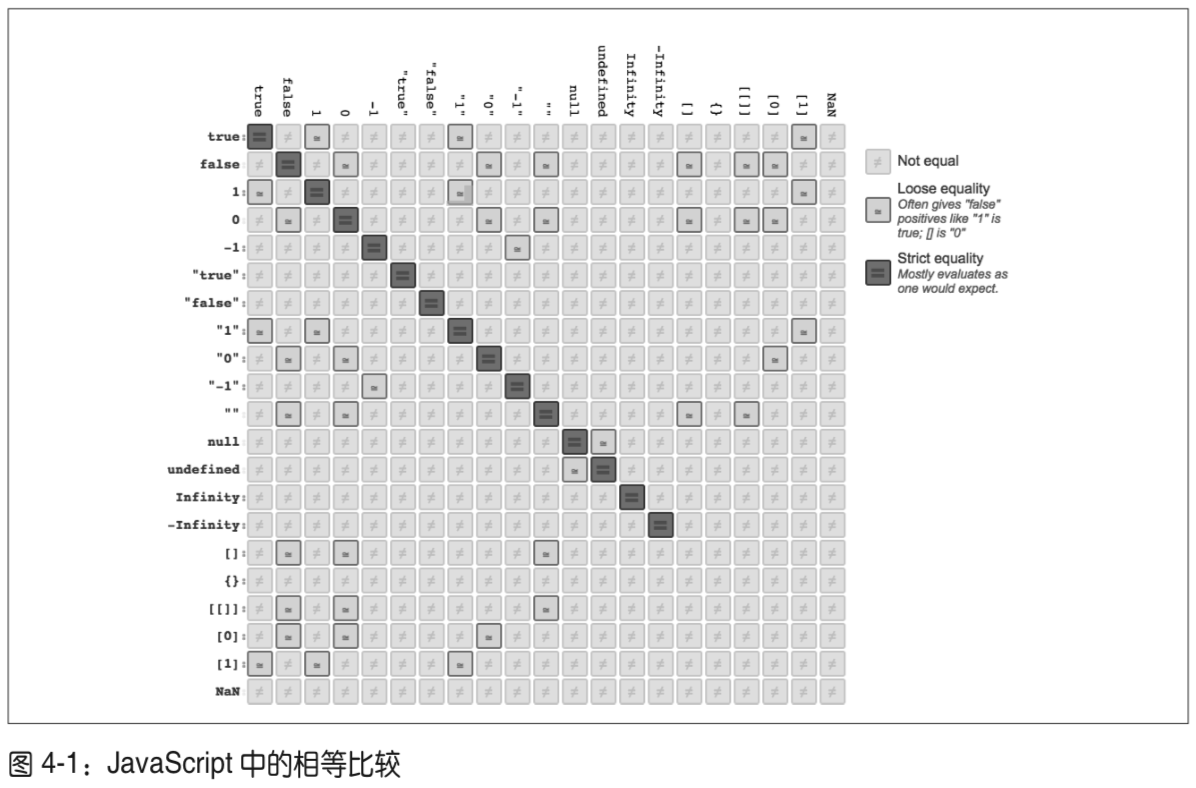
PS: 可以参考《你不知道的JavaScript》中卷 第一部分 第四章节
博客: https://blog.csdn.net/magic_xiang/article/details/83686224

============= 分割线 ================
[]==[] false
[]=={} false
typeof [] =="object"
typeof {} =="object"
两者同一类型,但是 引用类型的存储时 是一个指针指向一个开辟的内存空间 第一个开辟一个单独的空间 第二个也开辟了单独的空间
就行两个一模一样的房子,装修什么都一样, 但是一个是张三家,一个是李四家。 你说两个家是一个家 那是不对 空间不一样
![]==[]
typeof ![]=='boolean' 布尔型
typeof []=="object" 引用类型
![]==[] true;
javascript 中不同类型比较时候 会强制转换成相同类型
两个类型不一样 那么都有转换为值类型 ![]==false number[false]==0 number([])==0; ![] 是一个整体,
如果要扯淡 比较的时候, !优先级最高 ,隐式转换 其次 ,== 最后。
所以 ![]==[] 的计算顺序是 ![] =》 fasle 不同类型要比较 就是 number(false)=0
number([])=0 0==0 就是true
疑问:
if([]){
console.log(121)
}
他执行了 输出121 false==[] 结果 不是 true 吗
问题来了
既然是[]==false为true 不应该执行啊
解析一下。
传递单个参数 比较时
if(单个对象){
只要不等于
null(引用类型值得比较) undefined(其它) 0 值类型 false (布尔类型)
此处都执行
}
而 if 单个参数比较 只做同类型比较,不会有隐试 转换的问题。所以
if(false){ 因为等于false不执行}
if([]){
[]不等于 null 所以执行
}
参考一些情况----------
"0" == null; // false "0" == undefined; // false "0" == false; // true -- 晕! // false "0" == NaN; // false "0" == 0; // true "0" == ""; // false
false == null; // false
false == undefined; // false
false == NaN; // false
false == 0; // true -- 晕! // false
false == ""; // true -- 晕! // false
false == []; // true -- 晕! // false
false == {}; // false
"" == null; // false
"" == undefined; // false
"" == NaN; // false
"" == 0; // true -- 晕! // false
"" == []; // true -- 晕! // false
"" == {}; // false
0 == null; // false
0 == undefined; // false
0 == NaN; // false
0 == []; // true -- 晕! // false
0 == {}; // false