一、什么是Vue.js
-
-
Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
-
Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
-
前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果;
二、为什么要学习流行框架
-
企业为了提高开发效率:在企业中,时间就是效率,效率就是金钱;
-
企业中,使用框架,能够提高开发的效率;
-
提高开发效率的发展历程:原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念【通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,不再关心DOM是如何渲染的了】)
-
在Vue中,一个核心的概念,就是让用户不再操作DOM元素,解放了用户的双手,让程序员可以更多的时间去关注业务逻辑;
三、框架和库的区别
-
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。如node 中的 express。
-
库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。如Jquery 。
(1)功能上的不同
jquery库:包含DOM(操作DOM)+请求,就是一块功能的实现。
art-template库:模板引擎渲染,高性能的渲染DOM。
框架:大而全的概念,简易的DOM体验+请求处理+模板引擎。
在KFC的世界来看的话,库就是一个小套餐,框架就是全家桶。
(2)代码上的不同
一般使用库的代码,是调用某个函数或者使用抛出来的对象,我们自己处理库中的代码。
一般使用框架,框架本身提供好的成套的工具帮我们运行我们编写好的代码。
(3)框架的使用
1)初始化自身的一些行为;
2)执行你所编写的代码;
3)释放一些资源。
四、vuejs的优点
1.易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
2.灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
3.高效
20kB min+gzip 运行大小 超快虚拟 DOM (虚拟dom的渲染速度要比我们真实的dom渲染速度快) 最省心的优化
虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。这句话,也许过于抽象,却基本概况了虚拟DOM的设计思想
(1) 提供一种方便的工具,使得开发效率得到保证
(2) 保证最小化的DOM操作,使得执行效率得到保证
五、vue的使用
安装
1、兼容性
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
2、Vue Devtools插件
在使用 Vue 时,推荐在浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
打开链接下载压缩包都可以下载链接https://github.com/vuejs/vue-devtools#vue-devtools
编译安装会出现很多问题,建议直接FQ在chrom应用商店安装
准备环境:FQ
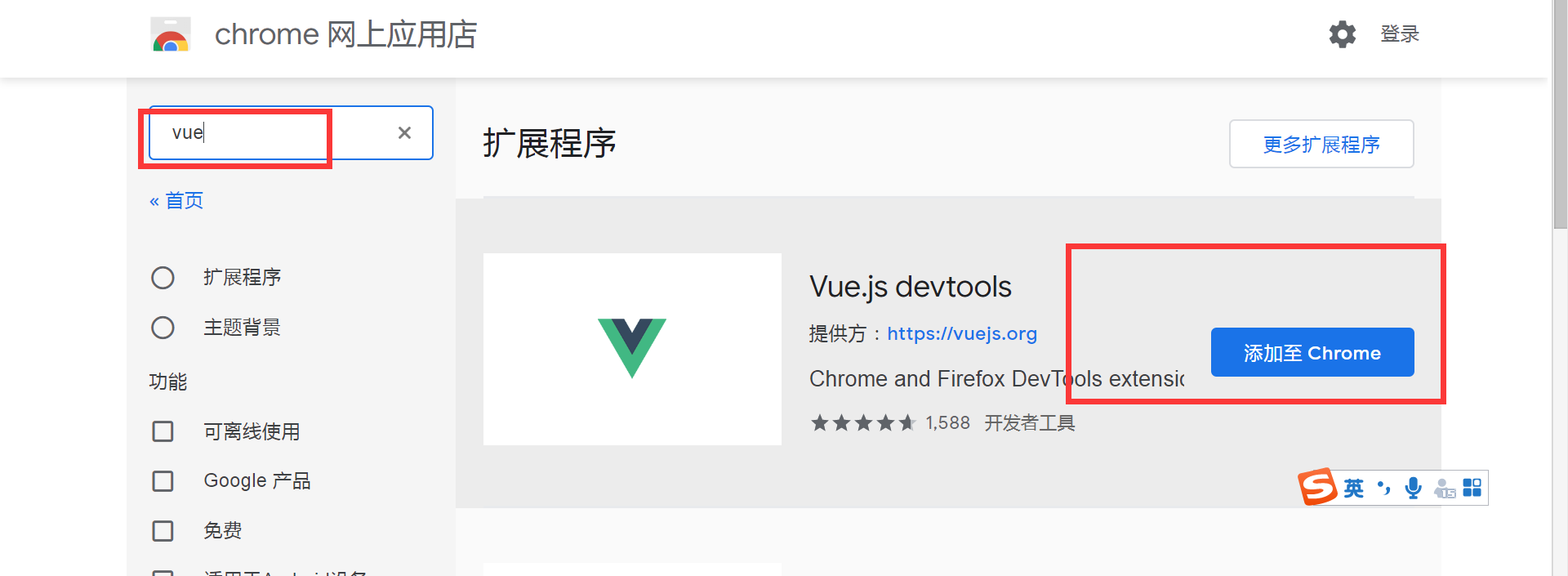
(1)浏览器地址输入https://chrome.google.com/webstore/category/extensions?hl=zh-CN打开chrome应用商店,搜索vue,点击添加到chrome

(2)浏览器更多工具---扩展程序,打开开发者模式

(3)点击插件的详细信息,打开允许访问文件网址选项

(4)找到id项,复制数值,搜索插件的安装目录,并进入目录

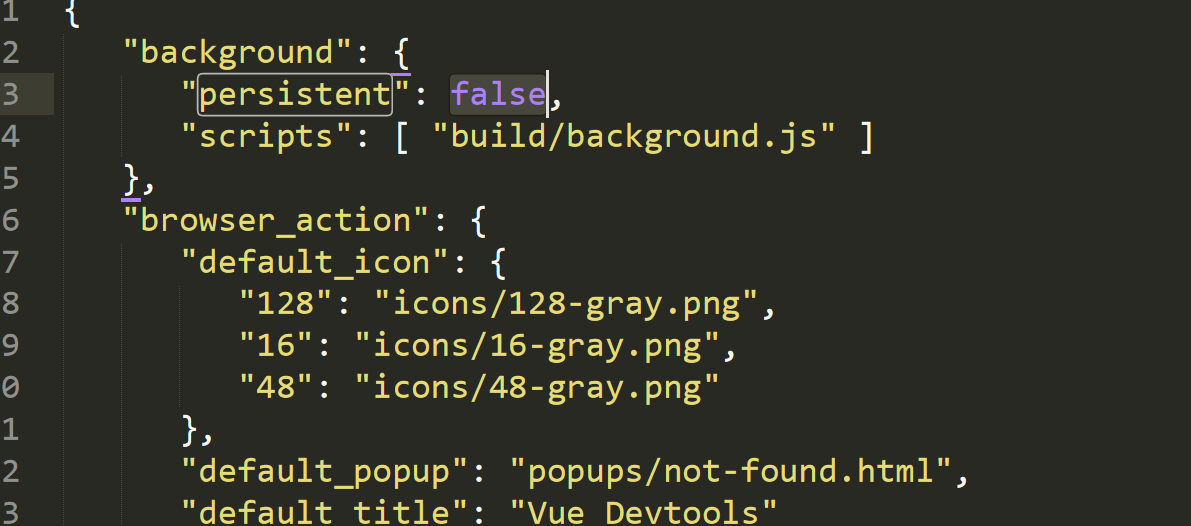
(5)打开manifest.json 文件,把 "persistent": false,改为:true。

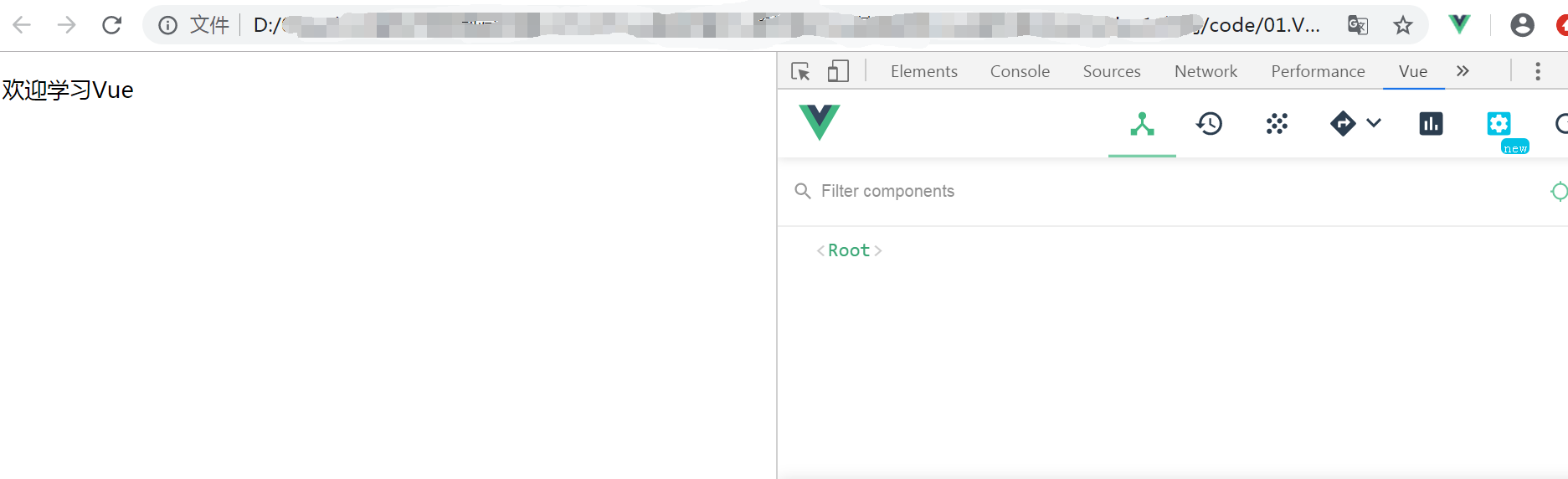
测试

3、直接用<script>引入(推荐新手使用)
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
下载可以选择去npm下载或者去vue官网下载并引入:
点击开发版本下载vue.js
下载地址https://cn.vuejs.org/v2/guide/installation.html

4、cdn引入
我们推荐链接到一个你可以手动更新的指定版本号:
`<script src=``"https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"``></script>`
可以在 cdn.jsdelivr.net/npm/vue 浏览 NPM 包的源代码。
Vue 也可以在 unpkg 和 cdnjs 上获取 (cdnjs 的版本更新可能略滞后)。
确认了解不同构建版本并在你发布的站点中使用生产环境版本,把 vue.js 换成 vue.min.js。这是一个更小的构建,可以带来比开发环境下更快的速度体验。(开发环境使用vue.js,生产环境使用vue.min.js)
引入vue.js文件
这里是开发环境,因此选用开发版本的vue.js。
创建lib文件夹,将刚刚下载的vue.js放入,创建index.html
在index.html中写入
<!--1.先引包-->
<script src="./lib/vue.js"></script>
<script type="text/javascript">
</script>
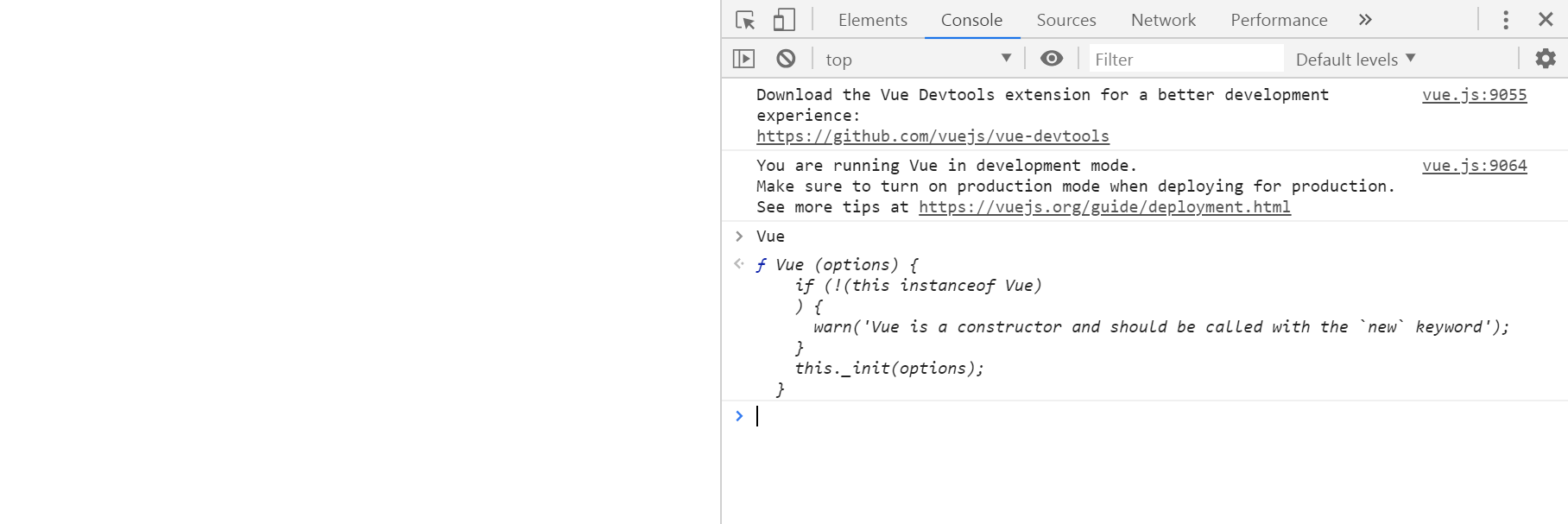
引入vue.js文件后,Vue被注册为一个全局的变量,是一个构造函数。
打开网页,在网站控制台查看:

六、使用Vue实例化对象
1、创建vue实例对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- Vue 实例所控制的这个元素区域,就是我们的 V -->
<div id="app">
<p>{{title}}</p>
<p>{{msg}}</p>
</div>
<!-- 1. 导入Vue的包 -->
<script src="./lib/vue.js"></script>
<script type="text/javascript">
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
var vm = new Vue({
el:'#app', //表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
data:{
// data 属性中,存放的是 el 中要用到的数据
title:'hello world !',
msg:'欢迎学习Vue'
}
// 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
)
</script>
</body>
</html>
输出结果

2、模板语法(插值表达式)与v-text
{{}}模板语法:主要作用是插值,不仅可以插变量,只要你能想到的插入都可以(if-else不可以)。
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<p >++{{title}}</p>
<h3>{{msg}}</h3>
<!--字符串拼接-->
<h3>{{msg + 'hello'}}</h3>
<!--三目运算符-->
<h3>{{1>2?"真的":"假的"}}</h3>
<p v-text='msg'>---</p>
</div>
<script src="./lib/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
title:'hello world !',
msg:'欢迎学习Vue'
}
}
)
</script>
</body>
</html>
显示效果

分析:
{{}}模板是插值替换的,v-cloak 是来解决闪烁问题,需要在css中加上
[v-cloak] {
display: none;
}
然后在加载点app标签加上 v-cloak才会生效。
闪烁问题:上面的Hello World是通过++{{title}}是直接取值,这样会在网络环境差的时候和刷新网页的时候出现闪烁问题,也就是没有直接出"欢迎学习vue",出现的是{{title}},这样虽然没有什么太大问题,但是页面体验感觉总不是太好。
v-text 的功能也是替换内容的,用于更新绑定元素中的内容,类似于jQuery的text()方法。
默认v-text 是没有闪烁问题的,会覆盖标签的元素中原本的内容,插值表达式只会替换占位符的内容,不会覆盖原来的内容
3、app.$el对象问题
(1)app.$el对象等价于对应标签所有内容
<body>
<div id="app">
<h3>{{msg}}</h3>
<!--字符串拼接-->
<h3>{{msg + 'hello'}}</h3>
<!--三目运算符-->
<h3>{{1>2?"真的":"假的"}}</h3>
</div>
<!--1.先引包-->
<script src="./lib/vue.js"></script>
<script type="text/javascript">
// 2.创建vue实例化对象
var app = new Vue({ // 这样定义,实例化有返回值
el: '#app', // 目的地
data:{ // data属性可以是函数或对象
msg: 'hello Vue', // 数据属性
}
});
console.log(app);//vue对象
console.log(app.$el);//取出vue指定的标签
console.log(app.$el === document.getElementById('app'));
</script>
</body>
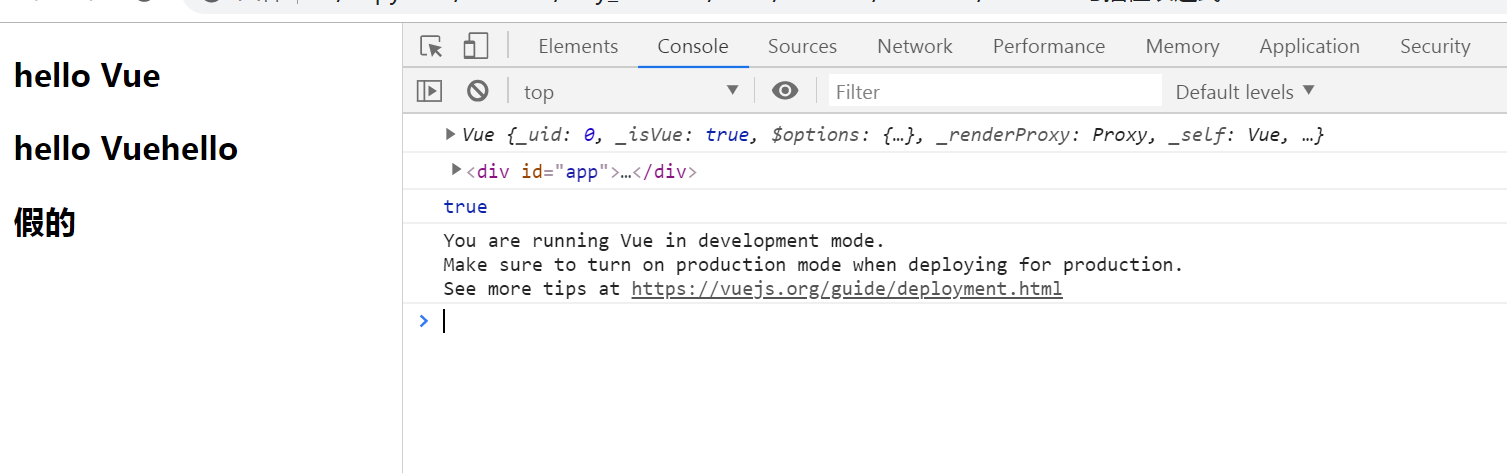
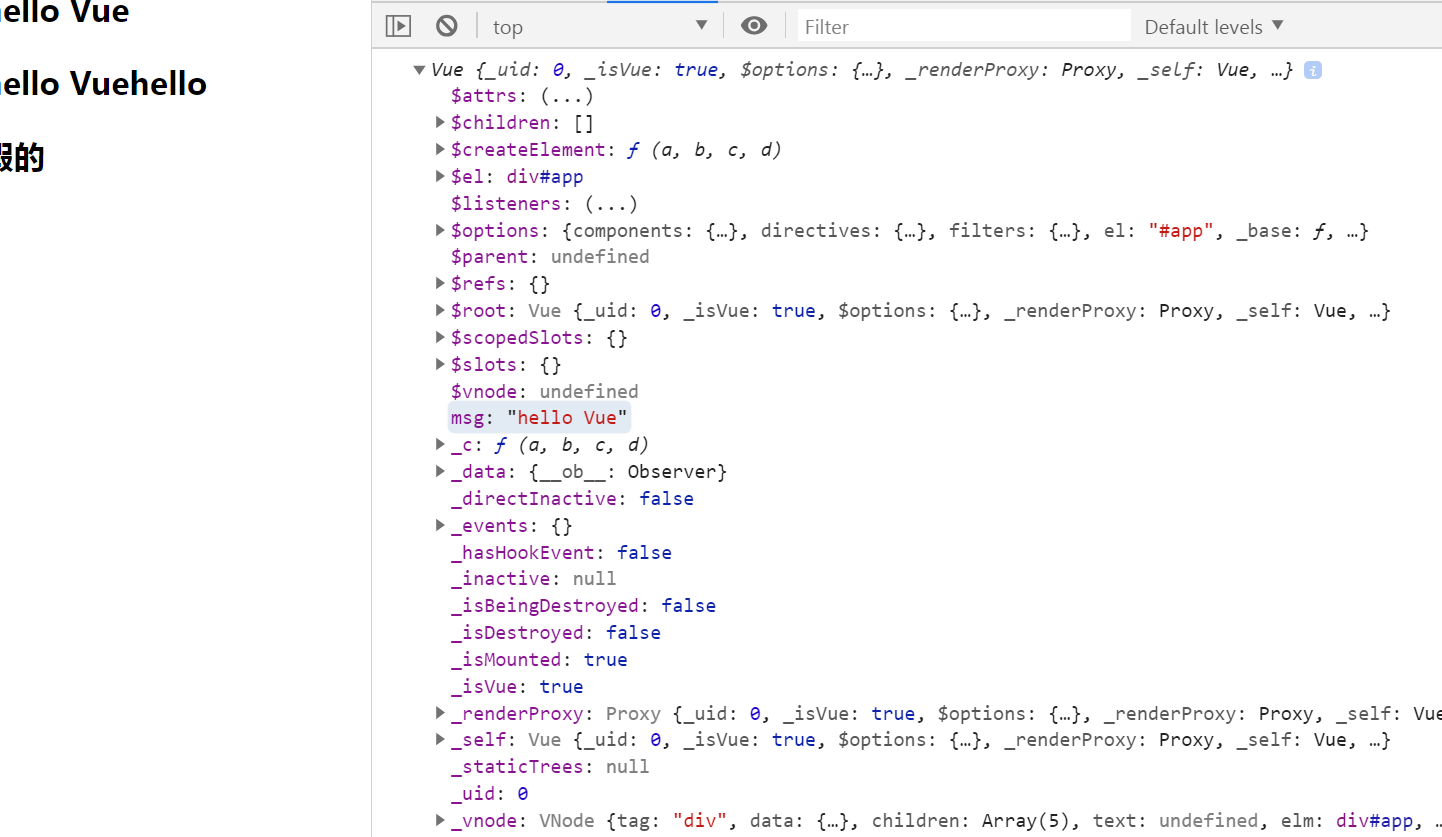
显示效果

在vue对象实例化之后,这个对象的属性前面会有$符号,与我们自己定义的属性做区分

(2)el和template的优先级问题
template也可以插值,写在vue的构造器里
<div id="app">
</div>
<script src="./lib/vue.js"></script>
<script type="text/javascript">
var app = new Vue({ // 这样定义,实例化有返回值
el: '#app', // 目的地
data:{ // data属性可以是函数或对象
msg: 'hello Vue', // 数据属性
},
template:`<h4>{{msg}}</h4>`
});
</script>
效果

template的优先级要高于el,具体情况如下所示:
1)当代码只定义了el和模板语法时:
<body>
<div id="app">
<h3>{{msg}}</h3>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
msg: 'hello指令系统',
},
//template:`<h4>{{msg}}</h4>>`
})
</script>
</body>
模板在app标签下,效果如下所示:

2)当代码定义了template同时也定义了{{}}插值渲染时:
<body>
<div id="app">
<h3>{{msg}}</h3>
</div>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
msg: 'hello指令系统',
},
template:`<h4>{{msg}}</h4>`
})
</script>
</body>
渲染效果, msg没有渲染到el中,同时{{}}渲染的内容被template方式覆盖,如下图所示:

参考资料