此篇文章淘宝logo布局指的是淘宝首页上紧跟搜索框的logo布局,即如下图所示:

logo在网站布局中是十分重要的,相当于网站的一个大标题,所以要用h1标签进行嵌套(h1标签在网页布局时只能出现一次,代表大标题,其他标题标签可出现多次),而不能直接使用一个logo图片,同时要考虑到搜索引擎不能识别图片中的文字,所以在logo布局时一定要插入文字“淘宝网”,才能便于搜索引擎进行检索。淘宝logo布局有以下两种方式:
方式一:采用插入图的方式:
html代码:

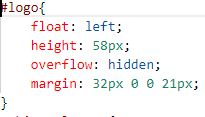
css代码:

注意在css代码中,要使用overflow:hidden将“淘宝网”三个文字隐藏(因为这是为了让搜索引擎检索,但是不能在网页上呈现)
方式二:采用背景图的方式
html代码:

css代码:

在css代码中,将a标签转换为块级显示模式,以便给a标签设置宽高,其宽高等于logo背景图的大小,因为背景图是不占据元素宽高的,如果不设置宽高那么a标签的宽高就仅仅是被“淘宝网”三个文字撑开的大小,text-indent设置的是首行缩进,其值为一个很大的负值,是为了让“淘宝网”三个字不出现在网页显示中。
第二个方式的text-indent设值方式不能用于第一个方式,因为该属性设置的是首行缩进,而在第一个方式中第一个位置是logo图片,如果将文字放在logo图片之上再设置首行缩进为一个很大的负值,那么又会导致logo图片下移一行,此时又要重新进行logo的距离调整。