(终于申请博客了qaq)
之前用了那么久Dev-C++,总算换了一个编辑器,Visual Studio Code (Vscode)。
界面可比以前的舒适多了。

Vscode作为一款功能极其丰富的开发工具,其实配置也要麻烦一些,前几天折腾了好一会才配置好,这里简单的总结分享一下。
这是大纲:
- 下载和安装
- 配置编译器
- 配置环境文件
- 解决include path的问题
- 使用code-runner编译中文路径
- 颜色和主题
1.下载和安装
首先下载不用说,去官网上选择Download就好了,安装过程很简单

2.配置编译器
安装完之后,需要去配置编译器
我是直接使用的Dev-C++里的MinGW
之前没有的话去官网http://www.mingw.org/下一个
打开控制面板->系统与安全->系统->左侧栏里的“高级系统设置”
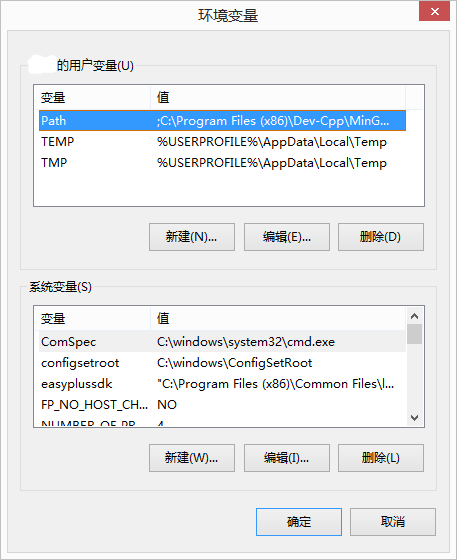
在系统属性“高级”一栏下方,打开环境变量

选中图中的Path变量点击编辑,将下好的或者已经有的MinGW的路径复制进去,精确到bin文件夹,注意不要覆盖以前的路径,如果有别的路径,要在其后加上分号分隔,然后粘贴。

弄好以后,在cmd中输入g++,回车
如果返回的是
g++: fatal error: no input files
compilation terminated.
那就是配置好了。
3.配置环境文件
接下来在Vscode里下载一些必备的插件
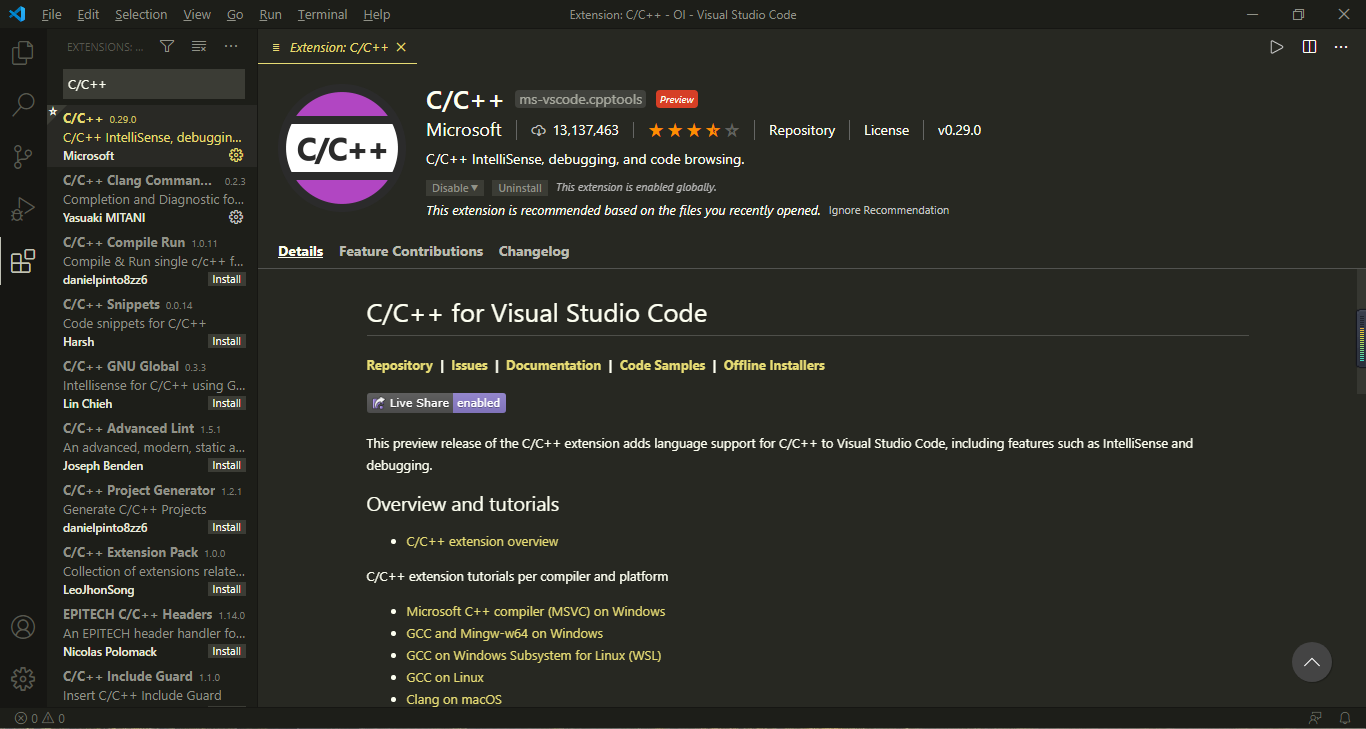
在Extensions搜索C/C++ 和 C++ Intellisense并下载

下好以后,打开你常用放代码的文件夹,选择任意一份代码打开,
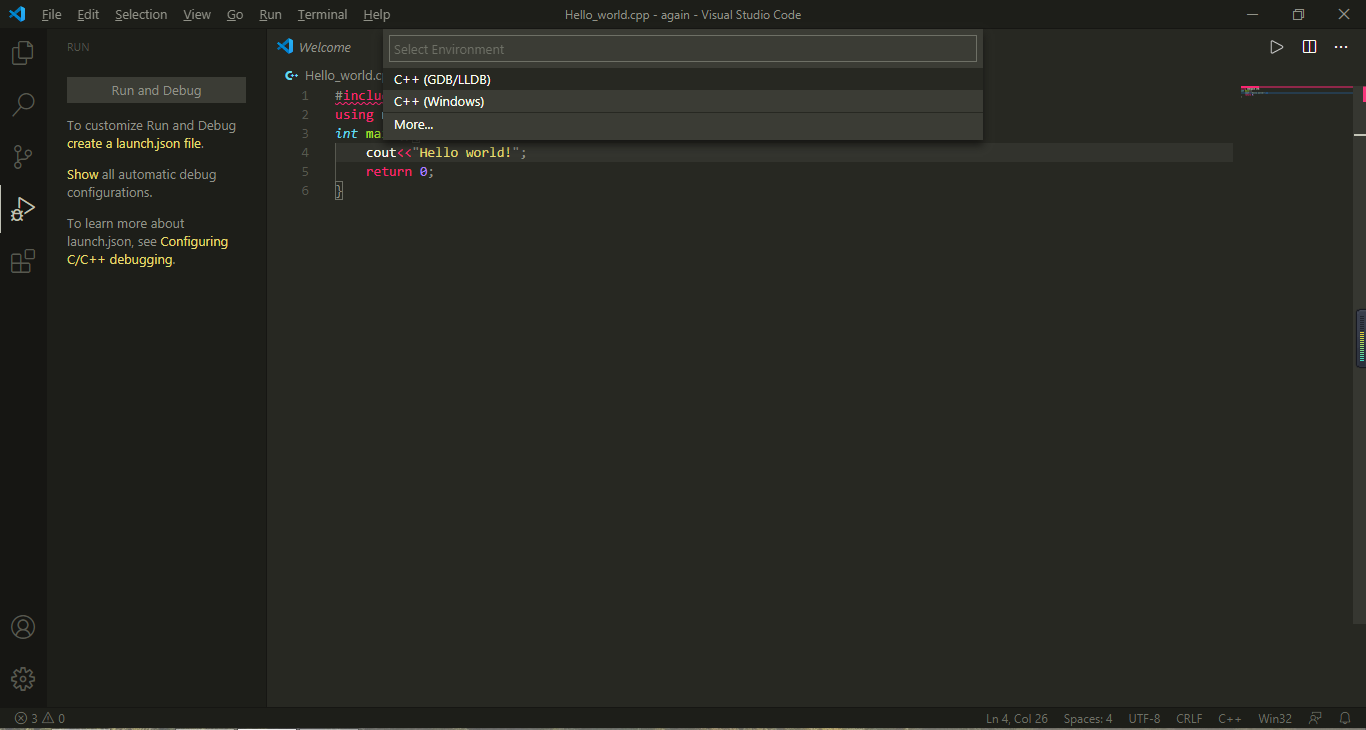
在Run界面中点击"create a launch.json file"

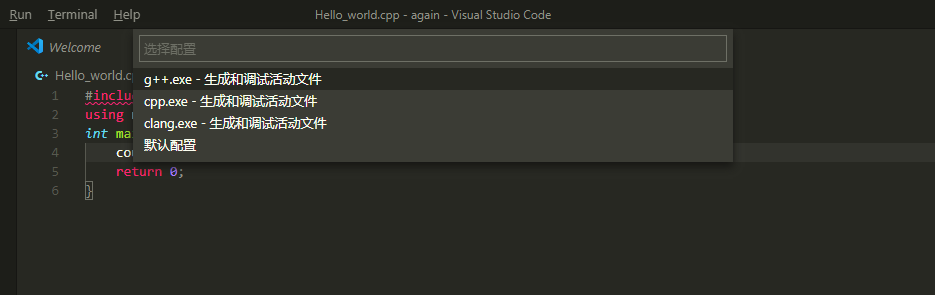
它会自动弹出Select Environment,在选项中选择C++ (GDC/LLDB),并继续选择“g++.exe - 生成和调试活动文件”。

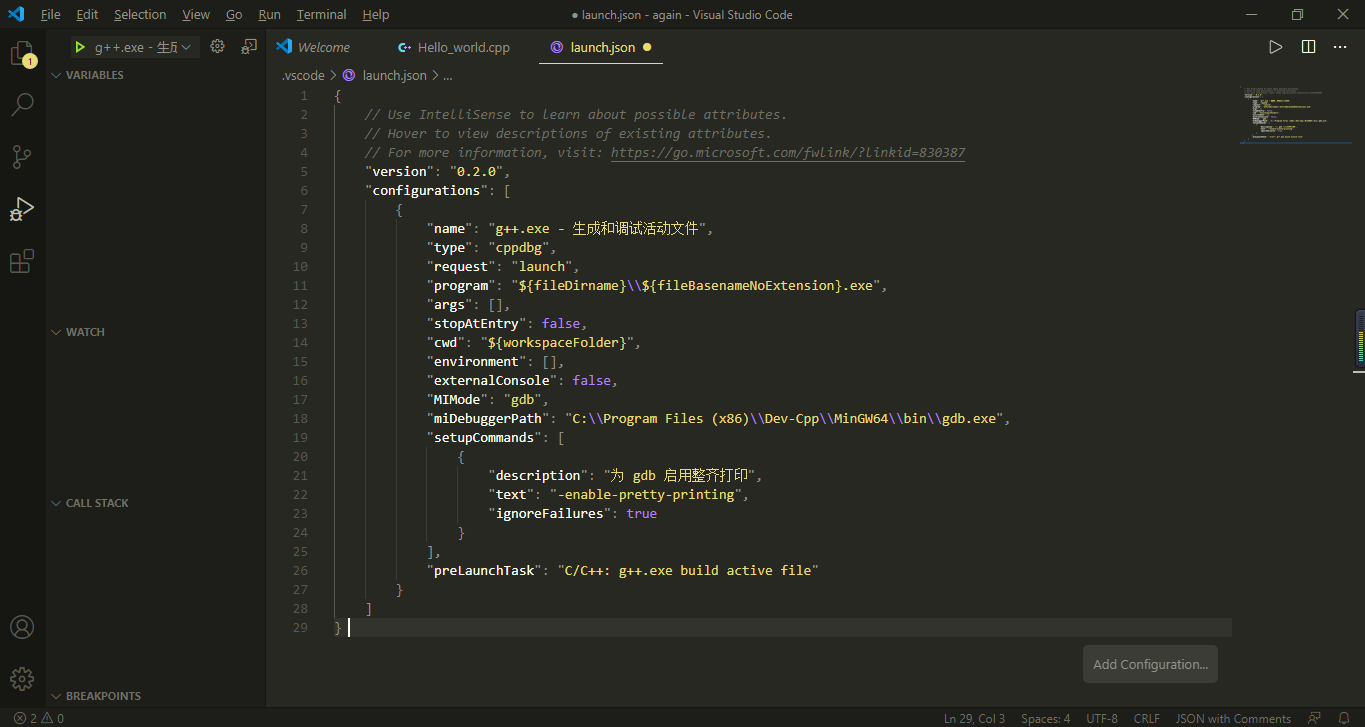
随后会弹出一个launch.json文件,要将其中的"externalConsole"设为true

此时Vscode会在你打开的文件夹下方新建一个.vscode的文件夹,里面是配置文件
4.解决include path的问题
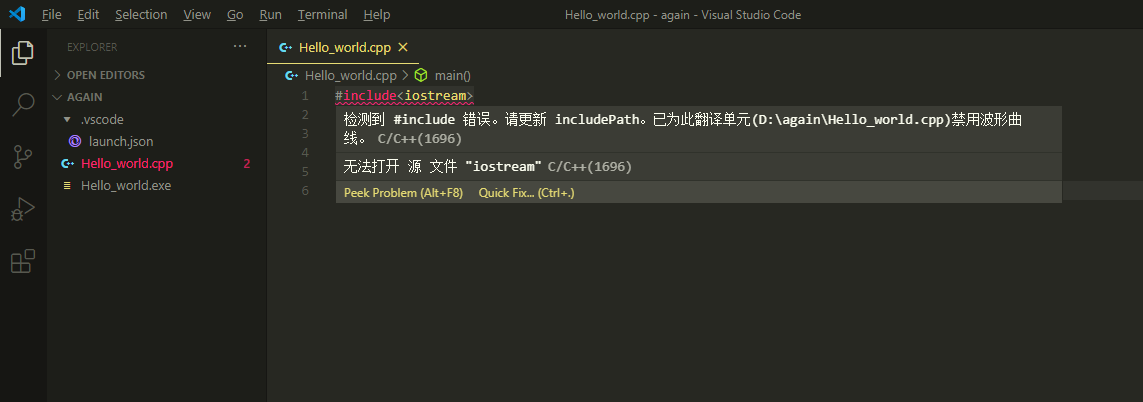
返回cpp文件,如果这时#include头文件下方有波浪线,将鼠标移到波浪线下方,有如下图的提示

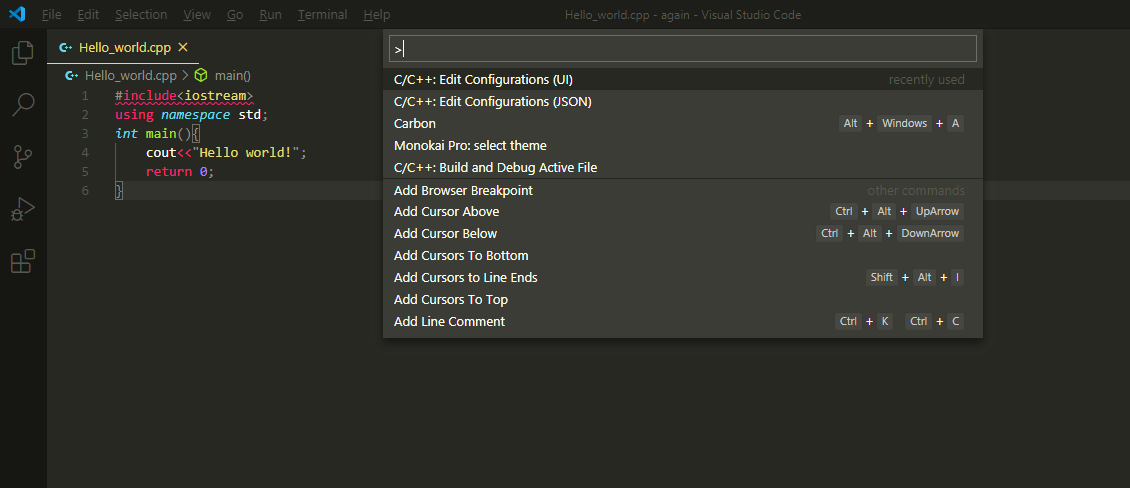
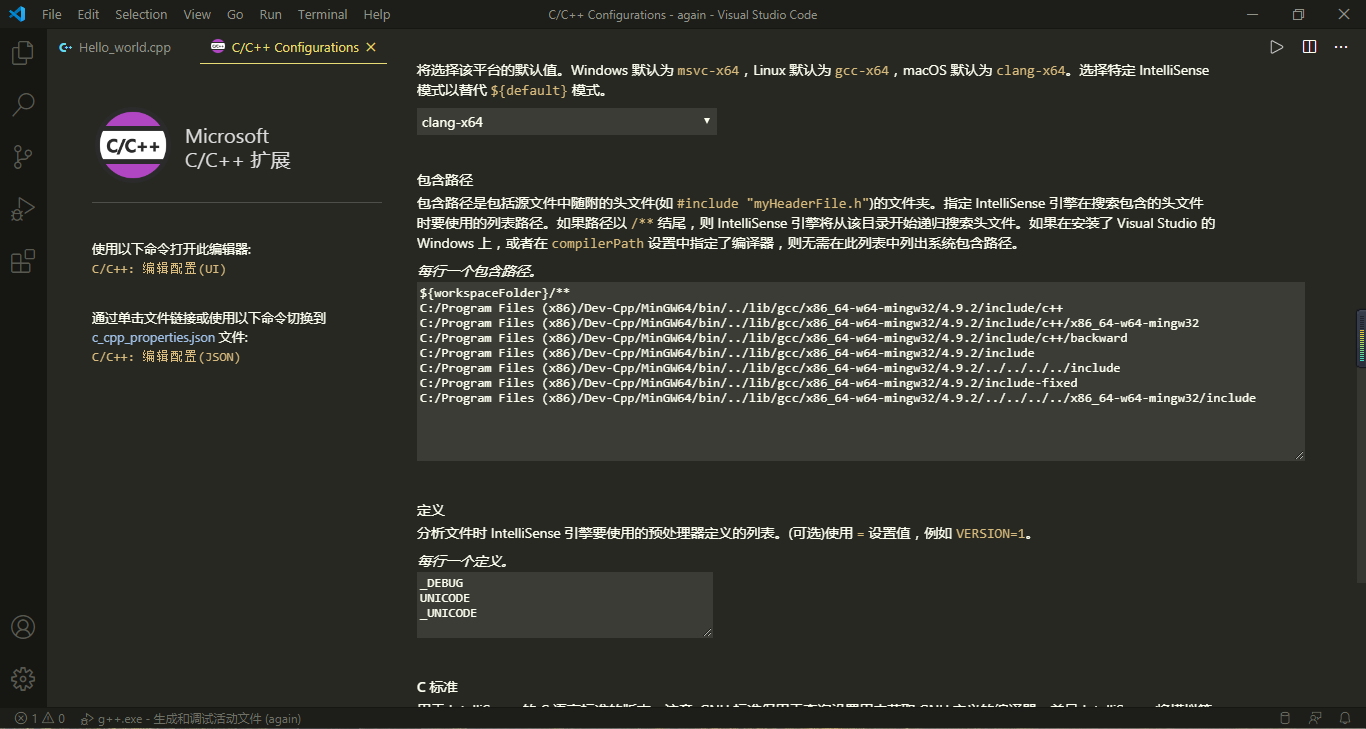
这时ctrl+shift+p打开搜索界面,找到C/C++: Edit Configurations (UI)

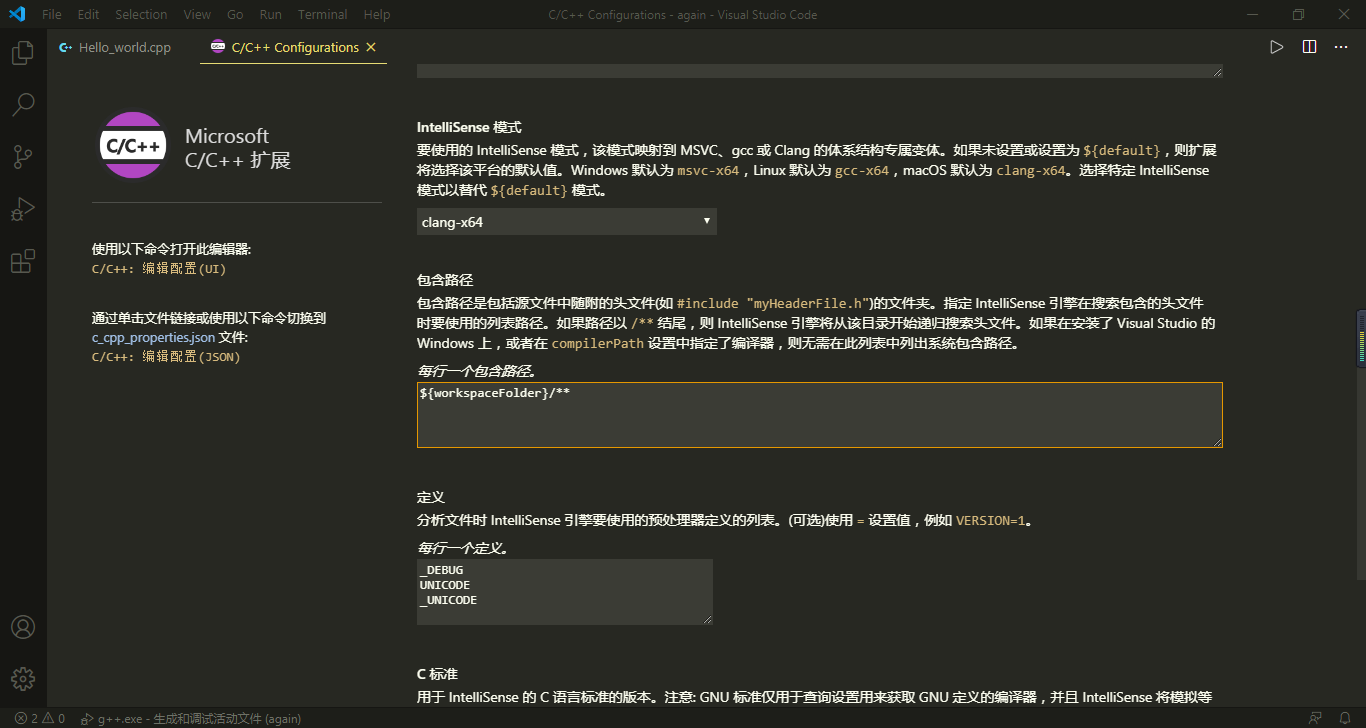
我们要在“包含路径”下方添加路径。

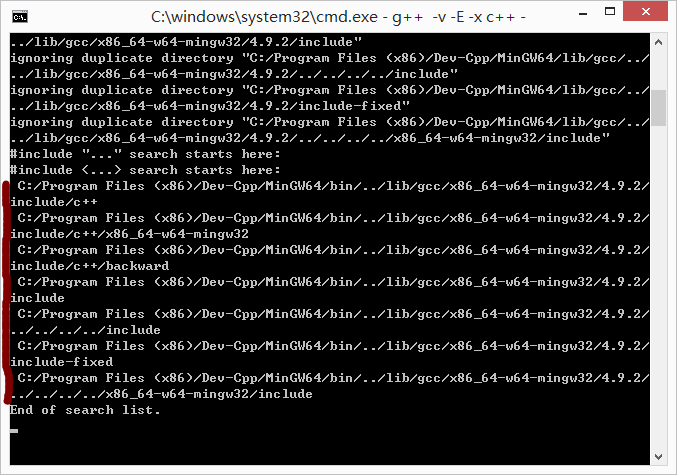
在cmd中输入指令"g++ -v -E -x c++ -"查看g++ include路径

将图中红线标出来的部分复制到包含路径里,保留原先的"${workspaceFolder}/**"

回到cpp界面,波浪线应该就消失了。
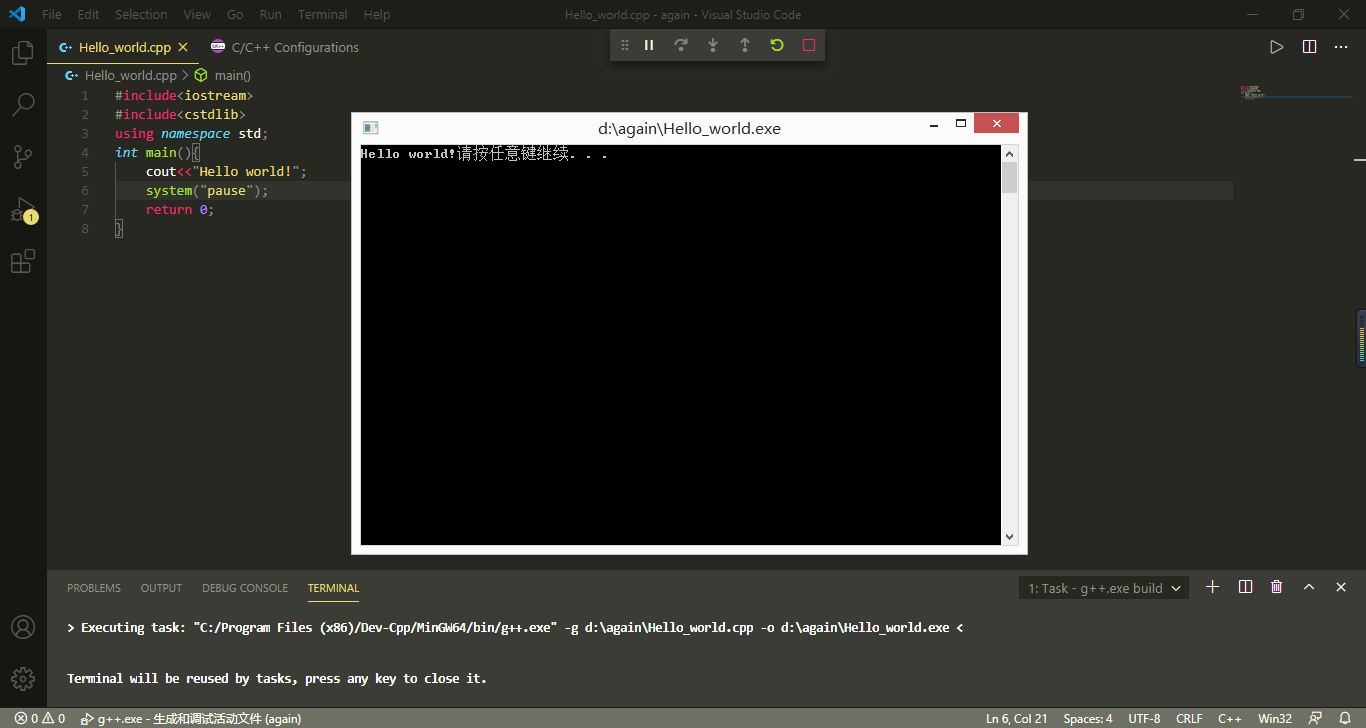
按F5调试运行代码,用惯Dev-C++的人发现终端一闪而过可能会很迷惑
这是因为Dev-c++在运行程序时会自动帮你加上system("pause"),使终端运行完毕后暂停
在这里手动加上就好了

5.使用code-runner编译中文路径
但是事情还并没有结束
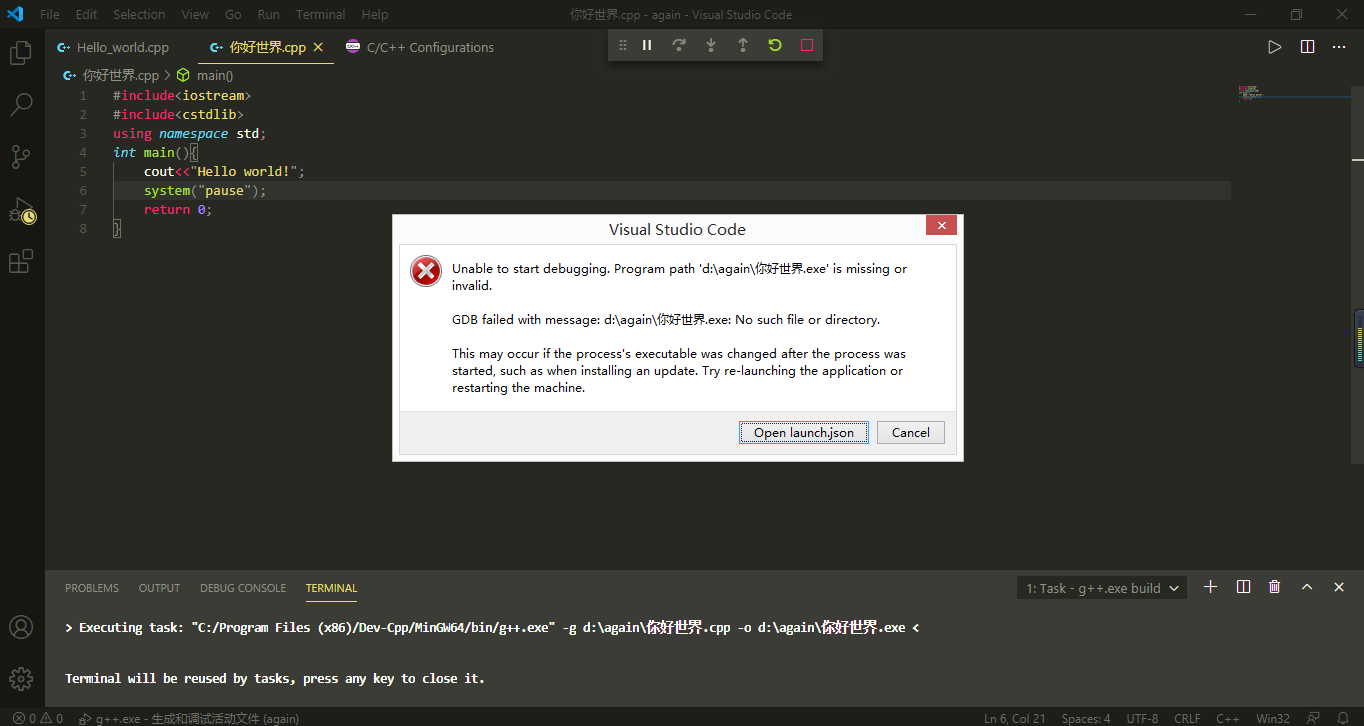
有些人命名文件的习惯不大好,可能会收获这样的界面

这就是MinGW gdb.exe调试程序的万年大坑——不支持中文路径。
网上有些博客说可以通过更改Windows系统字符编码解决,但是好像只有Win10可以这么干,当时评论区里的反馈好像会导致其它界面乱码,反正我Win8的笔记本做不到。
这种情况有另外一个解决办法:不用gdb调试,我们用code-runner编译代码。
code-runner需要c++ clang编译器的支持,下载网址在这里:http://clang.llvm.org/。
安装完后环境变量设置同上。
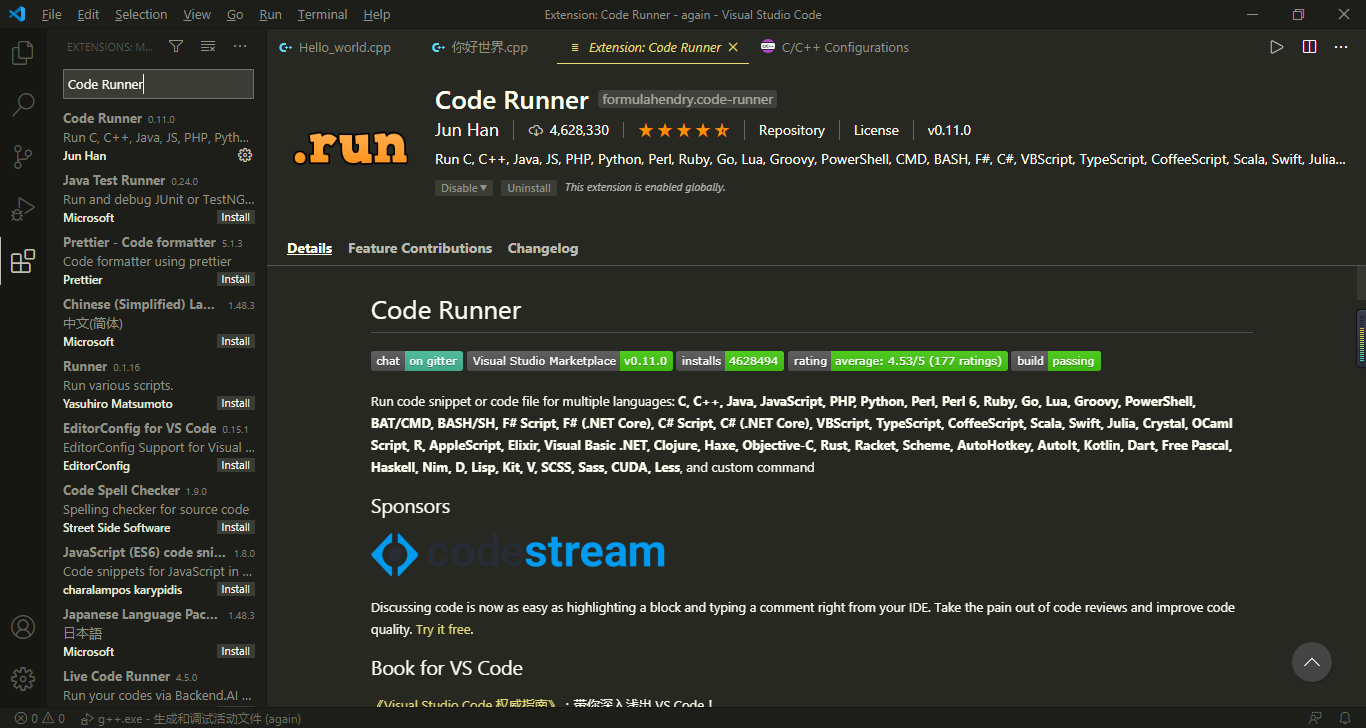
在Extensions中安装C/C++ Clang Command Adapter和Code Runner。

下好后你会发现Vscode右上角多了运行的图标(就是那个三角形,我刚开始截图的时候忘删了,所以一直都有)
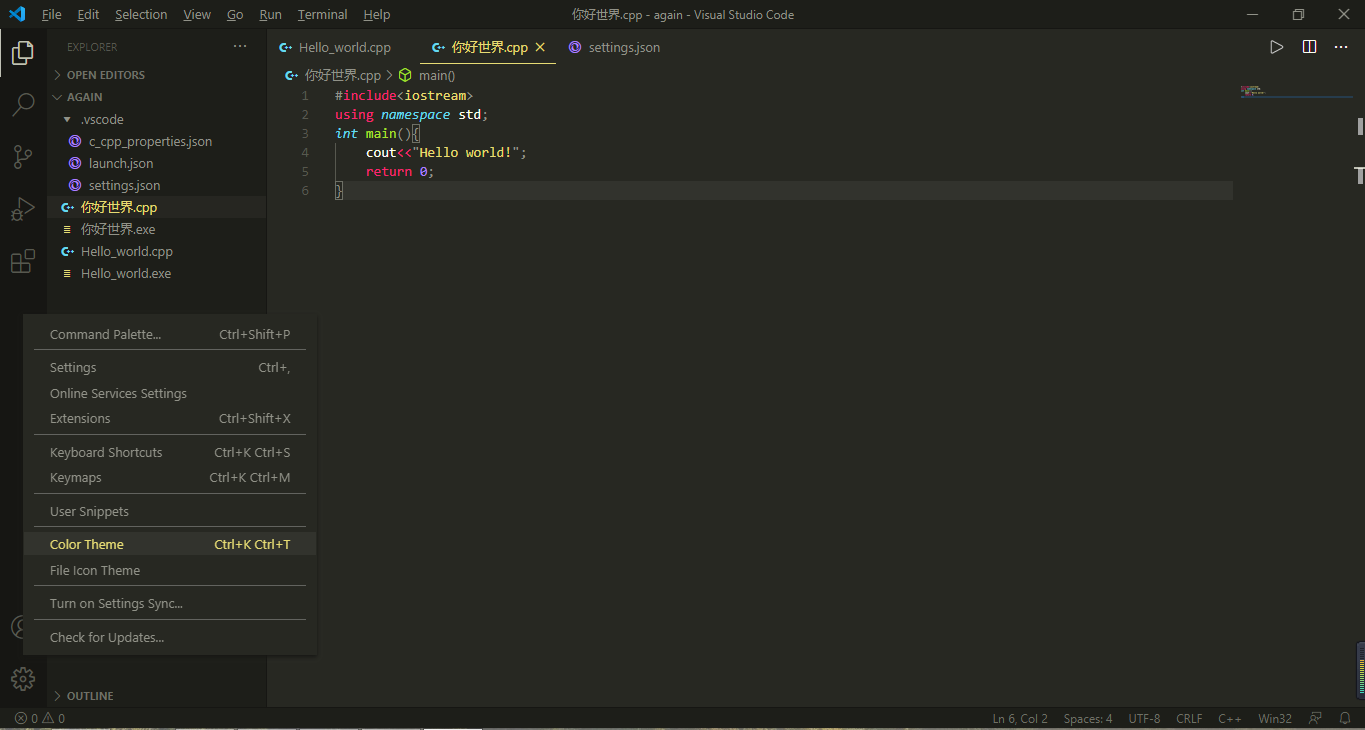
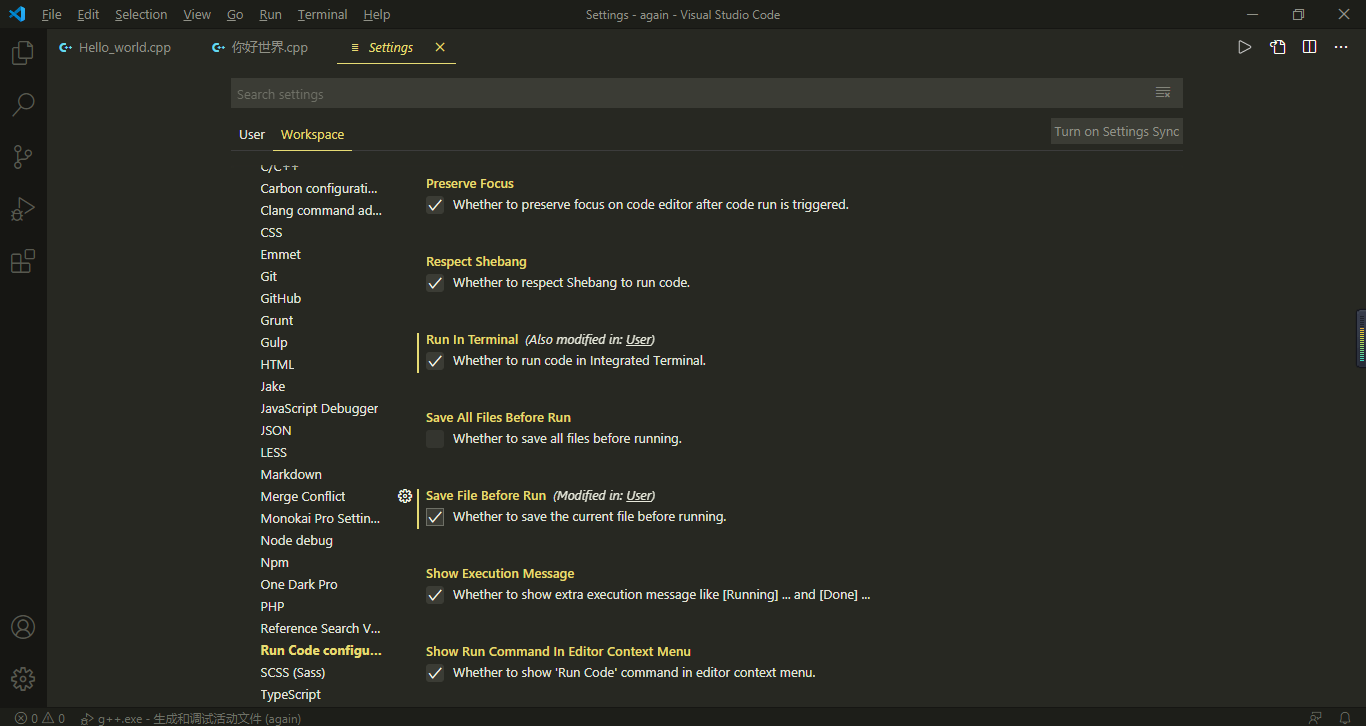
现在点击左下角齿轮打开Settings,
在Extensions->Run Code configuration里找到这两个设置并把它们勾上,修改过的设置左侧会出现竖线。

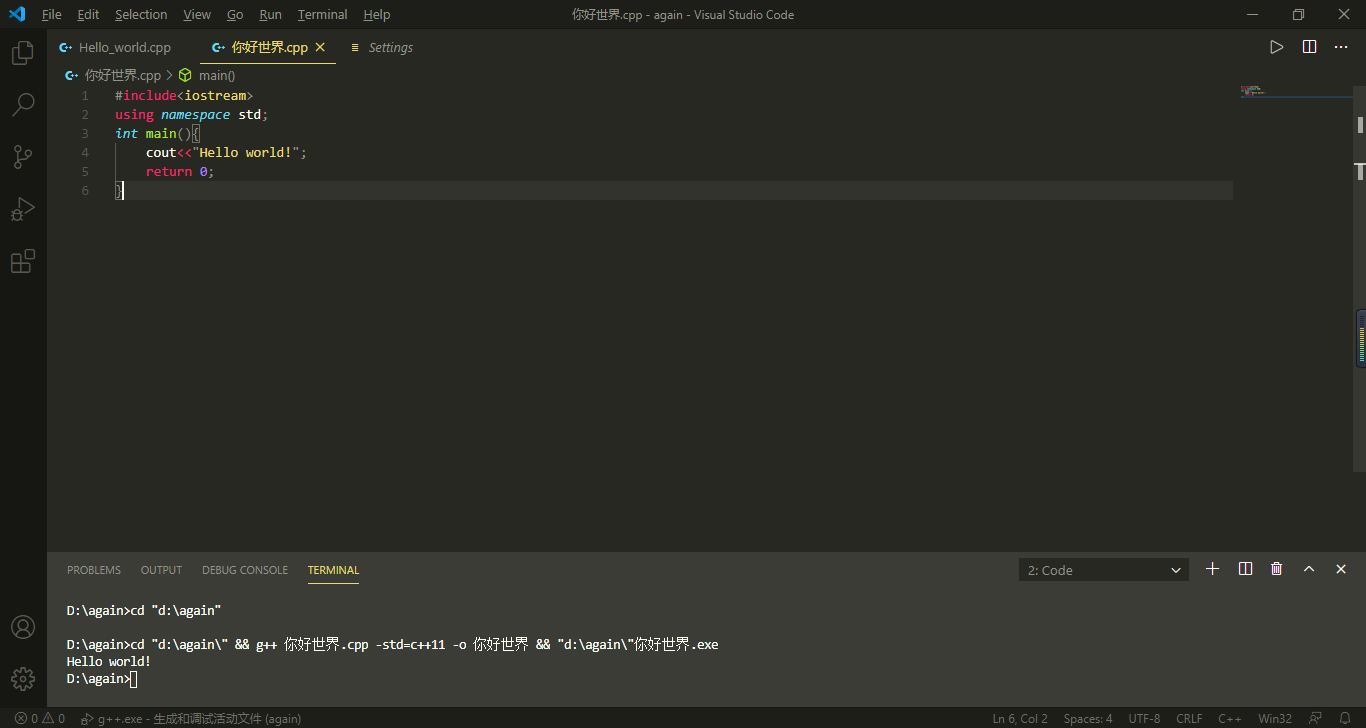
回到cpp界面,点击三角形图标运行,就可以发现没有问题了

当然如果你的命名想再随意一点,像文章最开始的那样既有中文还有空格和特殊符号,那还需要再改一些东西。
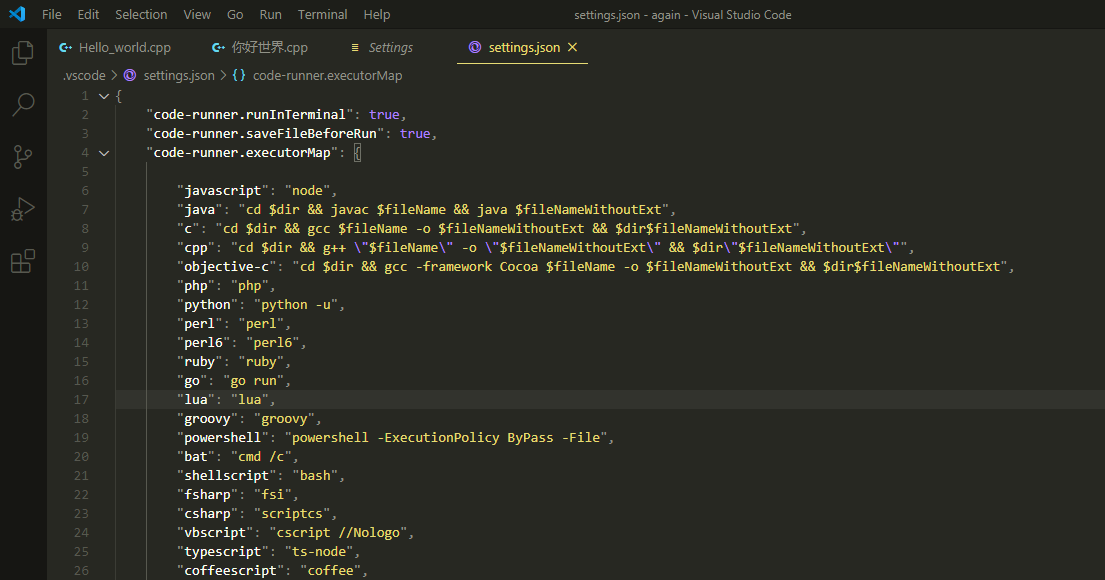
在Run Code configuration设置里找到Executor Map,打开settings.json,
在cpp一栏的编译命令中在文件名两旁加上",看图

如果没有加双引号,g++会将带有空格或"."等特殊符号的文件当成好几个文件,造成一些奇怪的错误。
编辑文件后保存,所有cpp代码就都可以运行了。
6.颜色和主题
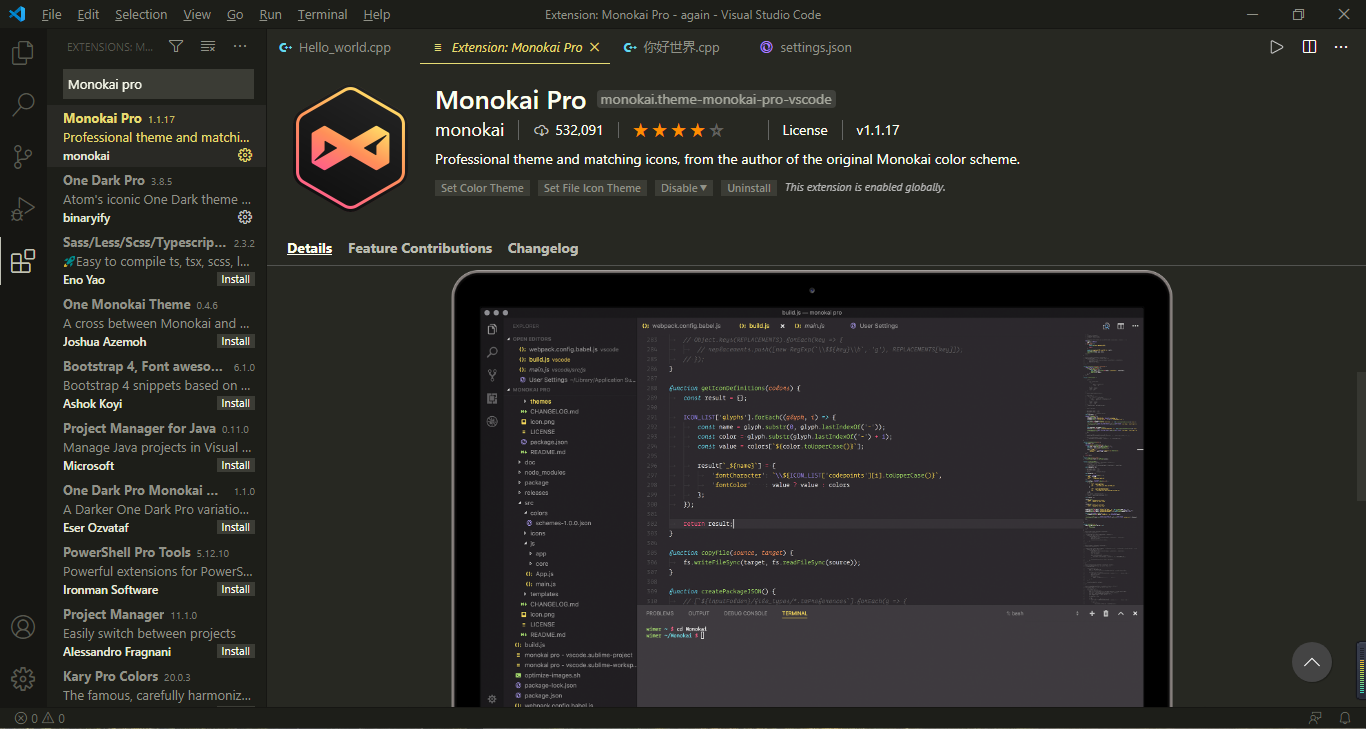
Vscode有大量好看的主题可供选择,
你可能就发现了我的界面和新装的Vscode界面颜色等不大一样。
在Vscode左下角的齿轮中,可以看到 "Color Theme",这里有很多主题选项。还有更多的主题在Extensions里面,
个人极度推荐Monokai Pro里的Classic配色(就是现在用的这个啦)