边框
- border-radius :用于创建圆角边框。
- 语法 : border-radius: n px (半径为n的圆的弧度)
注意:可以有多个n值。
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。(左上角开始顺时针排)
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角。
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角(左上角开始对角)
- 一个值: 四个圆角值相同
单个圆角边框创建语法:border-*-*-radius :n px
例如:border-top-right-radius :10px 表示右上角的圆角弧度为10px
盒阴影 (所有的颜色都可以用rgb()或者rgba()表示)
- box-shadow :用于添加阴影。
- 语法:box-shadow:h-shadow v-shadow blur spread color inset;
- h-shadow:水平阴影的位置。
- v-shadow:垂直阴影的位置。
- blur:模糊的距离。(可选)
- spread:阴影大小。(可选,默认为0)
- color:阴影颜色。(可选,默认黑色)
- inset:内侧阴影(可选,默认为外侧阴影)
边界图片
- border-image:使用图像创建一个边框。
- 语法:border-image: source slice width outset repeat|initial|inherit;(不设置值系统会使用默认值)
- source:图片路径。(url(。。。))
- slice:图像边界向内偏移。
- width:图像边界的宽度。
- outset:用于指定在边框外部绘制的量。
- repeat:用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。
背景
- background:设置背景
- 语法: background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
注意:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。
- background-image:设置背景图片(可设置多个背景图片,用逗号隔开)
- 例:background:url(路径) right top not-repeat,url(路径) letf top not-repeat; (分别设置一张背景图在右上角和左上角)
- background-position:设置背景图片开始坐标(可以用像素,百分比,和left top(具体位置)三种方式设置赋值)
- background-repeat:设置背景图是否平铺。(repeatX/repeatY/no-repeat)
- background-size:设置背景图的大小(可以用像素或百分比)
- background-origin:设置背景图的位置区域(border-box/padding-box/content-box)
- background-clip:设置背景从指定位置开始绘制,(在原来的基础上剪切背景图)(border-box/padding-box/content-box)
-

渐变
渐变:在两个或多个指定的颜色之间显示平稳的过渡。
浏览器前缀:
- -webkit- Chrome、Safari
- -moz- Firefox
- -o- Opera
线性渐变(Linear Gradients)
- 语法(方向):background: linear-gradient(direction, color1, color2, ...); (默认方向是从上到下)
- 例:background:linear-gradient(red,blue) 红色(上)渐变成蓝色(下)
- background: linear-gradient(to left top , color1, color2, ...) 渐变方向:左上角到右下角 如果加了浏览器前缀则不用加to
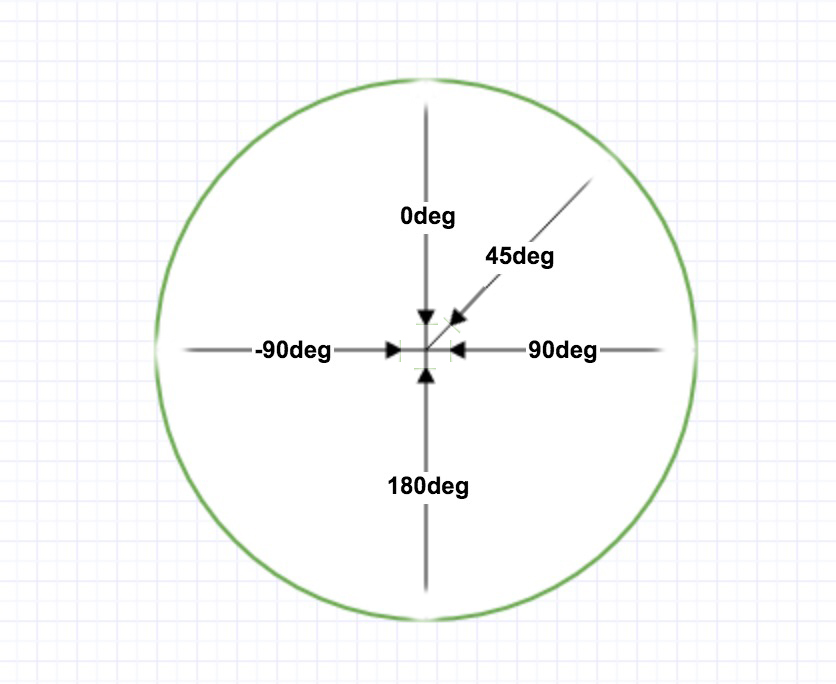
- 语法(角度):background: linear-gradient(angle, color-stop1, color-stop2);
- 0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。

- 注意:很多浏览器(Chrome,Safari,fiefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。(即在原图的基础上逆时针旋转90度)
- 重复线性渐变
- 语法:background:repeating-linear-gradient(略)
径向渐变(Radial Gradients)
-
语法:background: radial-gradient(center, shape size, start-color, ..., last-color);
渐变的中心是 center(表示在中心点,可用像素或百分比表示),渐变的形状是 shape(默认椭圆形)circle(圆),渐变的大小是size。
- 可以为颜色增加百分比,表示颜色占的比例
background: radial-gradient(red 5%, green 15%, blue 60%);
-
size 参数定义了渐变的大小。它可以是以下四个值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
文本效果
- 语法:text-shadow: h-shadow v-shadow blur color; 文本阴影
- h-shadow:水平方向阴影的偏移。必需
- v-shasow:垂直方向阴影的偏移。必需
- blur:模糊的距离。可选
- color:阴影颜色。默认黑色
- 语法:text-overflow: clip|ellipsis|string; 文本溢出(需设置white-space:nowrap和overflow:hidden两个属性)
- clip:溢出的部分裁切掉。
- ellipsis:溢出部分用省略号代替。
- string:溢出部分用指定字符串代替。
2D转换
- 语法: transform:函数
- translate(n px,m px) 水平平移n px,垂直平移m px
- rotate(n deg) 顺时针旋转n度
- scale(n,m) width增大(缩小)n倍,height增大(缩小)m倍
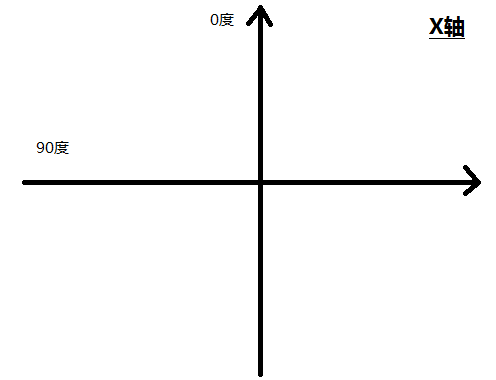
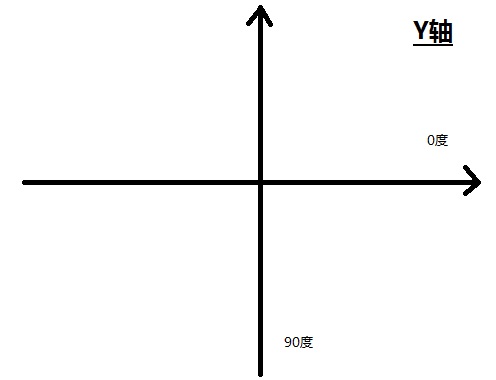
- skew(n deg,m deg) x轴倾斜n度,y轴倾斜m度


- matrix()