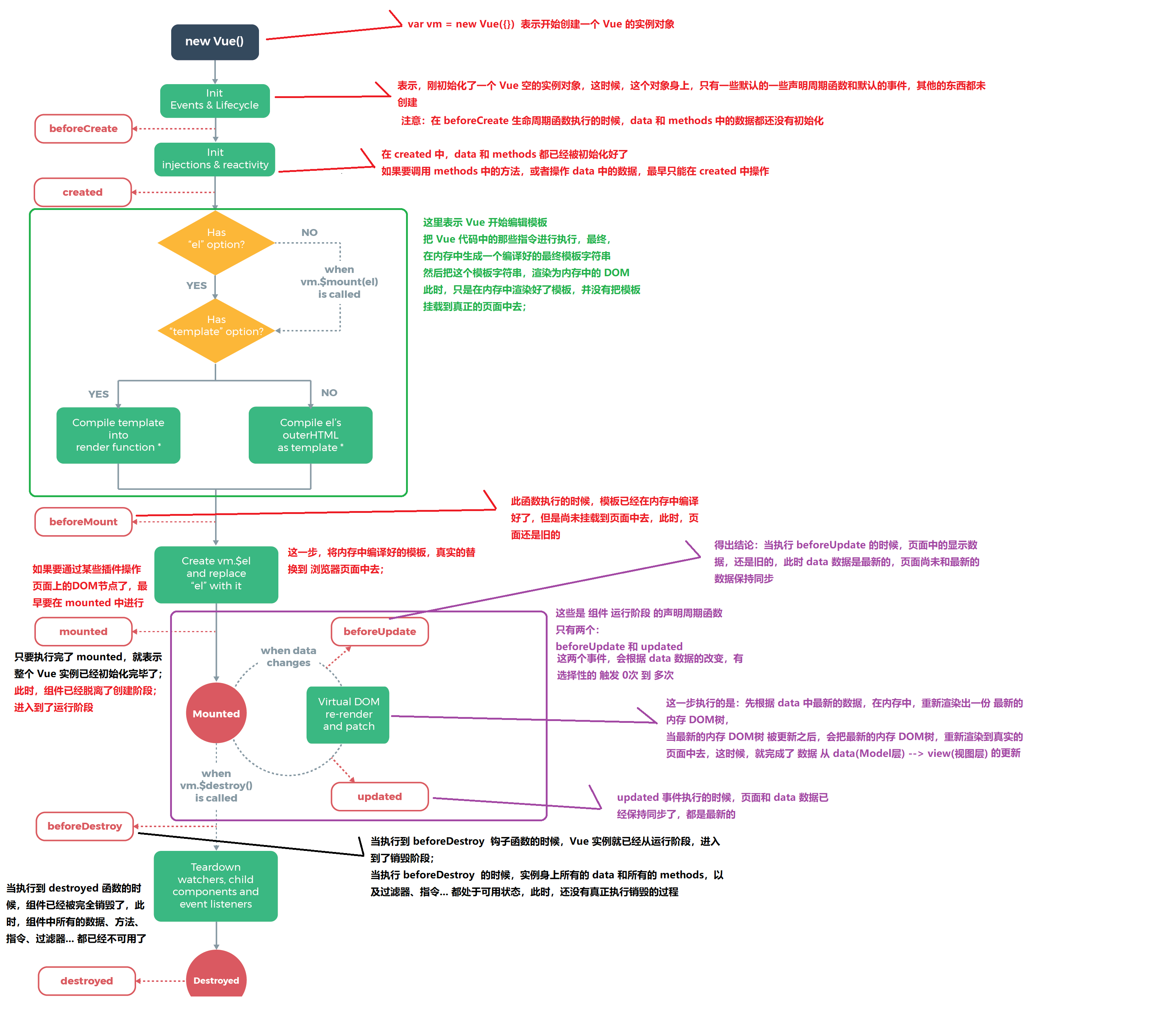
[vue实例的生命周期](https://cn.vuejs.org/v2/guide/instance.html #实例生命周期)
+ 什么是生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
+ [生命周期钩子]( https://cn.vuejs.org/v2/api/ #选项-生命周期钩子):就是生命周期事件的别名而已;
+ 生命周期钩子 = 生命周期函数 = 生命周期事件
+ 主要的生命周期函数分类:
- 创建期间的生命周期函数:
+ beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性
+ created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板
+ beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中
+ mounted:此时,已经将编译好的模板,挂载到了页面指定的容器中显示
- 运行期间的生命周期函数:
+ beforeUpdate:状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点
+ updated:实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
- 销毁期间的生命周期函数:
+ beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
+ destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。

html:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="js/vue.js"></script> 10 </head> 11 12 <body> 13 <div id="app"> 14 <h3 id="h3">{{ msg }}</h3> 15 <button @click="msg='No'">按钮</button> 16 </div> 17 18 <script> 19 //创建Vue实例,得到 ViewModel 20 var vm = new Vue({ 21 el: '#app', 22 data: { 23 msg: 'ok', 24 }, 25 methods: { 26 show() { 27 console.log('调用了 show 方法'); 28 }, 29 }, 30 beforeCreate() { // 这是我们遇到的第一个生命周期函数,表示实例被完全创建出来之前,会执行它 31 // console.log(this.msg); // undefined 32 // this.show(); // Error in beforeCreate hook: "TypeError: this.show is not a function" 33 // 注意:在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的数据都还没有初始化 34 35 }, 36 created() { // 这是遇到的第二个生命周期函数, 37 // console.log(this.msg); // ok 38 // this.show(); // 调用了 show 方法 39 // 在 created 中,data 和 methods 都已经被初始化好了 40 // 如果要调用 methods 中的方法,或者操作 data 中的数据,最早只能在 created 中操作 41 }, 42 beforeMount() { // 这是遇到的第三个生命周期函数,表示,模板已经在内存中编辑完成了,但是尚未把模板渲染到页面中 43 // console.log(document.getElementById('h3').innerText); // {{ msg }} 44 // 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串 45 }, 46 mounted() { // 这是遇到的第四个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了 47 // console.log(document.getElementById('h3').innerText); // ok 48 // 注意:mounted 是实例创建期间的最后一个声明周期函数,当执行完 mounted 就表示,实例已经被完全创建好了, 49 // 此时,如果没有其他操作的话,这个实例,就静静的 躺在我们的内存中,一动不动 50 }, 51 52 // 接下来是运行中的两个事件 53 beforeUpdate() { // 这时候,表示 我们的界面还没有被更新 【数据更新了吗? 数据肯定被更新了】 54 // 点击按钮之后输出结果 55 /* console.log('界面上元素的内容:' + document.getElementById('h3').innerText); // 界面上元素的内容:ok 56 console.log('data 中 msg 的数据是:' + this.msg); // data 中 msg 的数据是:No */ 57 // 得出结论:当执行 beforeUpdate 的时候,页面中的显示数据,还是旧的,此时 data 数据是最新的,页面尚未和最新的数据保持同步 58 }, 59 updated() { 60 console.log('界面上元素的内容:' + document.getElementById('h3').innerText); // 界面上元素的内容:No 61 console.log('data 中 msg 的数据是:' + this.msg); // data 中 msg 的数据是:No 62 // updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的 63 } 64 }); 65 </script> 66 </body> 67 68 </html>