观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
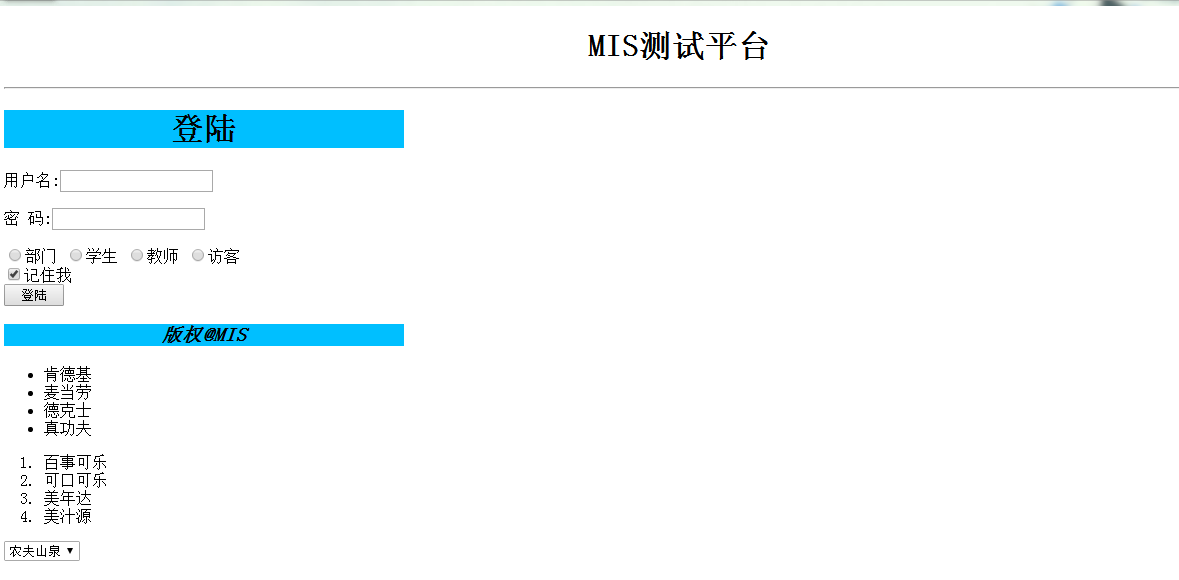
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS测试平台</title> </head> <body> <h1 align="center">MIS测试平台</h1> <hr> <div style=" 400px"> <div id="header" style="background-color: deepskyblue"><h1 align="center">登陆</h1></div> <div id="body"> <p>用户名:<input name="username" type="text"></p> <p>密 码:<input name="password" type="password"></p> <d1><input name="radioBm" type="radio" value="部门">部门 <input name="radioStu" type="radio" value="学生">学生 <input name="radioTea" type="radio" value="教师">教师 <input name="radioFk" type="radio" value="访客">访客 <br></d1> <input name="cheakbox" type="checkbox" checked="checked">记住我<br> <input name="login" type="button" value="登陆" style=" 60px" align="center"> </div> <div id="footer" style="background-color: deepskyblue"><h3 align="center"><i>版权@MIS</i></h3></div> </div> <div> <ul> <li>肯德基</li> <li>麦当劳</li> <li>德克士</li> <li>真功夫</li> </ul> </div> <div> <ol> <li>百事可乐</li> <li>可口可乐</li> <li>美年达</li> <li>美汁源</li> </ol> </div> <select> <option>农夫山泉</option> <option>怡宝</option> <option>百岁山</option> </select> </body> </html>