讲道理说实话这东西以前用过,这边记录下给寻找答案的搬条小路 和vscode插件中live-server一毛一样,后来公司有人弄了http-server也是可以用来局域网静态访问电脑文件的,但是没有热更新(代码你一改你还要回去浏览器刷新烦不烦?)
这东西用来在手机端做静态H5当调试工具,ios/安卓一起测问题香不香?
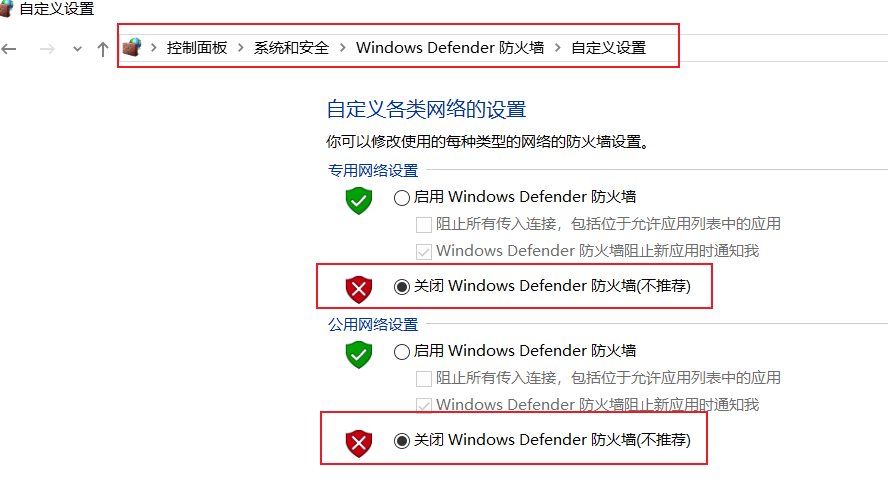
访问不了记得把防火墙关下

一款npm工具,全局npm i -g live-server后,项目目录使用live-server命令行命令便可直接在浏览器中预览(默认找index.html,其他请自行带上文件名空格后跟在后面),并且自动全局监听实时更新。
命令行常用配置表

本地开发常常需要搭建临时的服务,第一时间我们会想到用http-server。
但现在流行修改文件浏览器自动刷新hot socketing(热拔插),如live-reload。
若想浏览器自动打开项目,用opener。
现在live-server实现了三个插件的所有功能,并且很简单就能启动一个看起来很专业的本地服务
NPM全局安装
npm install -g live-server
使用方法:
- 在项目根目录使用命令
npm init -y 初始化一个npm项目
- 之后项目中找到package.json,修改scripts部分
"scripts": { "server": "live-server ./ --port=8081" }
或者
"scripts": { "server": "live-server 某个目录" }
运行
npm run server //这个自动刷新可能还需要配置下
或者
live-server //这个自动刷新没问题
3.node
var liveServer = require("live-server"); var params = { port: 8181, // Set the server port. Defaults to 8080. host: "0.0.0.0", // Set the address to bind to. Defaults to 0.0.0.0 or process.env.IP. root: "/public", // Set root directory that's being served. Defaults to cwd. open: false, // When false, it won't load your browser by default. ignore: 'scss,my/templates', // comma-separated string for paths to ignore file: "index.html", // When set, serve this file for every 404 (useful for single-page applications) wait: 1000, // Waits for all changes, before reloading. Defaults to 0 sec. mount: [['/components', './node_modules']], // Mount a directory to a route. logLevel: 2, // 0 = errors only, 1 = some, 2 = lots middleware: [function(req, res, next) { next(); }] // Takes an array of Connect-compatible middleware that are injected into the server middleware stack }; liveServer.start(params);
创建成功后,在静态文件目录下使用live-serverr就可以了
live-server运行在8080端口下,可以通过127.0.0.1:8080来访问静态页面。