js常用函数-02 _关于$(function () { })的运行时机
代码模式:
$(function() {
//执行操作
});
查找到的结果:
(function() {}),即$(document).ready(function()的简写 该函数会在DOM 加载完成后执行
关于DOM的补充:
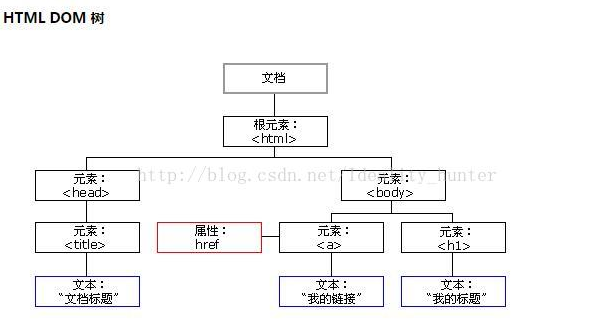
DOM 就是一个 html 页面的标签树:
DOM 是什么?DOM 就是一个 html 页面的标签树:

DOM 加载完成 即页面所有的 html 标签(包括图片等)都加载完了,即浏览器已经响应完了,加载完了,全部展现到浏览器界面上了。
DOM 在第一次页面加载完毕后,就在内存里了,无论后面怎么通过 ajax 的方式去局部修改 html 页面,都只是对内存中的 DOM 树进行修改,而 DOM在第一次页面加载完毕后就已经加载完毕了。
所以后面 js文件(动态加载或者 head 中加载)再使用到 $(function() {}) 函数肯定会执行的。
原文链接:https://blog.csdn.net/u011033906/article/details/98043369