作者声明:本博客中所写的文章,都是博主自学过程的笔记,参考了很多的学习资料,学习资料和笔记会注明出处,所有的内容都以交流学习为主。有不正确的地方,欢迎批评指正
WEB前端开发项目流程总结
1.新建项目文件夹

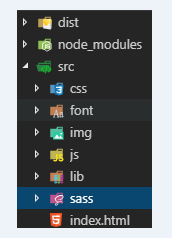
文件夹结构要有层次,一般包括
src:用于存放源代码。
css:存放css代码
index.css:用于存放设置主页的scss
common.css:存放公共的样式 ===>样式重置
font:存放字体
img:用于存放图片
js:用于存放js代码
lib:用于存放第三方库的内容
sass:用于存放sass代码
index.scss:用于存放设置主页的scss
common.scss:存放公共的样式 ===>样式重置
_base.scss:用于存放公共的变量
index.html:主页内容 ==> 页面模板
dist:用于最终打包压缩
2.利用npm进行包管理
npm进行包管理的流程:以gulp为例
3.开始进行开发
开发中用到的插件的使用:
关于photoshop的使用
关于markman的使用
关于sass的使用
关于iconfont在线字体的使用
关于在线字体的使用(fontawesome bootstrap 自定义字体)
关于zepto.js的使用
关于swiper轮播图的使用
关于hotcss的使用
关于iscroll插件的使用
关于fullpage的使用
关于cookie的内容js-cookie
4.进行调试
开发中用到的调试工具:
移动端真机调试:
关于一键投影和chrome的使用
关于spy-debugger的使用
5.发布项目
开发中发布项目的工具:
关于live-server的使用
关于json-server的使用
6.开发经验的总结
关于横竖屏rem计算延迟的问题
关于时钟的问题
关于屏幕适配的问题
关于css3的兼容处理