一、元素添加浮动后,会处于一个半脱离文档流的状态,如果没有给浮动元素的父元素设置固定的高度,那么父元素会认为没有内容撑开自己,因此父元素的高度为0,此时下面的元素会上来,被浮动元素压在下面。
解决方案:
1.给父元素设置固定的高度(父元素会缺乏灵活性,不能靠其内容自由变换撑开高度)
2.给父元素设置overflow:hidden(虽然可以避免浮动造成的影响,但是该样式还有其他作用,即会隐藏超出的内容部分)
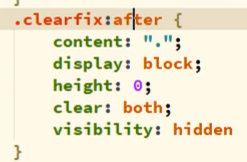
3.给元素设置clearfix伪类,定义如下图的样式,然后在父元素的class中添加clearfix

二、给元素设置浮动后,尽管是行内元素,也允许其设置宽高。