一、开发环境
常用的HTML编辑器有Sublime Text、Hbuild、Dreamweare、以及vs code、pycharm等都可以。我目前在用的就是Sublime text3和Hbuild两款。
二、HTML文档结构
1 <!-- <!DOCTYPE html>是文档声明 --> 2 <!DOCTYPE html> 3 <!-- <html></html>称为根标签 --> 4 <html lang="en"> 5 6 <head> 7 <!-- 头部信息相关内容 --> 8 <meta charset="UTF-8"> 9 <title>Document</title> 10 </head> 11 12 <body> 13 <!-- 页面主体相关内容 --> 14 </body> 15 </html>
三、head标签放什么?
(1)文档的头部描述了文档的各种属性和信息,标题、编码、URL之类的。以下标签是可以放在head标签里面的。
1 <head> 2 <!-- title标签的内容会显示在浏览器标签页标题栏中 --> 3 <title>标题信息</title> 4 <!-- meta标签页面原信息 文档类型、编码等 --> 5 <meta charset="UTF-8"> 6 <!-- 引入外部样式表 --> 7 <link rel="stylesheet" href="mystyle.css"> 8 <!-- 引入内部样式表 --> 9 <style type="text/css"></style> 10 <!-- 定义JavaScript代码或引入JavaScript文件 --> 11 <script type="text/javascript"></script> 12 <script src="mysrcipt.js"></script> 13 </head>
(2)其中,为了使文件简洁,结构清晰,css文件和Js文件往往需要通过link,外部导入。
(3)meta标签具体用法
<!-- meta标签两个属性 http-equiv 和 name --> <!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- meta标签两个属性 http-equiv 和 name --> <!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- name属性 主要用于关键字和描述,关键字可以用" , "隔开,对应的属性值content --> <meta name="keywords" content="meta总结,html,meta属性,meta跳转"> <meta name="description" content="路飞学城">
四、body标签放什么?(重要)
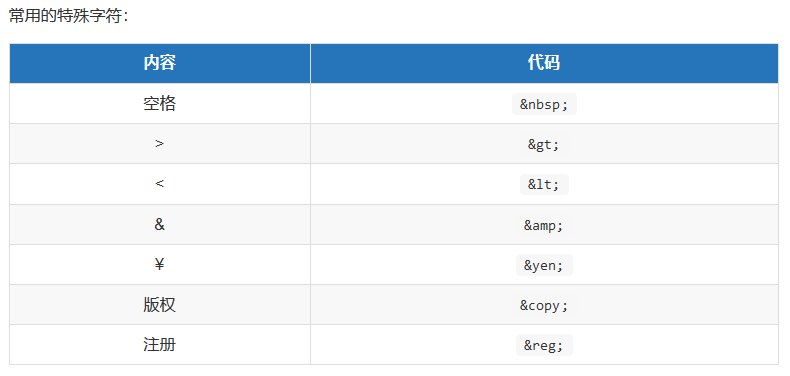
1 <!-- 标题标签h1~h6 字号递减;h标签是块状标签--> 2 <h1>这是h1标签,字号最大</h1> 3 ... 4 <h5></h5> 5 <h6>这是h6标签,字号最小</h6> 6 7 <!-- 文本样式标签 对html页面的文本进行修饰 --> 8 <b></b>:加粗 9 <i></i>:斜体 10 <u></u>:下划线 11 <s></s>:删除线 12 <sup></sup>:上标 13 <sub></sub>:下标 14 15 <!-- 段落标签p --> 16 <p> 啦啦啦啦啦啦啦啦啦啦啦啦 17 啦啦啦啦啦啦啦啦啦啦啦啦 18 啦啦啦啦啦啦啦啦啦 19 </p> 20 21 <!-- 超链接标签a 把文本或图片链接到其他的页面 --> 22 <!-- a链接 23 target:_blank 在新的标签页打开 24 target:_self 在本标签页打开 25 title:鼠标悬停时显示的标题 26 --> 27 <a href="https://www.baidu.com" target="_blank" title="一个网页"></a> 28 <a href="a.zip">下载包</a> 29 <a href="mailto:zhaoxu@tedu.cn">联系我们</a> 30 <!-- 返回页面顶部的内容 --> 31 <a href="#">跳转到顶部</a> 32 33 <!-- 返回某个id --> 34 <a href="#p1">跳转到p1</a> 35 <!-- javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,而 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。 --> 36 <a href="javascript:alert(1)">内容</a> 37 <a href="javascript:;">内容</a> 38 39 <!-- 列表标签(ul 无序列表) (ol 有序列表) --> 40 <ul type="">无序列表</ul> 41 <ol type="">有序列表</ol> 42 43 <!-- 盒子标签 div 特别常用--> 44 <div></div> 45 46 <!-- 图片标签img --> 47 <img src="图片地址" alt="图片加载失败时显示的内容" title="提示信息" /> 48 <!-- 1 图片地址可以是本地地址也可以是网络地址 49 2 图片格式png jpg gif 50 3 可为图片设置宽高 51 --> 52 <img src="a.gif" alt="picture" style=" 100px height:100px"> 53 54 <!-- 其他标签 <br>换行 <hr>分割线 特殊字符  空格-->

<!-- 表格标签table 由thead tbody tfoot组成 tr表格行 th表格头里的单元格(默认加粗并居中) td表格主体里的单元格 --> <div class="table"> <table> <!--表格头--> <thead> <!--表格行--> <tr> <!--表格列,【注意】这里使用的是th--> <th></th> </tr> </thead> <!--表格主体--> <tbody> <!--表格行--> <tr> <!--表格列,【注意】这里使用的是td--> <td></td> </tr> <tr> <td></td> </tr> </tbody> <!--表格底部--> <tfoot> <tr> <td></td> </tr> </tfoot> </table> </div> <!-- 表格行和列的合并 --> rowspan 合并行(竖着合并) colspan 合并列(横着合并) <!-- 表单标签(常用) --> <form action="http://www.baidu.com" method="get"> <!-- input --> <!--文本框--> <p> 用户名称: <input type="text" name="txtUsename" value="请输入用户名称" readonly> </p> <p> 用户密码: <input type="password" name="txtUsepwd"> </p> <p> 确认密码: <input type="password" name="txtcfmpwd" disabled> </p> <!--单选框--> <p> 用户性别: <input type="radio" name="sexrdo" value="男">男 <input type="radio" name="sexrdo" value="女" checked=''>女 </p> <!--复选框--> <p> 用户爱好:吃 <input type="checkbox" name="chkhobby" value="吃" checked> 喝 <input type="checkbox" name="chkhobby" value="喝"> 玩 <input type="checkbox" name="chkhobox" value="玩"> 乐 <input type="checkbox" name="chkhobox" value="乐" checked> </p> <!-- 按钮 --> <p> <input type="submit" name="btnsbt" value="提交"> <input type="reset" name="btnrst" value="重置"> <input type="button" name="btnbtn" value="普通按钮"> </p> <!--文件选择框--> <p> 请上传文件: <input type="file" name="txtfile"> </p> <!--textarea--> <p> 自我介绍: <textarea name="txt" cols="20" rows="5"></textarea> </p> <!--选择框--> <!--滚动列表 multiple设置以后实现多选效果,ctrl+鼠标左键进行多选--> <p>籍贯: <select name="sel" size="3" multiple> <option value="深圳">深圳</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州" selected>广州</option> </select> </p> <!--下拉列表--> <p>意向工作城市: <select name="sel"> <option value="深圳">深圳</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州" selected>广州</option> </select> </p> </form>
表单属性如下:

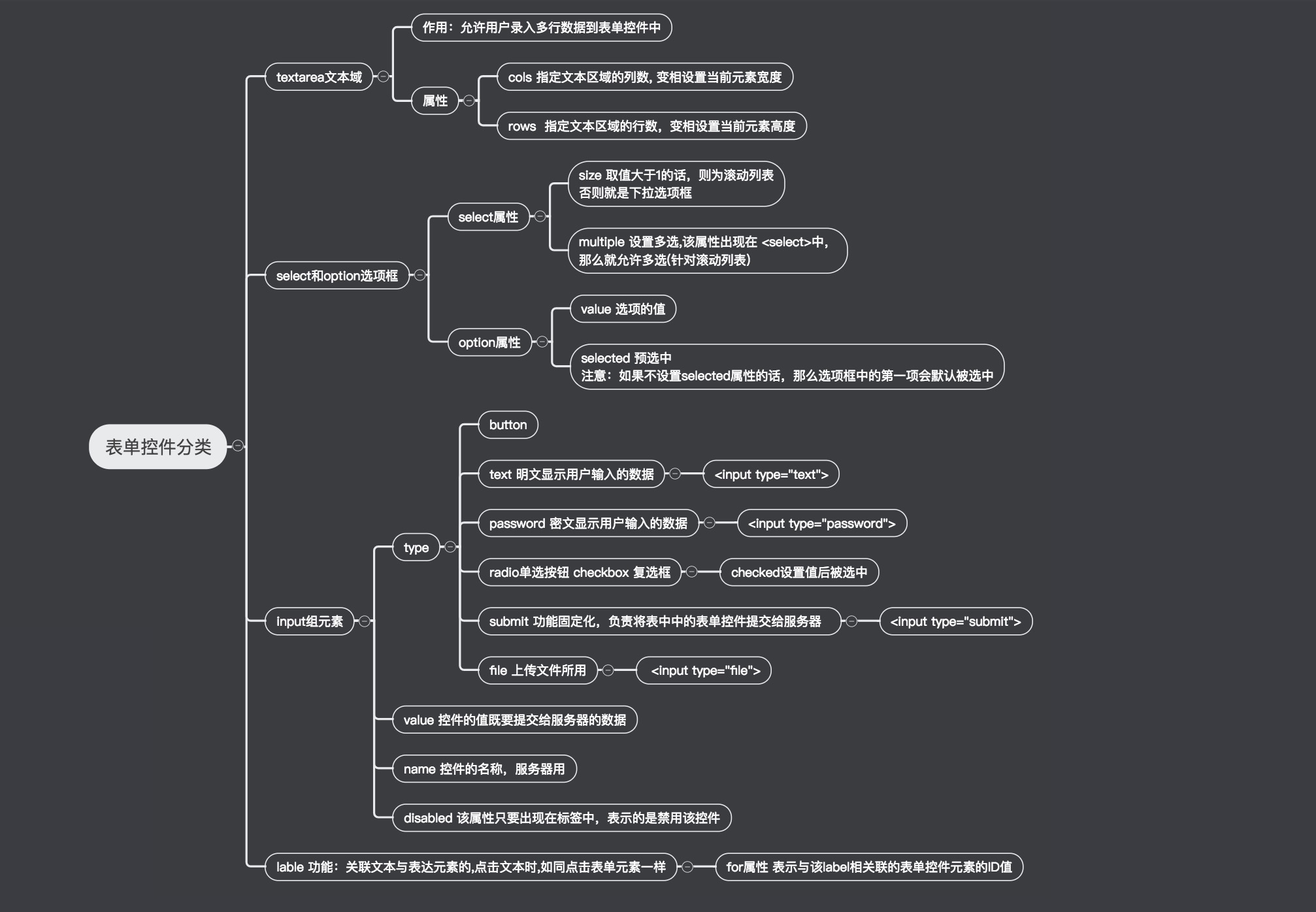
表单控件分类如下:

五、HTML标签分类
htnl标签分3种类型:
(1)块状元素 <div> <p> <h> <ol> <ul> <li> <table> <form>
特点:有宽高,独占一行;元素宽高,margin padding都可以设置。
(2)行内元素 <a> <span> <em> <strong> <label> <i>
特点:宽高边距不可设置,不独占一行
(3)行内块元素 <img> <input>
特点:不独占一行,宽高边距可设置。
六、标签嵌套规则
(1)块元素可以包含内嵌元素,反之不行;
(2)块元素可以包含块元素,例如<div><div></div></div>,但是<h>和<p>只能包含内嵌元素;
(3)li元素可以嵌入 ul ol div 等标签。