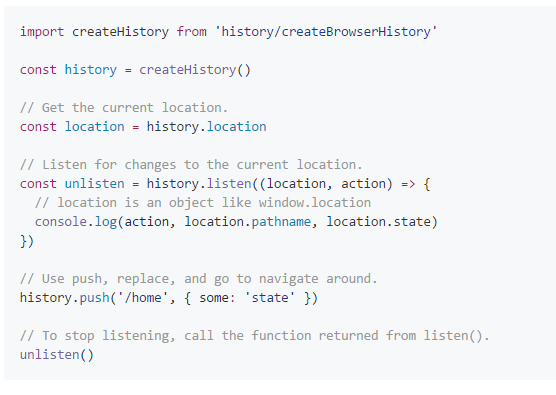
在https://github.com/ReactTraining/history文档中,跳转是

用这种方法,但是,用了之后就存在这么一个问题,网址换了但是页面并没有刷新。
查了资料后,history只需要在router处配置一次就行了,而且使用的可以是HashRouter,所以 使用直接用this.props.history.push("/index")就行了,感觉比之前的方便好多。
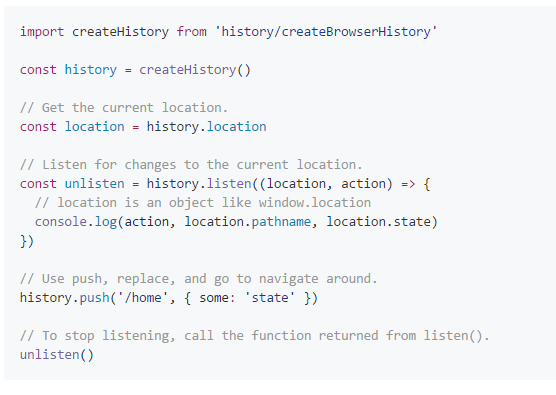
在https://github.com/ReactTraining/history文档中,跳转是

用这种方法,但是,用了之后就存在这么一个问题,网址换了但是页面并没有刷新。
查了资料后,history只需要在router处配置一次就行了,而且使用的可以是HashRouter,所以 使用直接用this.props.history.push("/index")就行了,感觉比之前的方便好多。