1. 功能简介
时间序列数据(time series data)是在不同时间上收集到的数据,这类数据是按时间顺序收集到的,用于所描述现象随时间变化的情况。当前随着遥感卫星技术日新月异的发展,遥感卫星的重访周期越来越短,外加历史数据的积累,产生了海量的遥感时间序列数据产品,这些数据真实地反映了地表在一段时间范围内的动态变化情况,成为了遥感影像信息提取和分析的重要数据参考。




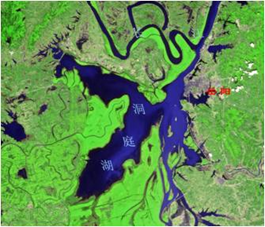
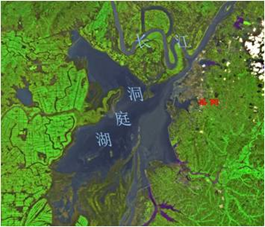
[洞庭湖春、夏、秋、冬季影像图]
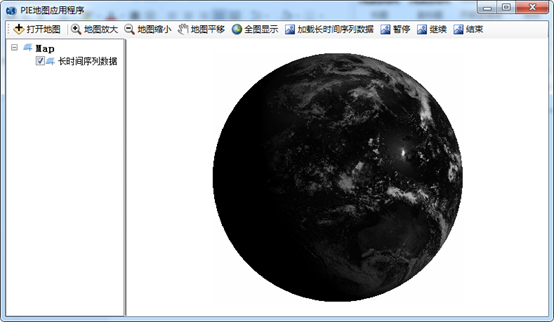
PIE支持长时间序列卫星影像数据的加载和动态显示,并且提供了便利的控制方式。
2. 功能实现说明
2.1 实现思路及原理说明
|
第一步 |
获取数据(序列化栅格数据至少两个数据) |
|
第二步 |
将栅格图层添加至动画图层Animation对象中 |
|
第三步 |
将动画图层添加到地图中进行播放 |
2.2 核心接口与方法
|
接口/类 |
方法 |
说明 |
|
Carto. IAnimationLayer |
AddLayer() |
增加图层 |
|
Start() |
开始图层播放 |
|
|
Pause() |
暂停图层播放 |
|
|
Resume() |
继续播放 |
|
|
SetInterval(int msec) |
设置播放间隔 |
|
|
GetAnimationState |
获取当前的动画状态 |
2.3 示例代码
|
项目名称 |
百度云盘地址下/PIE示例程序/03.数据加载/08.打开长时间序列数据 |
|
项目位置 |
百度云盘地址下/PIE示例数据/栅格数据/05.长时间序列数据/ |
|
代码位置 |
百度云盘地址下/PIE视频教程/03.数据加载/08.打开长时间序列数据.avi |
|
示例代码 |
|

1 /// <summary> 2 /// 动画图层 3 /// </summary> 4 private IAnimationLayer m_AnimationLayer = null; 5 6 /// <summary> 7 /// 加载长时间序列数据 8 /// </summary> 9 /// <param name="sender"></param> 10 /// <param name="e"></param> 11 private void btn_OpenSeriesData_Click(object sender, EventArgs e) 12 { 13 //1、获取数据 14 IList<string> listFile = new List<string>(); 15 OpenFileDialog openDialog = new OpenFileDialog(); 16 openDialog.Multiselect = true; 17 openDialog.Title = "打开长时间序列数据"; 18 openDialog.Filter = "SeriesData(*.tiff)|*.tiff;*.tif"; 19 if (openDialog.ShowDialog() != DialogResult.OK) return; 20 21 //2、加载动画图层 22 ILayer tempLayer = null; 23 m_AnimationLayer = new AnimationLayer(); 24 foreach (var fileName in openDialog.FileNames) 25 { 26 tempLayer = LayerFactory.CreateDefaultLayer(fileName); 27 m_AnimationLayer.AddLayer(tempLayer); 28 } 29 30 ILayer layer = m_AnimationLayer as ILayer; 31 layer.Name = "长时间序列数据"; 32 mapControlMain.FocusMap.AddLayer(layer); 33 mapControlMain.ActiveView.PartialRefresh(ViewDrawPhaseType.ViewAll); 34 m_AnimationLayer.SetInterval(500);//设置时间间隔 35 m_AnimationLayer.Start();//开始播放 36 } 37 38 /// <summary> 39 /// 继续播放 40 /// </summary> 41 /// <param name="sender"></param> 42 /// <param name="e"></param> 43 private void btn_Start_Click(object sender, EventArgs e) 44 { 45 m_AnimationLayer.Resume(); 46 } 47 /// <summary> 48 /// 暂停播放 49 /// </summary> 50 /// <param name="sender"></param> 51 /// <param name="e"></param> 52 private void btn_Pause_Click(object sender, EventArgs e) 53 { 54 m_AnimationLayer.Pause(); 55 } 56 57 /// <summary> 58 /// 结束播放 59 /// </summary> 60 /// <param name="sender"></param> 61 /// <param name="e"></param> 62 private void btn_End_Click(object sender, EventArgs e) 63 { 64 m_AnimationLayer.Stop(); 65 } |
|
2.4 示例截图