1 安装
1.1 引入必要文件
要在项目中使用datatables需要引入三个文件
》DataTables CSS
》jQuery
》DataTables JS
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- DataTables JS -->
<script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script>
1.2 编写 table 标签
为 table 标签模拟一些数据即可
<table id="table_id_example" class="display"> <thead> <tr> <th>Column 1</th> <th>Column 2</th> </tr> </thead> <tbody> <tr> <td>Row 1 Data 1</td> <td>Row 1 Data 2</td> </tr> <tr> <td>Row 2 Data 1</td> <td>Row 2 Data 2</td> </tr> </tbody> </table>
1.3 初始化Datatables
<script type="text/javascript"> $(document).ready( function () { $('#table_id_example').DataTable(); } ); </script>
1.4 源代码

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>安装</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!--第一步:引入Javascript / CSS (CDN)--> <!-- DataTables CSS --> <link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <!-- DataTables JS --> <script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready( function () { $('#table_id_example').DataTable(); } ); </script> </head> <body> <table id="table_id_example" class="display"> <thead> <tr> <th>Column 1</th> <th>Column 2</th> </tr> </thead> <tbody> <tr> <td>Row 1 Data 1</td> <td>Row 1 Data 2</td> </tr> <tr> <td>Row 2 Data 1</td> <td>Row 2 Data 2</td> </tr> </tbody> </table> </body> </html> </html>
2 数据
DataTables 中有很多的选项可用于配置如何获得表中的数据显示,以及如何处理这些复杂的数据。
2.1 处理模式
datatables 中的数据可以进行分页、搜索、排序等功能,这些功能都是针对数据进行的处理,而datatables的数据处理主要由两种模式,两种模式不能同时使用,但是可以动态改变
2.1.1 客户端处理
一次性加载所有的数据,所有的数据处理操作都是在浏览器中完成的
2.1.2 服务器端处理
数据都是在服务器端进行处理,浏览器仅仅起显示作用
2.2 数据源类型
这里的数据源类型是指数据源对应的那个数组所包含元素的类型
数据源就是一个数组,该数组的元素类型可以用三种形式:数组、对象、实例
2.2.1 数组
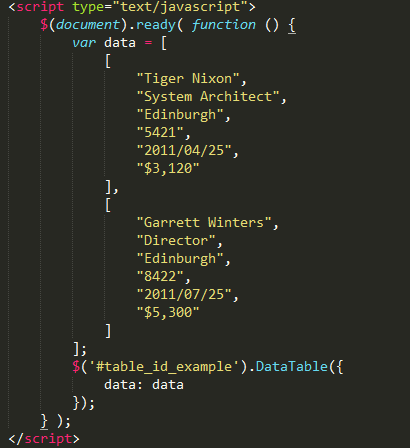
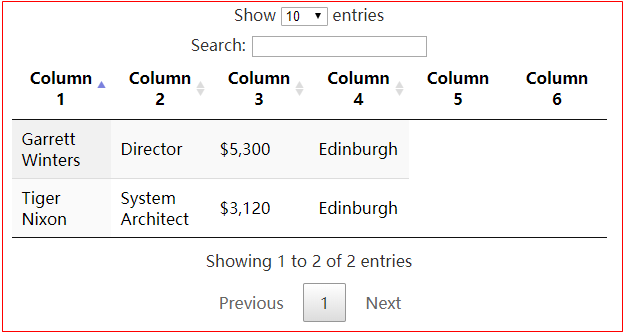
使用数组类型时 datatables 会自动根据数据进行显示,每一个数组代表一行;每个数组的第n个元素会显示在table标签的第n列;
技巧01:列和数组元素的下标都是从0开始的



<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>安装</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!--第一步:引入Javascript / CSS (CDN)--> <!-- DataTables CSS --> <link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <!-- DataTables JS --> <script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready( function () { var data = [ [ "Tiger Nixon", "System Architect", "Edinburgh", "5421", "2011/04/25", "$3,120" ], [ "Garrett Winters", "Director", "Edinburgh", "8422", "2011/07/25", "$5,300" ] ]; $('#table_id_example').DataTable({ data: data }); } ); </script> </head> <body> <table id="table_id_example" class="display"> <thead> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> <th>Column 4</th> <th>Column 5</th> <th>Column 6</th> </tr> </thead> </table> </body> </html> </html>
2.2.2 对象
利用对象类型是数据的对应关系不是利用下标,而是利用属性名称记性对应;每个对象表示一行数据,如果对象属性的数量少于table标签中th标签的数量时显示的效果会是空白;利用对象作为数据源中元素的对象使用于从后台获取数据(PS:利用AJAX从后台获取数据)


2.2.3 实例
利用实例的方式和利用对象的方式几乎一样;利用实例的方式使用于ES6
待更新...
2018-4-20 21:48:43
2.3 数据源
datatables的数据源主要有:DOM、JavaScript、Ajax
2.3.1 DOM
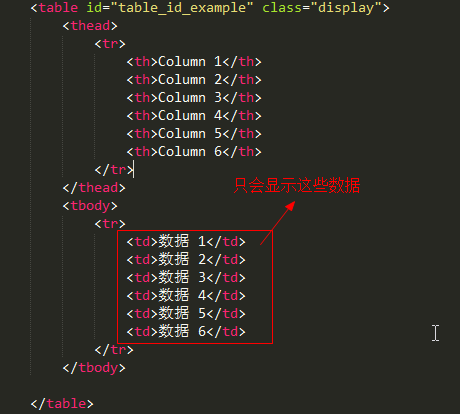
DataTables 初始化后,它会自动检查表格中的数据,即:初始化时会自动检查table标签里面拥有的数据
坑01:如果你这时使用data或者ajax传递数据将不会显示,而且还会报错;错误信息如下:


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>数据源-DOM</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!--第一步:引入Javascript / CSS (CDN)--> <!-- DataTables CSS --> <link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <!-- DataTables JS --> <script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready( function () { var data = [ { "name": "Tiger Nixon", "position": "System Architect", "salary": "$3,120", "start_date": "2011/04/25", "office": "Edinburgh", "extn": "5421" }, { "name": "Garrett Winters", "position": "Director", "salary": "$5,300", "start_date": "2011/07/25", "office": "Edinburgh", "extn": "8422" } ]; $('#table_id_example').DataTable({ data: data, columns: [ { data: 'name' }, { data: 'position' }, { data: 'salary' }, { data: 'office' } ] }); } ); </script> </head> <body> <table id="table_id_example" class="display"> <thead> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> <th>Column 4</th> <th>Column 5</th> <th>Column 6</th> </tr> </thead> <tbody> <tr> <td>数据 1</td> <td>数据 2</td> <td>数据 3</td> <td>数据 4</td> <td>数据 5</td> <td>数据 6</td> </tr> </tbody> </table> </body> </html> </html>

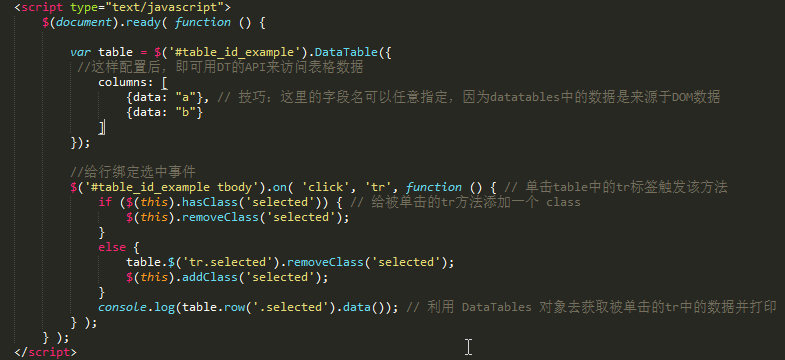
技巧01:datatables 还可以直接将 DOM 数据转化为自己的内部数据对象


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>数据源-DOM</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!--第一步:引入Javascript / CSS (CDN)--> <!-- DataTables CSS --> <link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <!-- DataTables JS --> <script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready( function () { var table = $('#table_id_example').DataTable({ //这样配置后,即可用DT的API来访问表格数据 columns: [ {data: "a"}, // 技巧:这里的字段名可以任意指定,因为datatables中的数据是来源于DOM数据 {data: "b"} ] }); //给行绑定选中事件 $('#table_id_example tbody').on( 'click', 'tr', function () { // 单击table中的tr标签触发该方法 if ($(this).hasClass('selected')) { // 给被单击的tr方法添加一个 class $(this).removeClass('selected'); } else { table.$('tr.selected').removeClass('selected'); $(this).addClass('selected'); } console.log(table.row('.selected').data()); // 利用 DataTables 对象去获取被单击的tr中的数据并打印 } ); } ); </script> </head> <body> <table id="table_id_example" class="display"> <thead> <tr> <th>Column 1</th> <th>Column 2</th> </tr> </thead> <tbody> <tr> <td>Row 1 Data 1</td> <td>Row 1 Data 2</td> </tr> <tr> <td>Row 2 Data 1</td> <td>Row 2 Data 2</td> </tr> </tbody> </table> </body> </html> </html>
技巧02:如果使用data传递数据,也可以对表格的进行选中事件绑定

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>数据源中元素类型是对象</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!--第一步:引入Javascript / CSS (CDN)--> <!-- DataTables CSS --> <link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <!-- DataTables JS --> <script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready( function () { var data = [ { "name": "Tiger Nixon", "position": "System Architect", "salary": "$3,120", "start_date": "2011/04/25", "office": "Edinburgh", "extn": "5421" }, { "name": "Garrett Winters", "position": "Director", "salary": "$5,300", "start_date": "2011/07/25", "office": "Edinburgh", "extn": "8422" } ]; var table = $('#table_id_example').DataTable({ data: data, columns: [ { data: 'name' }, { data: 'position' }, { data: 'salary' }, { data: 'office' } ] }); //给行绑定选中事件 $('#table_id_example tbody').on( 'click', 'tr', function () { // 单击table中的tr标签触发该方法 if ($(this).hasClass('selected')) { // 给被单击的tr方法添加一个 class $(this).removeClass('selected'); } else { table.$('tr.selected').removeClass('selected'); $(this).addClass('selected'); } console.log(table.row('.selected').data()); // 利用 DataTables 对象去获取被单击的tr中的数据并打印 } ); } ); </script> </head> <body> <table id="table_id_example" class="display"> <thead> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> <th>Column 4</th> </tr> </thead> </table> </body> </html> </html>
2.3.2 JavaScript
datatables可以利用形式的数据类型记性初始化,初始化过后可以利用 row.add() 添加一行数据,利用 rows().remove() 去删除选中的数据



<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>添加数据</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!--第一步:引入Javascript / CSS (CDN)--> <!-- DataTables CSS --> <link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <!-- DataTables JS --> <script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready( function () { var table = $('#table_id_example').DataTable({ //这样配置后,即可用DT的API来访问表格数据 columns: [ {data: "a"}, // 技巧:这里的字段名可以任意指定,因为datatables中的数据是来源于DOM数据 {data: "b"} ] }); //给行绑定选中事件 $('#table_id_example tbody').on( 'click', 'tr', function () { // 单击table中的tr标签触发该方法 if ($(this).hasClass('selected')) { // 给被单击的tr方法添加一个 class $(this).removeClass('selected'); } else { table.$('tr.selected').removeClass('selected'); $(this).addClass('selected'); } console.log(table.row('.selected').data()); // 利用 DataTables 对象去获取被单击的tr中的数据并打印 } ); $("#addData").on('click', function() { alert('即将添加数据'); table.row.add({ "a": "wys", "b": "重庆" }).draw(); }); $("#delData").on('click', function() { alert("即将删除选中的数据"); table .row('.selected') // 获取选中的行(选中的行会有一个名为selected的class,因为我们进行了行选中时间绑定) .remove() // 移除选中的行 .draw(); // 刷新 }); } ); </script> </head> <body> <button id="addData">点击添加一行数据</button> <hr /> <button id="delData">删除选中的数据</button> <table id="table_id_example" class="display"> <thead> <tr> <th>Column 1</th> <th>Column 2</th> </tr> </thead> <tbody> <tr> <td>Row 1 Data 1</td> <td>Row 1 Data 2</td> </tr> <tr> <td>Row 2 Data 1</td> <td>Row 2 Data 2</td> </tr> </tbody> </table> </body> </html> </html>
