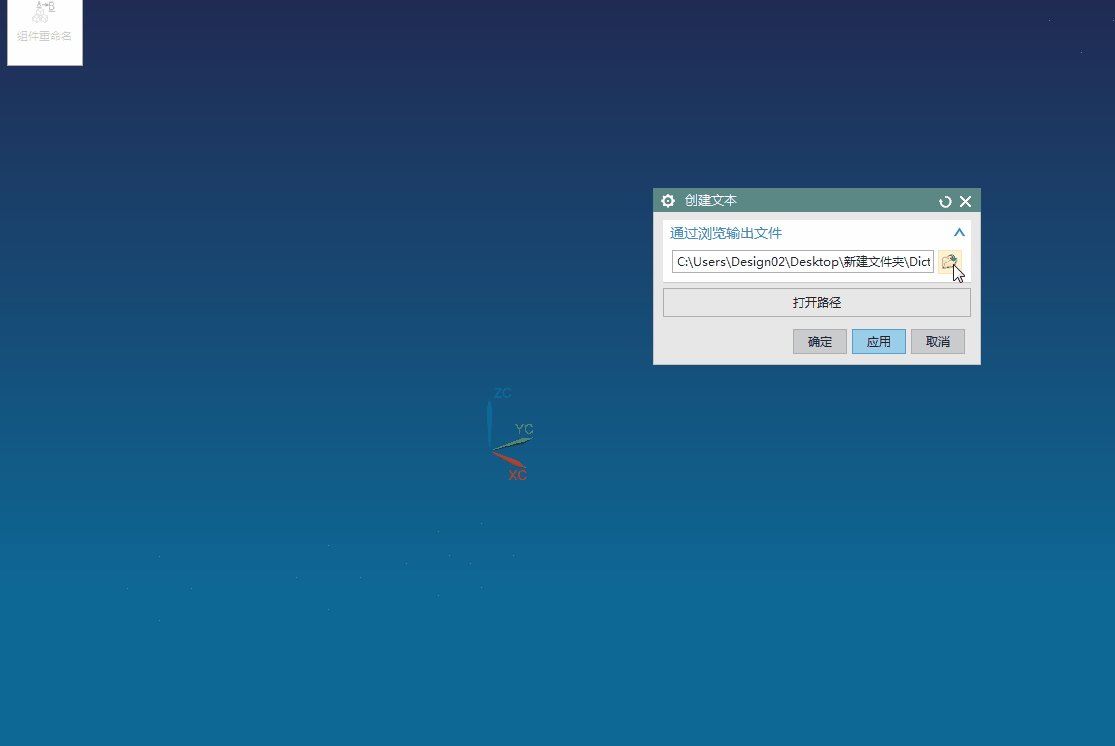
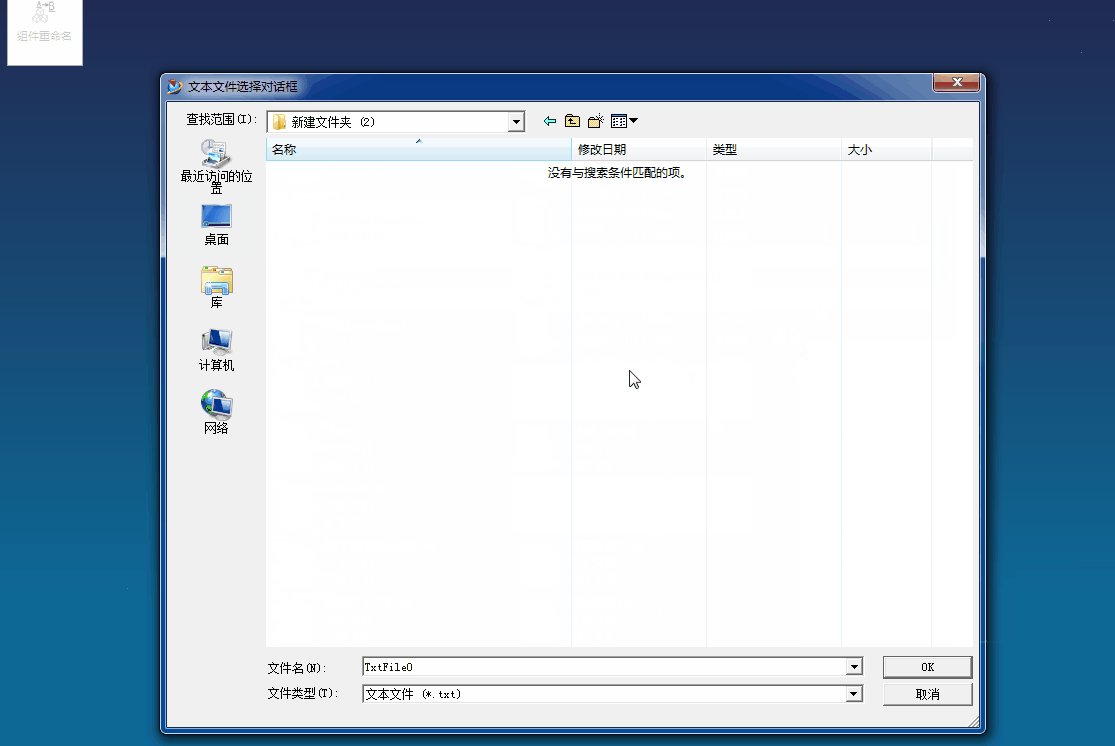
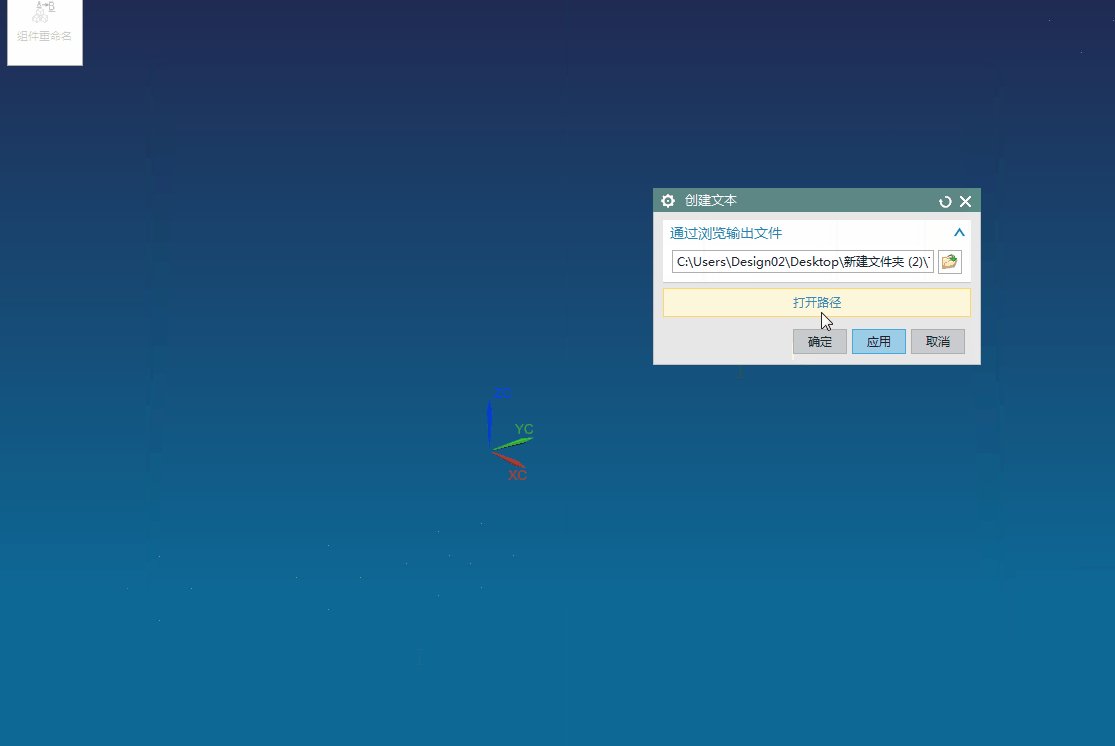
效果图:

上一篇讲了UI的制作,没有将使用这一块,这一篇就用上次的 自定义的UI+按钮控件 来操作一遍。
操作如下:
NX版本:10.0
第一步:添加一个文件输出控件+按钮控件,保存一下,建项目(步骤省略)

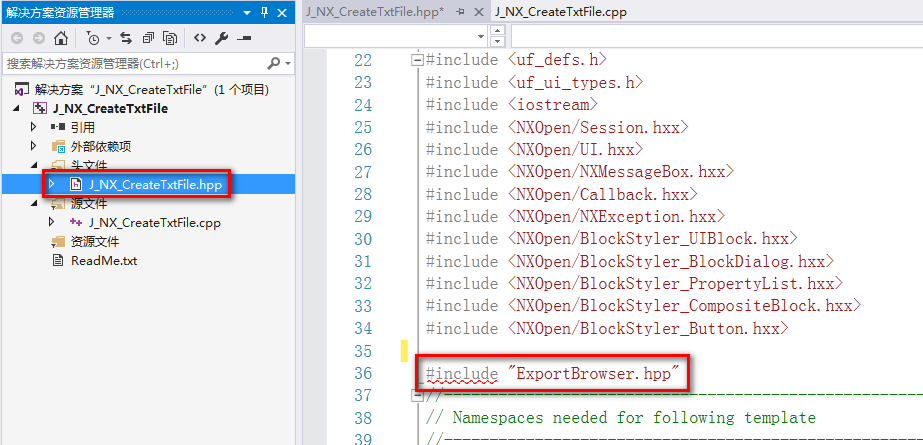
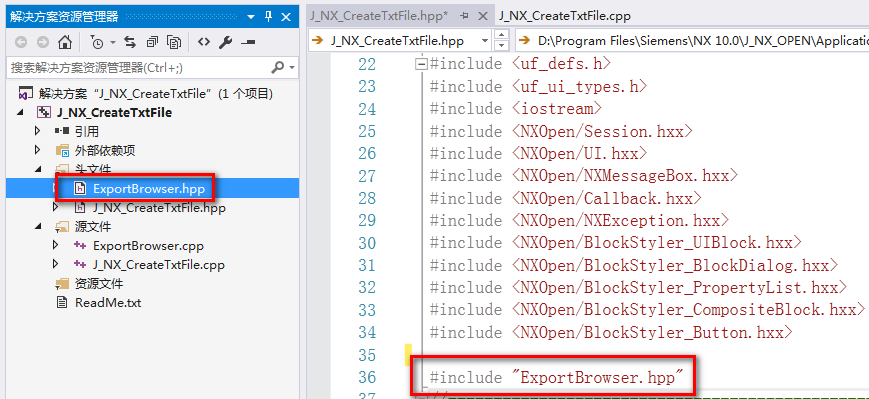
第二步:按照一般步骤添加“.hpp”“.cpp”文件后,会发现hpp头文件里面有一处是报错的,这个就是自定义UI控件的头文件,所以我们需要把自定义
的控件“.hpp”“.cpp”文件添加过来。


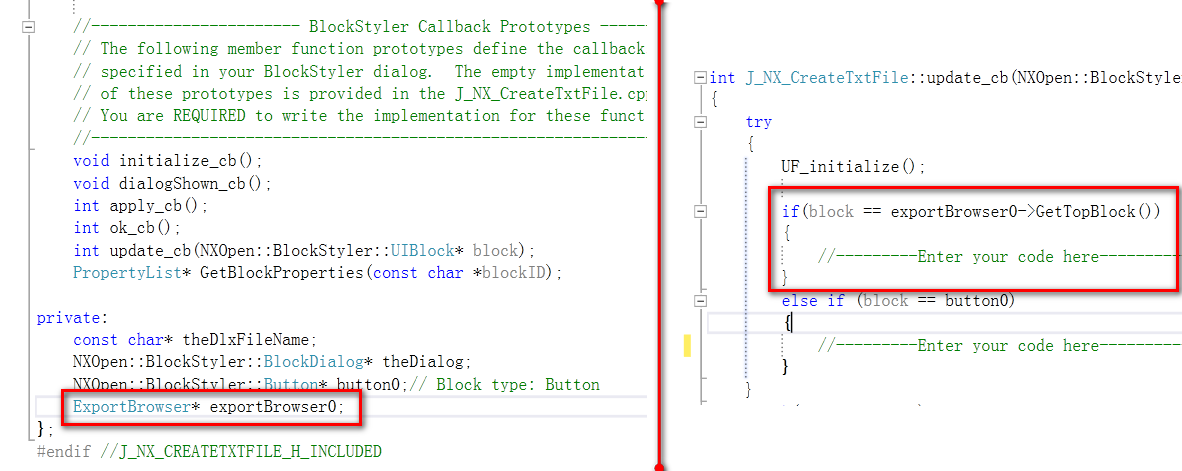
主程序的hpp里面会多一行声明,cpp更新回调里面会多一行控件过滤

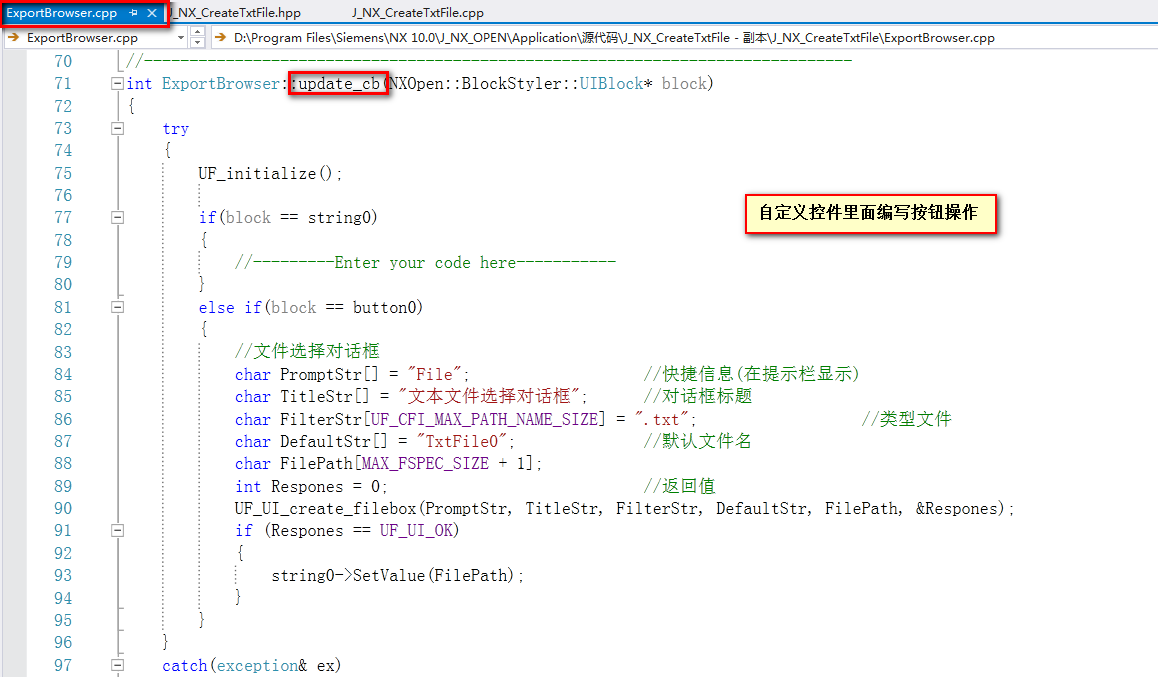
第三步:自定义控件操作
#include <uf_ui.h> #include <fstream> #include <afxwin.h>

创建一个函数,等会主程序调用

char* ExportBrowser::GetPathFolder()
{
char *ch;
string str = string0->GetProperties()->GetString("Value").GetLocaleText();
const int len = (int)str.length();
ch = new char[len + 1];
strcpy(ch, str.c_str());
return ch;
}
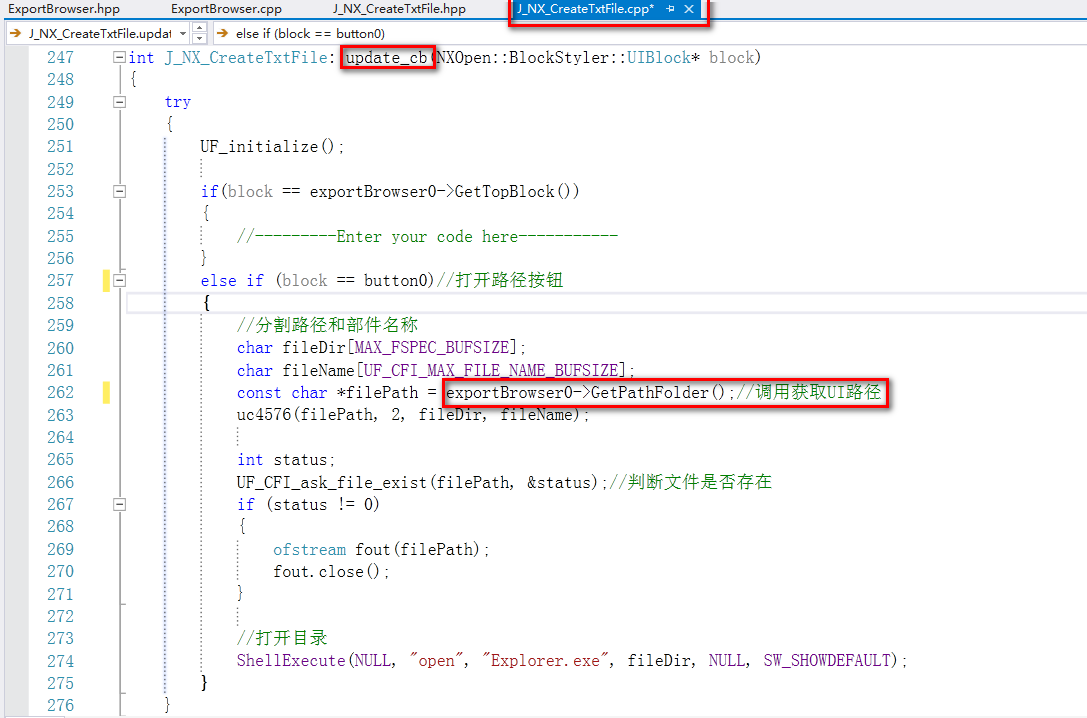
第四步:主程序操作

其他防错还没有完善,具体看个人需求。自定义控件和“.hpp”“.cpp”,完善后(控件获取,赋值,,,等操作)保存起来,后续可以直接使用。
系统本身是有例子的,路径如下:
NX安装目录\UGOPEN\SampleNXOpenApplications\C++\BlockStyler\UDB_CreateCylinder,例子比较完整

有啥需要提出来的,请联系我,并作出修改!