Font Awesome 是一套绝佳的图标字体库和CSS框架。
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
使用该Font Awesome的时候。引入对应cdn
国内CDN推荐:
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
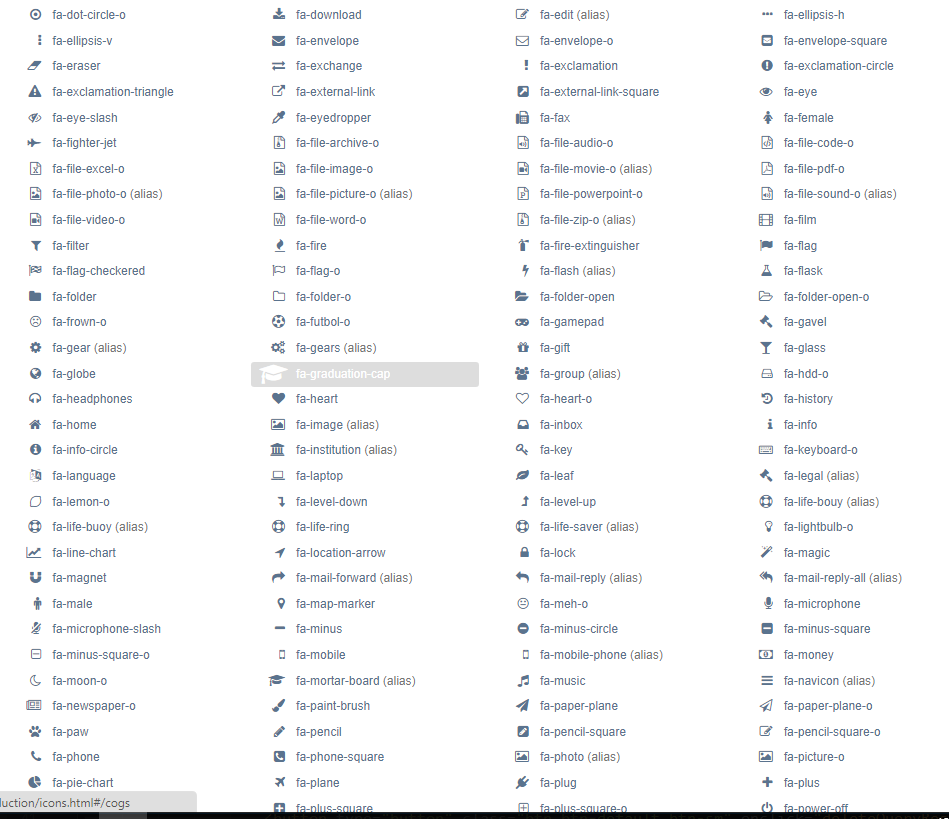
下图包括Font Awesome常见的图标

Echart。百度前端技术团队开发基于JavaScript的可视化开源包。百度唯一良心的产品。
官网的地址如下:http://www.echartsjs.com/index.html
官网有一些文档说明的。下面是有Echart实现的例子。
