简介
Base64是一种基于64个可打印字符来表示二进制数据的表示方法。由于2的6次方等于64,所以每6个比特为一个单元,对应某个可打印字符。三个字节有24个比特,对应于4个Base64单元,即3个字节需要用4个可打印字符来表示。它可用来作为电子邮件的传输编码。在Base64中的可打印字符包括字母A-Z、a-z、数字0-9,这样共有62个字符,此外的两个可打印符号在不同的系统中而不同,一般为+和/。
转换原理
Base64的直接数据源是二进制序列(Binary Sequence)。当然,你也可以将图片、文本和音视频转换成二进制序列,再然后转换为Base64编码。我们这里讨论的是如何将二进制转换为Base64编码,对于如何将图片,文本和音视频转换为二进制序列敬请期待。
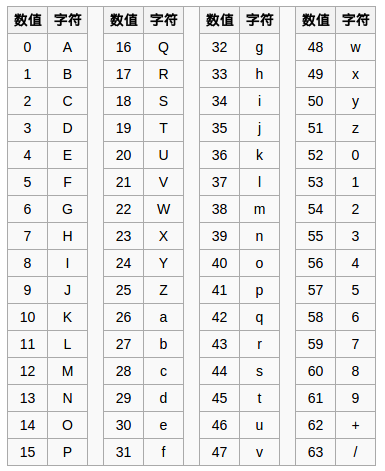
在转换前,先定义一张索引表,这张表规定了如何转换。

转换的时候我们先将二进制序列分组,每6个比特为一组。但是如果编码的字节数不能被3整除,那么最后就会多出1个或两个字节,可以使用下面的方法进行处理:先使用0字节值在末尾补足,使其能够被3整除,然后再进行base64的编码。在编码后的base64文本后加上一个或两个'='号,代表补足的字节数。也就是说,当最后剩余一个八位字节(一个byte)时,最后一个6位的base64字节块有四位是0值,最后附加上两个等号;如果最后剩余两个八位字节(2个byte)时,最后一个6位的base字节块有两位是0值,最后附加一个等号。 参考下表:

用JavaScript实现Base64
原理明白了以后,实现起来就很容易了。
1 define(function(require, exports, module) { 2 3 var code = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/".split(""); //索引表 4 5 /** 6 * @author natumsol@gmail.com 7 * @description 将二进制序列转换为Base64编码 8 * @param {String} 9 * @return {String} 10 */ 11 function binToBase64(bitString) { 12 var result = ""; 13 var tail = bitString.length % 6; 14 var bitStringTemp1 = bitString.substr(0, bitString.length - tail); 15 var bitStringTemp2 = bitString.substr(bitString.length - tail, tail); 16 for (var i = 0; i < bitStringTemp1.length; i += 6) { 17 var index = parseInt(bitStringTemp1.substr(i, 6), 2); 18 result += code[index]; 19 } 20 bitStringTemp2 += new Array(7 - tail).join("0"); 21 if (tail) { 22 result += code[parseInt(bitStringTemp2, 2)]; 23 result += new Array((6 - tail) / 2 + 1).join("="); 24 } 25 return result; 26 } 27 28 /** 29 * @author natumsol@gmail.com 30 * @description 将base64编码转换为二进制序列 31 * @param {String} 32 * @return {String} 33 */ 34 function base64ToBin(str) { 35 var bitString = ""; 36 var tail = 0; 37 for (var i = 0; i < str.length; i++) { 38 if (str[i] != "=") { 39 var decode = code.indexOf(str[i]).toString(2); 40 bitString += (new Array(7 - decode.length)).join("0") + decode; 41 } else { 42 tail++; 43 } 44 } 45 return bitString.substr(0, bitString.length - tail * 2); 46 } 47 48 /** 49 * @description 将字符转换为二进制序列 50 * @param {String} str 51 * @return {String} 52 */ 53 function stringToBin(str) { 54 var result = ""; 55 for (var i = 0; i < str.length; i++) { 56 var charCode = str.charCodeAt(i).toString(2); 57 result += (new Array(9 - charCode.length).join("0") + charCode); 58 } 59 return result; 60 } 61 /** 62 * @description 将二进制序列转换为字符串 63 * @param {String} Bin 64 */ 65 function BinToStr(Bin) { 66 var result = ""; 67 for (var i = 0; i < Bin.length; i += 8) { 68 result += String.fromCharCode(parseInt(Bin.substr(i, 8), 2)); 69 } 70 return result; 71 } 72 exports.base64 = function(str) { 73 return binToBase64(stringToBin(str)); 74 } 75 exports.decodeBase64 = function(str) { 76 return BinToStr(base64ToBin(str)); 77 } 78 })
将图片数据进行Base64编码
将图片数据转换为Base64,首先要获取到图片的二进制数据。图片的二进制数据可以通过canvas接口得到。具体实现为:
1 function getCanvas(w, h) { 2 var c = document.createElement('canvas'); 3 c.width = w; 4 c.height = h; 5 return c; 6 } 7 8 function getPixels(img) { 9 var c = getCanvas(img.width, img.height); 10 var ctx = c.getContext('2d'); 11 ctx.drawImage(img, 0, 0); 12 return ctx.getImageData(0, 0, c.width, c.height); 13 }
取到图片的二进制数据后,接下来就要进行编码了。因为图片不仅包含像素信息,还包含长度,宽度信息。所以在编码像素信息的同时也应将宽度和高度信息按某一约定进行编码,我是这样处理的:
- 将图片的像素数值数据转换为二进制序列;
- 将宽度和高度信息组合成字符串
$$width,height$$,转换为二进制序列; - 将图片像素信息的二进制序列和图片宽高度的二进制序列组合起来,然后再进行Base64的编码
具体实现为:
1 function img2Base64(img) { 2 var imgData = getPixels(img).data; 3 var imgWidth = getPixels(img).width; 4 var imgHeight = getPixels(img).height; 5 var bin = ""; 6 for (var i = 0; i < imgData.length; i++) { 7 bin += base.numToString(imgData[i]); 8 } 9 bin = bin + base.stringToBin("$$" + imgWidth + "," + imgHeight + "$$"); 10 return base.binToBase64(bin); 11 }
将图片Base64数据进行解码
解码是编码的逆过程。过程大致为:
- 将图片的Base64信息进行解码,得到包含图片像素信息和宽高度信息的二进制序列;
- 然后将这个二进制序列解码成字符串,获取高度和宽度信息;
- 去除二进制序列中的高度和宽度信息,得到像素信息;
- 根据像素信息生成像素矩阵;
- 根据像素矩阵、宽度和高度创建图片对象
ImageData; - 利用
putImageData将图像绘制出来。
具体的代码实现为:
1 function paint(imgData) { 2 var canvas = document.getElementById("myCanvas"); 3 var ctx = canvas.getContext("2d"); 4 ctx.fillRect(0, 0, imgData.width, imgData.height); 5 ctx.putImageData(imgData, 0, 0); 6 } 7 8 function base642img(data) { 9 var str = base.BinToStr(base.base64ToBin(data)); 10 var imgWidth = str.match(/$$(d+),(d+)$$$/, "")[1]; 11 var imgHeight = str.match(/$$(d+),(d+)$$$/, "")[2] 12 var imgData = base.base64ToBin(data).replace(base.stringToBin("$$" + imgWidth + "," + imgHeight + "$$"), ""); 13 14 var ImageDataArray = new Uint8ClampedArray(imgWidth * imgHeight * 4); 15 for (var i = 0; i < ImageDataArray.length; i++) { 16 ImageDataArray[i] = parseInt(imgData.substr(i * 8, 8), 2); 17 } 18 return new ImageData(ImageDataArray, imgWidth, imgHeight); 19 20 }
