表单:<form>
表单元素:要填的各项; 通用格式:<intput type="类型" name=" " value=" "> name=" ":给后台看的名字 value=" ":值
特殊格式:
下拉选项:<select>
<option>
下拉菜单中的选项
</option>
</select>
多行文本:<textarea>
提示要写哪些内容
</textarea>
类型:
文本类型:text password hidden(隐藏域) textarea(特殊格式:多行文本)
选择类型:radio(单选) checkbox:(多选) select:(特殊格式:下拉)
按钮类型:button(普通按钮) reset(重置按钮) submit(提交按钮)
其它类型:file(文件) data(时间、日期)
属性:
checked:选择的默认选中 selected:下拉的默认选中 multiple:下拉的全部显示 size="2":下拉只显示2个选项 readonly:只读 disable:不可操作
如果表单想上传文件,必须在<form>加属性:enctype=“multipart/form-data”
相关标签: <fieldset></fieldset>修饰表单 <legend>表单标题</legend>
代码演示:

<fieldset> <!--修饰表单,加个框--> <legend> 第一份表单 <!--表单的标题--> </legend> <form action="" method="get" entype="multipart/form-data"> <!--提交到“ ”;提交方式为:默认“get”相对来说不安全;entype="multipart/form-data" 需要上传文件所必须要添加的属性--> 账号:<input type="text"> <!--这是定义了一个文本类型的表单元素。要写文字的地方--> <br> 密码:<input type="password"> <!--定义了一个密码类型的元素。需要在这填写密码--> <br> <input type="file"> <!--定义了一个文件类型的元素。是用来上传文件用的--> <br> 生日:<input type="date"> <!--定义了一个时间日期的元素。用来选择日期和时间--> <br> 性别:<input type="radio" name="xb_danxuan" value="男">男 <!--定义了一个单选元素,组名:xb_danxuan 组里有两个元素,值分别为男和女--> <input type="radio" name="xb_danxuan" value="女">女 <br> 爱好:<input type="checkbox" name="ah_duoxuan[]">电影 <!--定义了一个多选元素,一个数组,包括了叫“ah_duoxuna”的组和组里的三个选项--> <input type="checkbox" name="ah_duoxuan[]">音乐 <input type="checkbox" name="ah_duoxuan[]">运动 <br> 民族:<select> <!--定义了一个下拉选择--> <option> 汉族 <!--下拉选项的各项内容--> </option> <option> 回族 </option> <option> 满族 </option> <option> 傣族 </option> </select> <br> <br> 自我介绍: <textarea cols="30" rows="10" font-size="0"> </textarea> <!--定义了一个多行文本的特殊格式;cols=“30”:向右30,rows=“10”:向下10;font-size="0",消除空格和回车--> <br> <input type="button" value="第一个:button提交按钮"> <!--定义一个按钮,只能看不能用--> <input type="reset" value="重新来过"> <!--定义一个重置按钮--> <input type="submit" value="提交按钮"> <!--定义一个提交按钮--> <button>第二个:button标签定义的按钮</button> <!--button按钮在表单里可以自动产生提交功能--> <br> </form> </fieldset> <br>
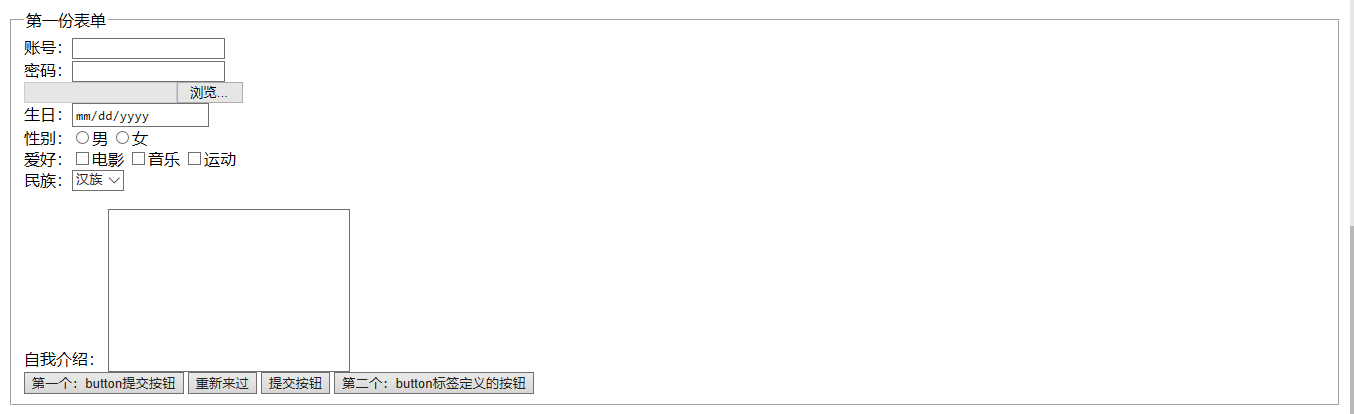
效果示例: