- 制作自己的导航条。
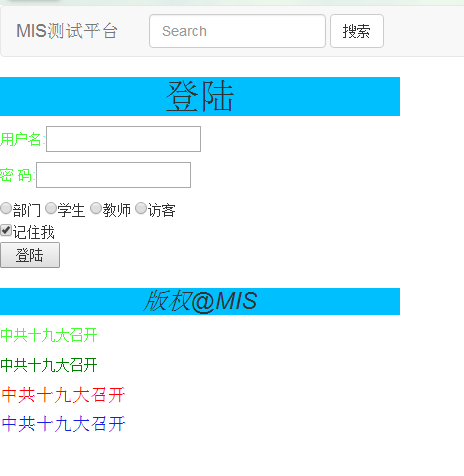
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">MIS测试平台</a> </div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> </div> </nav>
- HTML头部元素:
- <base> 定义了页面链接标签的默认链接地址
- <style> 定义了HTML文档的样式
- <link> 定义了一个文档和外部资源之间的关系
<head> <meta charset="UTF-8"> <base target="_blank" href="http://www.gzcc.cn"> <title>MIS测试平台</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet " type="text/css" href="edu.css"> </head>
- 练习样式表:
行内样式表
<p style="color:green;">中共十九大召开</p>
内嵌样式表
<style> p{ color: #43ff32; } .tyred{ color: #ff0005; } #tybule{ color: #1120e5; } </style>
外部样式表
<link rel="stylesheet " type="text/css" href="edu.css"> <p>中共十九大召开</p> <h4><span class="tyred">中共十九大召开</span></h4> <h4><span id="tybule">中共十九大召开</span></h4>
分别练习定义三类选择器:
- HTML 选择器
- CLASS 类选择器
- ID 选择器
p{ color: #43ff32; } .tyred{ color: #ff0005; } #tybule{ color: #1120e5; }