- 某停车场,分3层,每层100车位
- 每个车位都能监控到车辆的驶入和离开
- 车辆进入前,显示每层的空余车位数
- 车辆进入时,摄像头可识别车牌号和时间
- 车辆出来时,出口显示器显示车牌号和停车时长
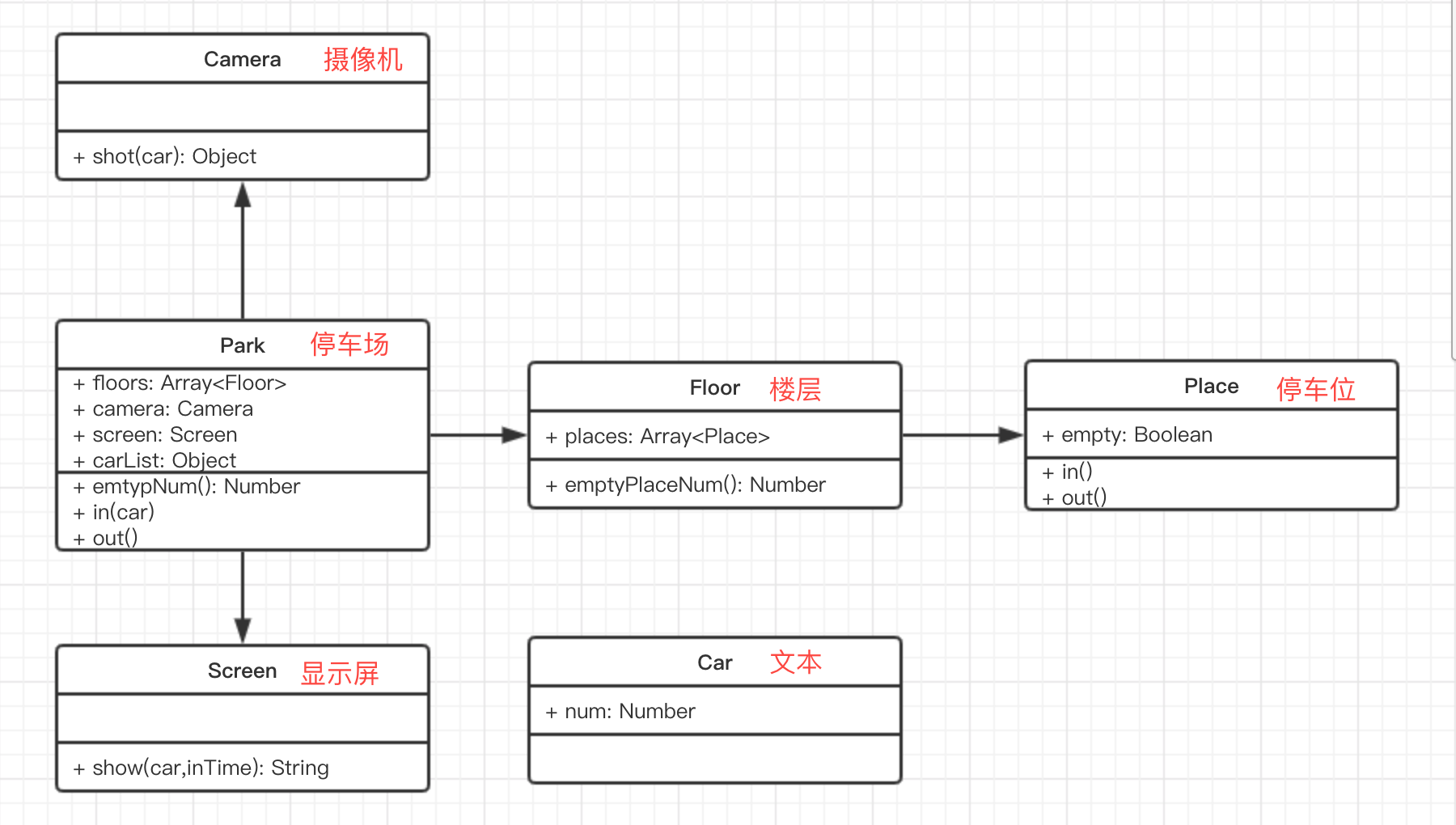
UML 类图

逻辑代码示例
1 // 车辆 2 class Car { 3 constructor(num) { 4 this.num = num // 车牌号 5 } 6 } 7 8 // 摄像头 9 class Camera { 10 shot(car) { 11 return { 12 num: car.num, // 记入车牌号 13 inTime: Date.now() // 记入车辆进入的时间 14 } 15 } 16 } 17 18 // 出口显示屏 19 class Screen { 20 show(car, inTime) { 21 console.log('车牌号', car.num) 22 console.log('停车时间', Date.now() - inTime) // 该车牌号待的时长 23 } 24 } 25 // 停车场 26 class Park { 27 constructor(floors) { 28 this.floors = floors || [] // 停车场楼层 29 this.camera = new Camera() // 摄像头实例 30 this.screen = new Screen() // 显示器实例 31 this.carList = {} // 存储摄像头拍摄返回的车辆信息 32 } 33 in(car) { 34 // 通过摄像头获取信息 35 const info = this.camera.shot(car) 36 // 停到某个车位 37 const i = parseInt(Math.random() * 100 % 100) 38 const place = this.floors[0].places[i] 39 place.in() 40 info.place = place 41 // 记录信息 42 this.carList[car.num] = info 43 } 44 out(car) { 45 // 获取信息 46 const info = this.carList[car.num] 47 // 将停车位清空 48 const place = info.place 49 place.out() 50 // 显示时间 51 this.screen.show(car, info.inTime) 52 // 清空纪录 53 delete this.carList[car.num] 54 } 55 emptyNum() { 56 return this.floors.map(floor => { 57 return `${floor.index} 层还有 ${floor.emptyPlaceNum()} 个空闲车位` 58 }).join(' ') 59 } 60 } 61 62 // 层 63 class Floor { 64 constructor(index, places) { 65 this.index = index // 第几层 66 this.places = places || [] // 停车位 67 } 68 // 该层的停车位还有几个停车位是空闲的 69 emptyPlaceNum() { 70 let num = 0 71 this.places.forEach(p => { 72 if (p.empty) { 73 num = num + 1 74 } 75 }); 76 return num 77 } 78 } 79 80 // 车位 81 class Place { 82 constructor() { 83 this.empty = true // 当前停车位是否是空闲状态 84 } 85 in() { 86 this.empty = false 87 } 88 out() { 89 this.empty = true 90 } 91 } 92 93 94 // 测试----- 95 // 初始化停车场 96 const floors = [] // 假设有停车场为三层 97 for (let i = 0; i < 3; i++) { 98 const places = [] // 假设每层停车场共有100个停车位 99 for (let j = 0; j < 100; j++) { 100 places[j] = new Place() // 创建100个停车位 101 } 102 floors[i] = new Floor(i + 1, places) // 创建停车场的楼层 103 } 104 // console.log(floors) 105 const park = new Park(floors) 106 console.log(park) 107 // 初始化车辆 108 const car1 = new Car(100) 109 const car2 = new Car(200) 110 const car3 = new Car(300) 111 112 console.log('第一辆车进入') 113 console.log(park.emptyNum()) 114 park.in(car1) 115 console.log('第二辆车进入') 116 console.log(park.emptyNum()) 117 park.in(car2) 118 console.log('第一辆车出去') 119 park.out(car1)