关于盒子模型

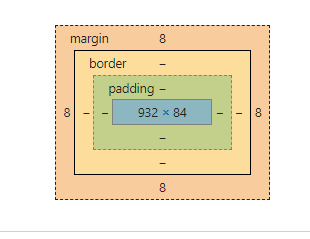
盒子模型的最外层是margin 其次是border然后是padding最后才是包含的content
padding margin border是可以直接设置值的设置这个盒子的位置,
就例如是div标签里面的添加的文字内容是放在content里面的,然后我们对边框做出的改变会出现在border里面
许多css是改变边框的样式的
.all{ height: 70px; width: 300px; background-color: #f0ff02; border-radius: 50px; border: 2px solid #888888; box-shadow: 10px 10px 5px #888888; text-align: center; padding-left: 10px; padding-top: 10px; margin: 0px; }
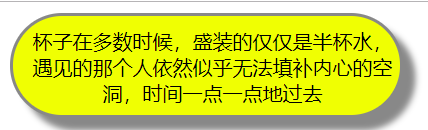
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> div的边框 </title> <link rel="stylesheet" href="css/all.css" type="text/css"> </head> <body> <div class="all"> 杯子在多数时候,盛装的仅仅是半杯水,遇见的那个人依然似乎无法填补内心的空洞,时间一点一点地过去 </div> </body> </html>
这份代码结果是这样的

首先我们来介绍border-ridus这个元素将边框的样式变换为圆的后面只添加px的值就行了
其次是border-shadow元素这个元素后面需要跟四个值它设置了边框的阴影先跟长宽然后是阴影的虚化最后是虚化的程度
然后是text-align他会显示文本在content里面的样式有三个参数 left right center,所以每次需要找好content的边界
border可以设置盒子的边框设置的值可以是px solid 颜色
然后div标签的背景颜色可以由background-color来设置
然后css的边框元素还有border-image我试了很多次没法用图片来显示边框,下次再说吧。
content
作者:Nyears
链接:https://www.imooc.com/article/68238
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作