vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用。
直接跳转小白版本
安装方法一:
这里以 chrome 浏览器为例:
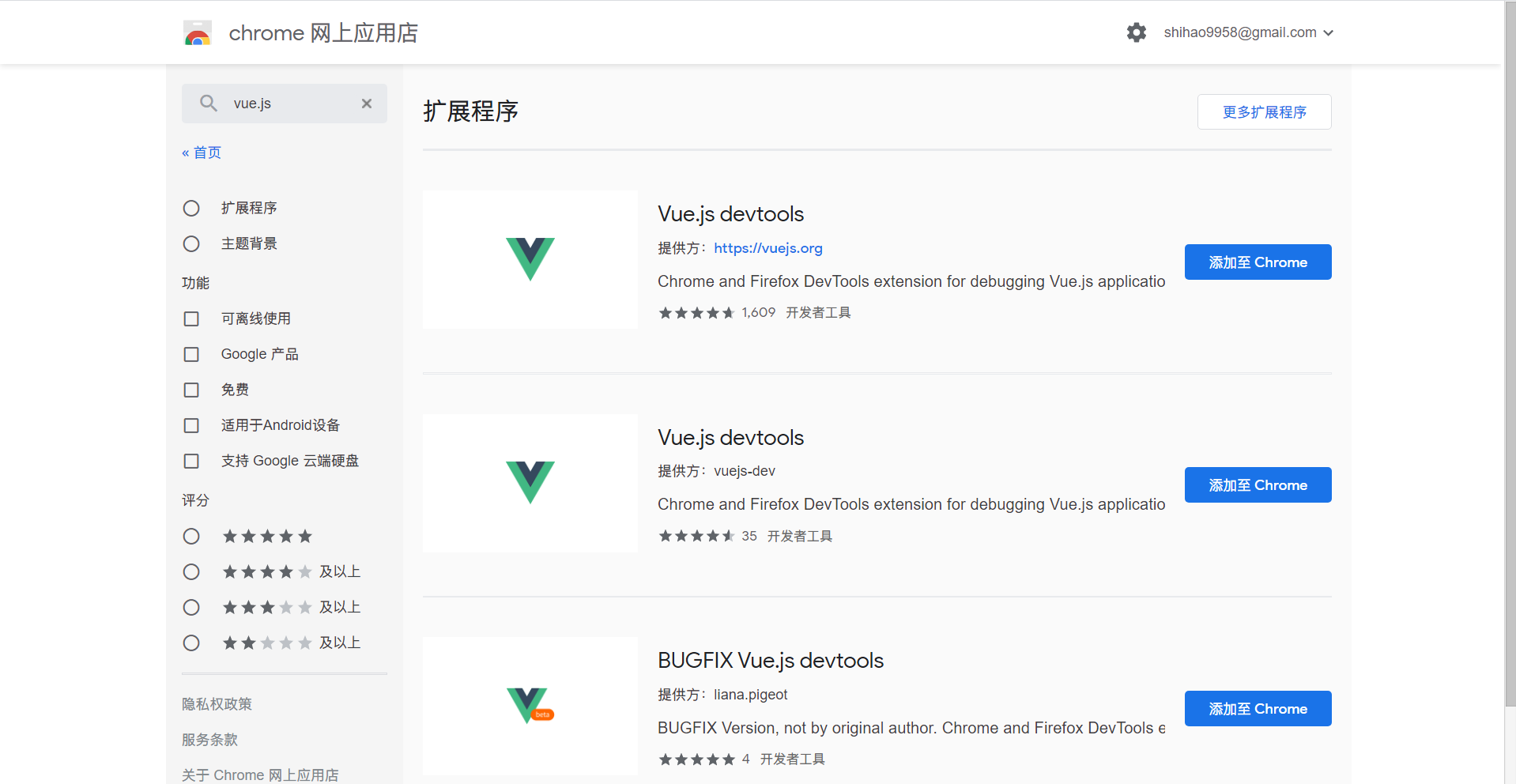
1、打开 chrome 网上应用店,搜索 vue.js
注:如果打不开页面需要 代理

选择第一个,点击 添加至chrome

点击添加扩展程序
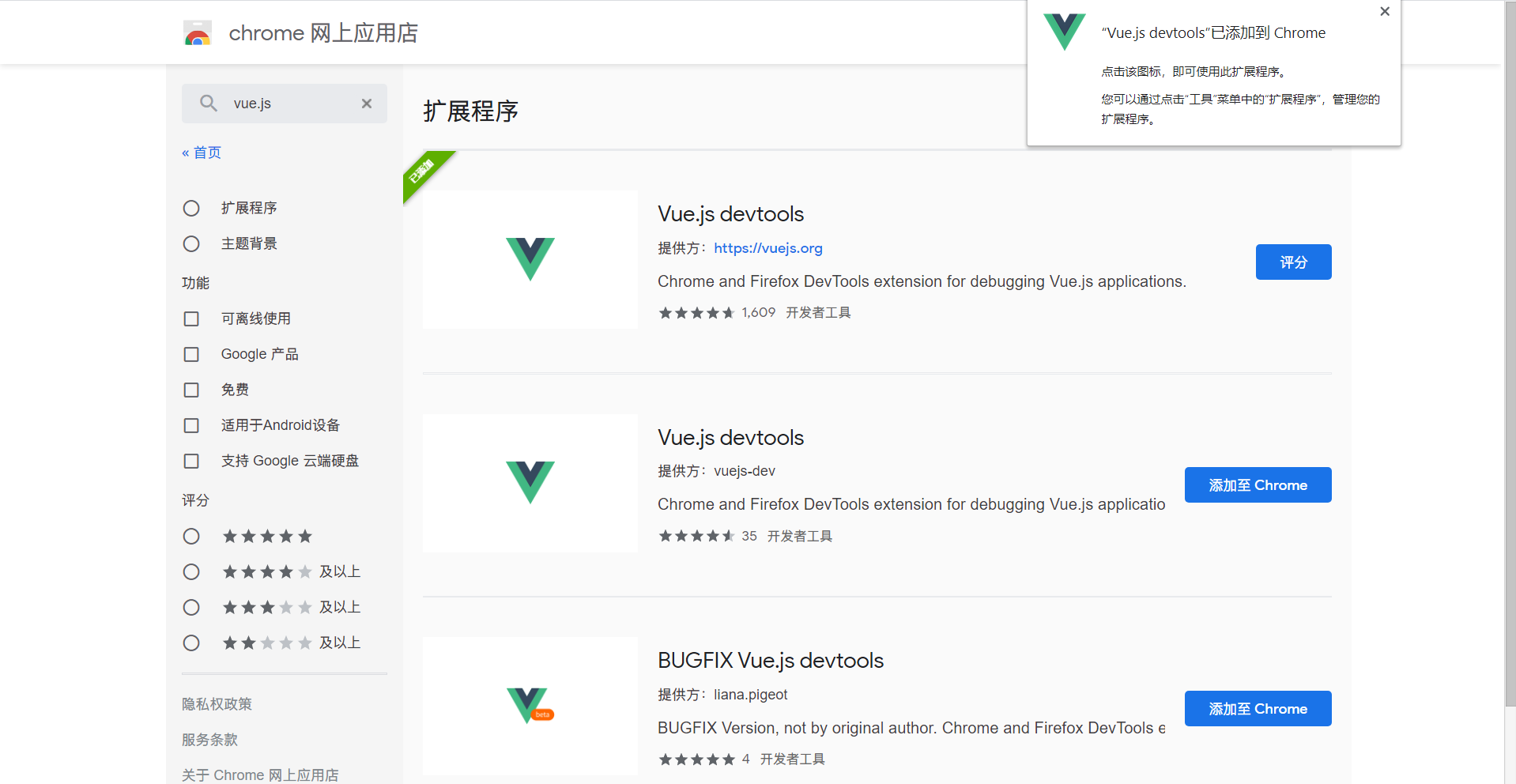
安装完成
安装方法二:
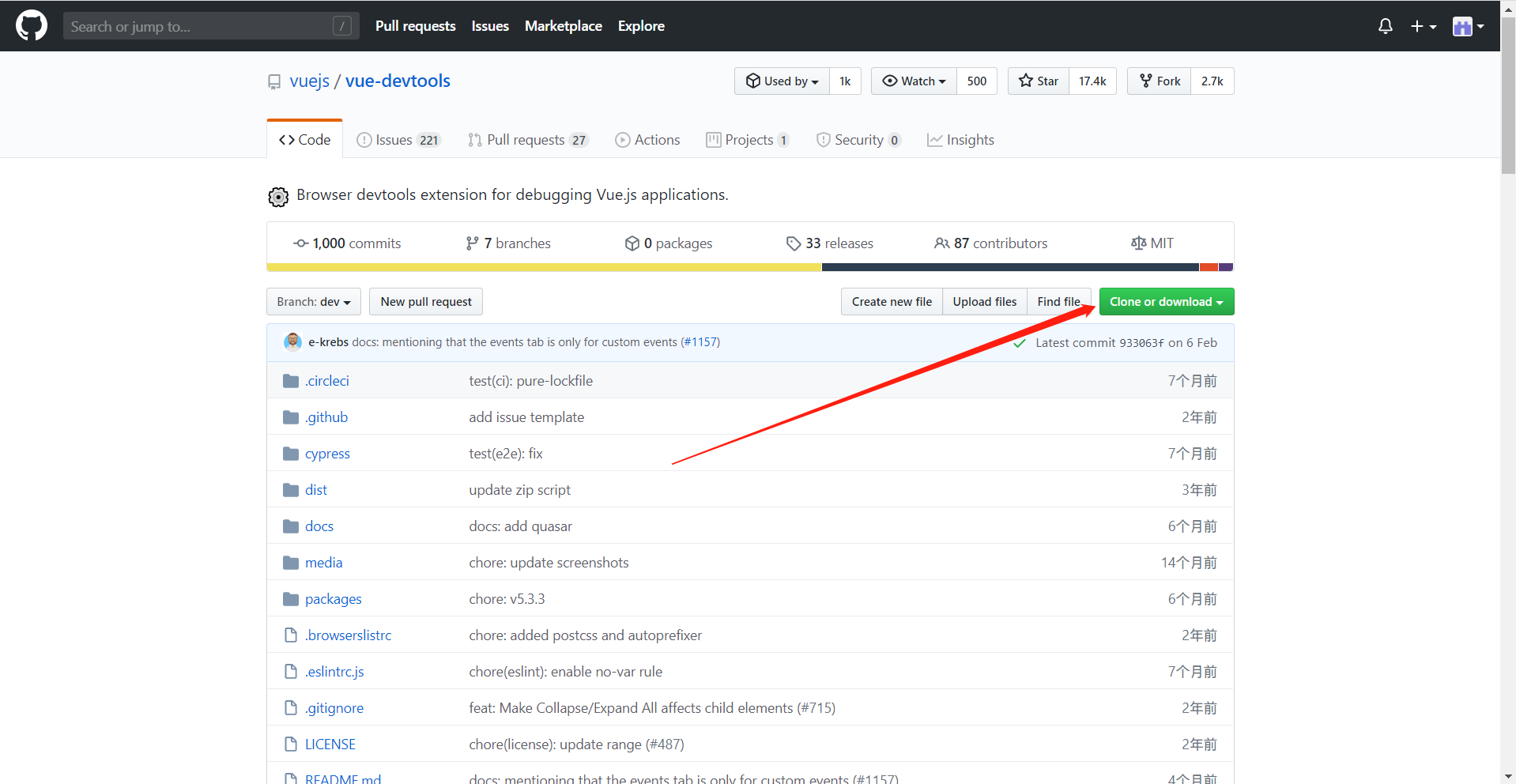
1、打开 网址:https://github.com/vuejs/vue-devtools
点击克隆或下载:

2、下载完成之后解压到你的本地磁盘
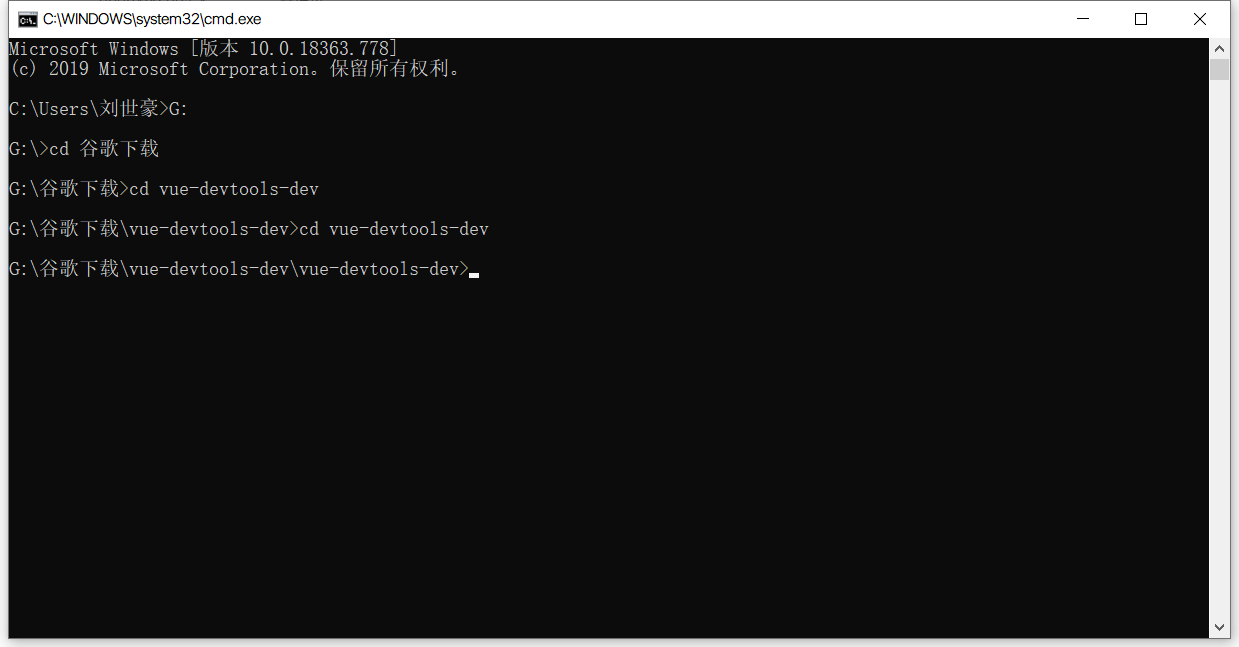
3、使用终端命令 cd 至解压之后的文件夹

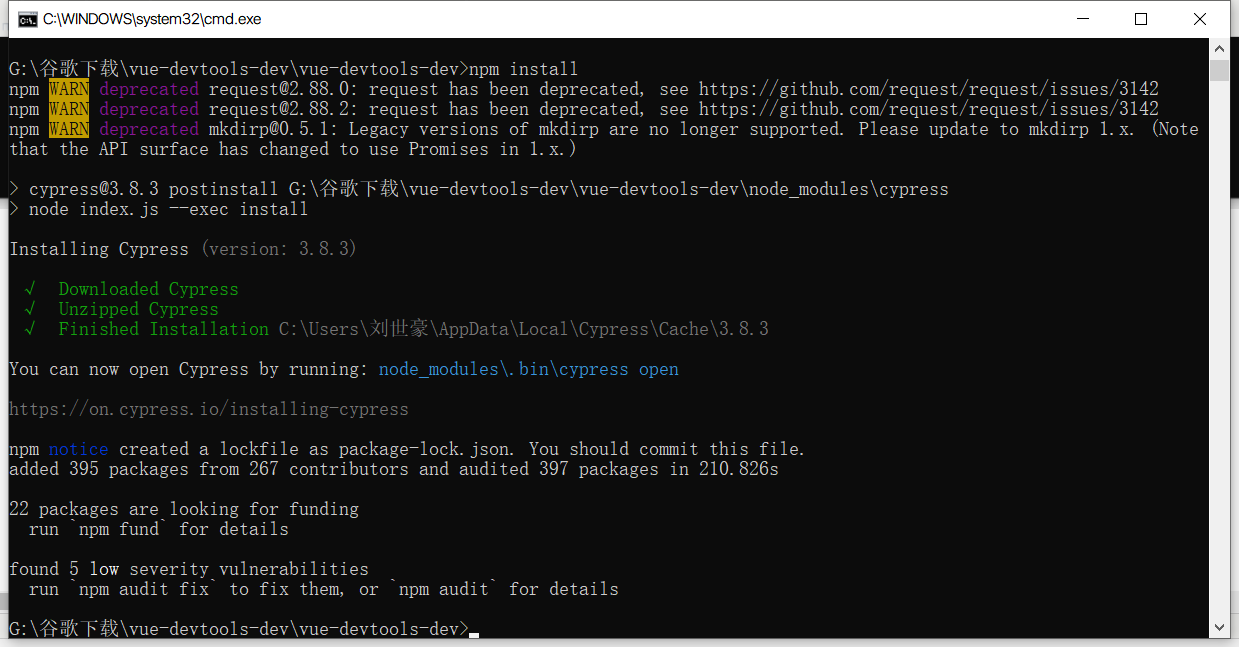
4、运行命令 npm install

5、运行 npm run build
6、修改shells>chrome文件夹下的mainifest.json 中的persistant为true

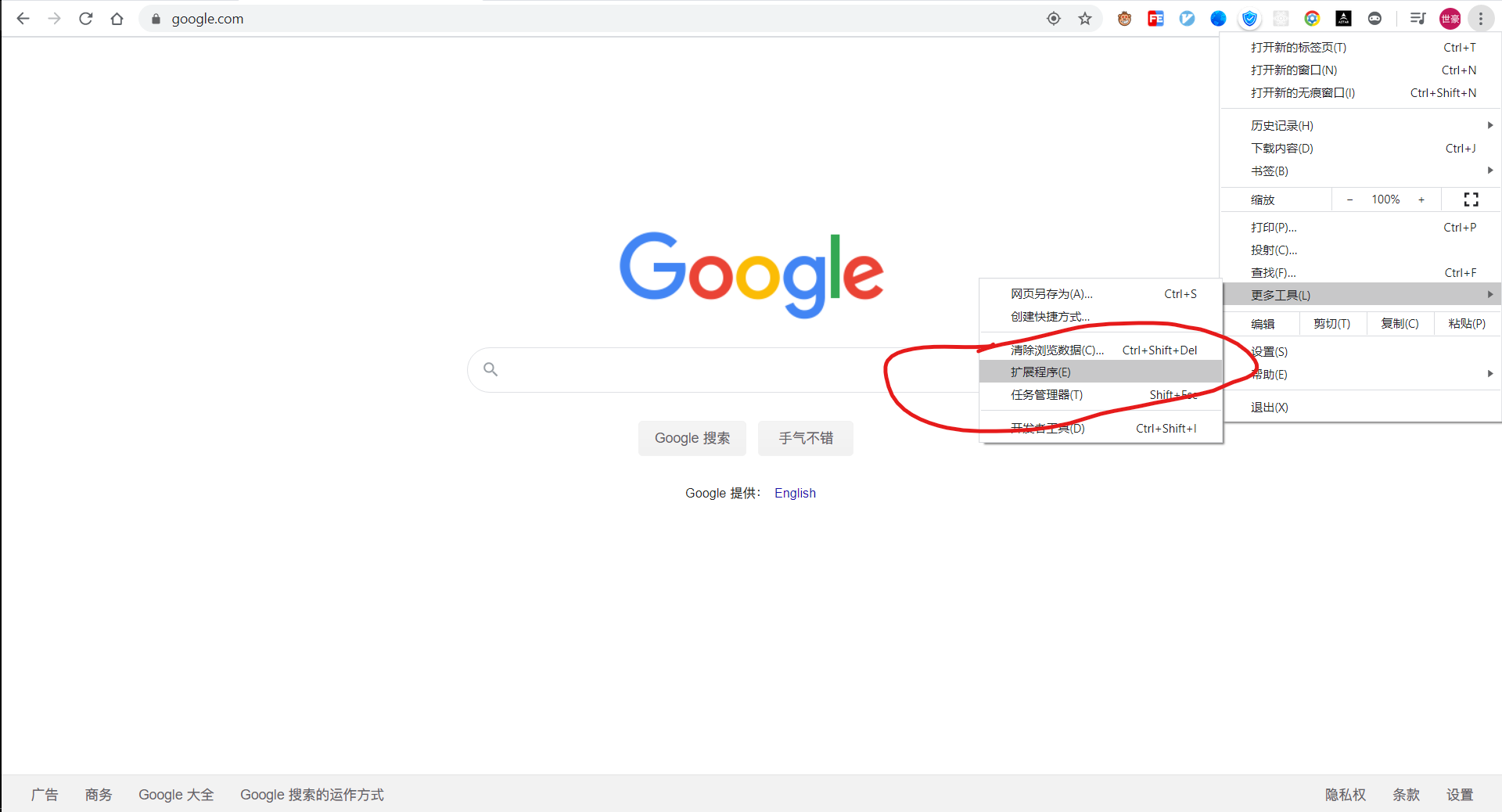
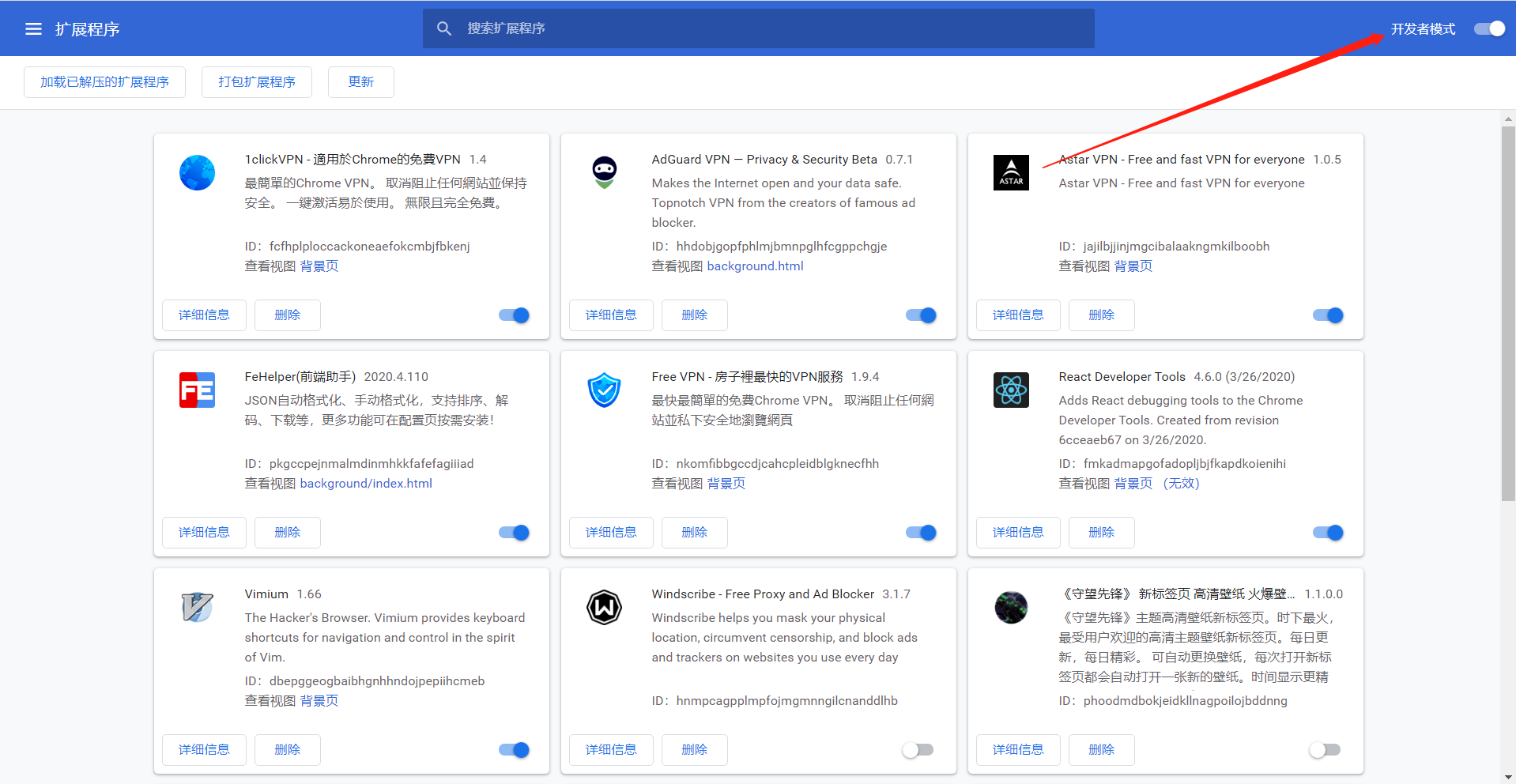
7、找到浏览器扩展程序,勾选开发者模式选项


8、然后我们将插件文件夹里的shells>chorme文件夹直接拖到页面中,完成安装
安装方法三:小白版本
前面两个方法要么需要代理来实现,要么需要对NodeJs有一定的了解,这无疑对某些不喜欢折腾的同学十分头疼,有没有一种非常便捷的方法来实现呢?肯定是有的:
可以通过我的GitHub:https://github.com/chenlaogou111/VueDevTools仓库来进行下载,源码已经经过npm处理,对某些配置文件也都进行了配置,下载直接就可以使用:
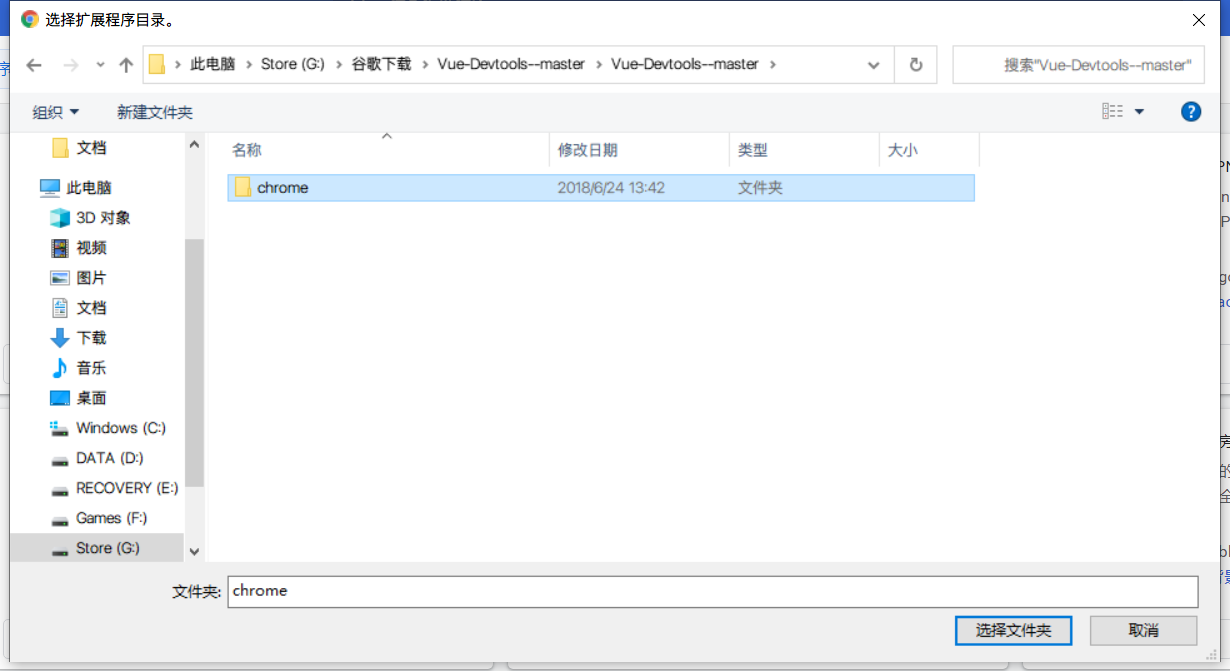
下载完成之后解压,打开谷歌扩展程序,点击左上角:加载已解压的扩展程序,点击chrome文件夹

就完成安装了,是不是非常便捷
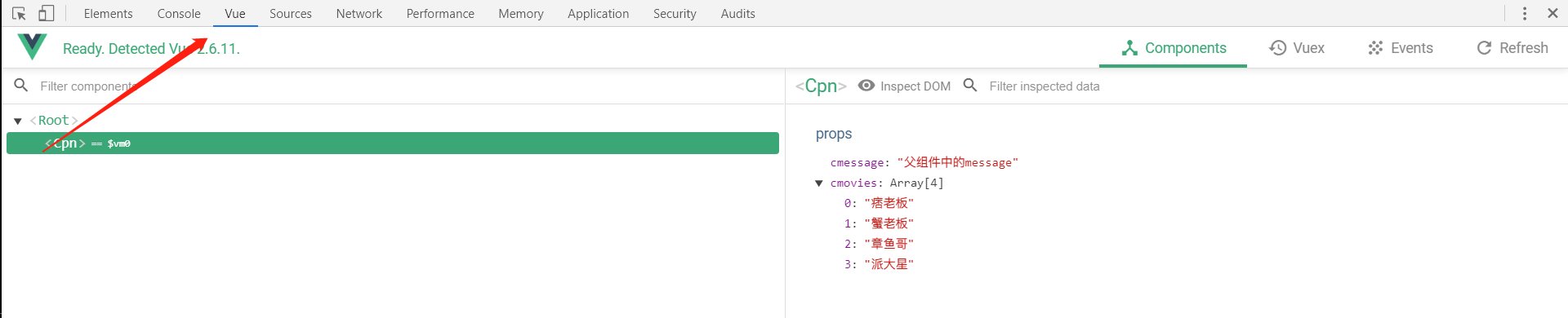
安装完成之后就可以使用了,打开开发者工具,就会发现在选项中多出了一个 Vue 的选项,点击进去就是当前页面使用的所有组件以及数据都可以在这里进行查看和修改