1、Window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
window对象方法:

2、JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:

计时器setInterval():
在执行时,从载入页面后每隔指定的时间执行代码。
setInterval(code,交互时间);
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>定时器</title>
<script type="text/javascript">
var attime;
function clock(){
var time=new Date();
attime= time.getHours()+":"+time.getMinutes()+":"+time.getSeconds() ;
document.getElementById("clock").value = attime;
}
window.setInterval(clock,100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
取消计时器clearInterval():
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
clearInterval(id_of_setInterval)
id_of_setInterval:由 setInterval() 返回的 ID 值。
// 每隔100毫秒调用clock函数,并将返回值赋值给i
var i=setInterval("clock()",100);
<input type="button" value="Stop" onclick="clearInterval(i)" />
计时器setTimeout():
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
setTimeout(code,延迟时间);
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。
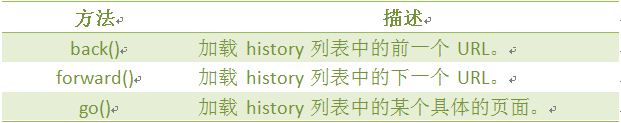
3、History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:
从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
window.history.[属性|方法]//window可以省略


back()方法,加载 history 列表中的前一个 URL。
window.history.back();
等同于点击浏览器的倒退按钮
back()相当于go(-1),代码如下:
window.history.go(-1);
orward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法
window.history.forword();
等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面
window.history.go(number);
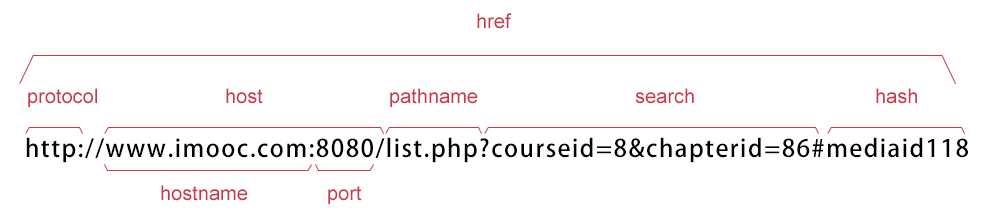
4、Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL
location.[属性|方法]

location 对象属性:

location 对象方法:

5、Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:

返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
function validB(){ var u_agent = navigator.userAgent; var B_name="Failed to identify the browser"; if(u_agent.indexOf("Firefox")>-1){ B_name="Firefox"; }else if(u_agent.indexOf("Chrome")>-1){ B_name="Chrome"; }else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){ B_name="IE(8-10)"; } document.write("B_name:"+B_name+"<br>"); document.write("u_agent:"+u_agent+"<br>"); }