以 div A 和 B为例,宽高为100px。
1、使div浮动起来,效果图如下

2、给 div 添加CSS属性 display:inline;
但是这样会造成 div 的宽高无效,宽高是被 div 内的内容撑开的,效果如下图:

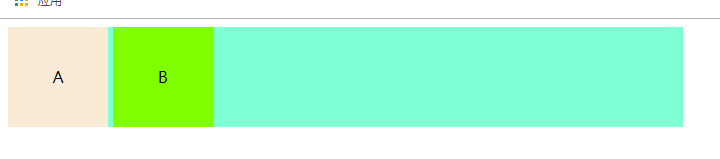
使用 display:inline-block; 效果如下图:

但是这样会产生一个新的问题,A 和 B 中间有一个缝隙
这个问题产生的原因是换行引起的,因为我们写标签时通常会在标签结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合 并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。
解决方案:
对父元素添加,{font-size:0},即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙 (div内的字同时消失)
效果图如下:
