元素显示模式的分类
块元素
常见的块元素:
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
标签是最典型的块元素。
块级元素的特点:
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
文字类的元素内不能放块级元素
<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>
同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素
常见的行内元素:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的。
-
默认宽度就是它本身内容的宽度。
-
行内元素只能容纳文本或其他行内元素。
注意:
链接里面不能再放链接
特殊情况链接 a 里面可以放块级元素,但是给 a 转换一下块级模式最安全
行内块元素
常见的行内块标签:
<img />、<input />、<td>
它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
- 一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
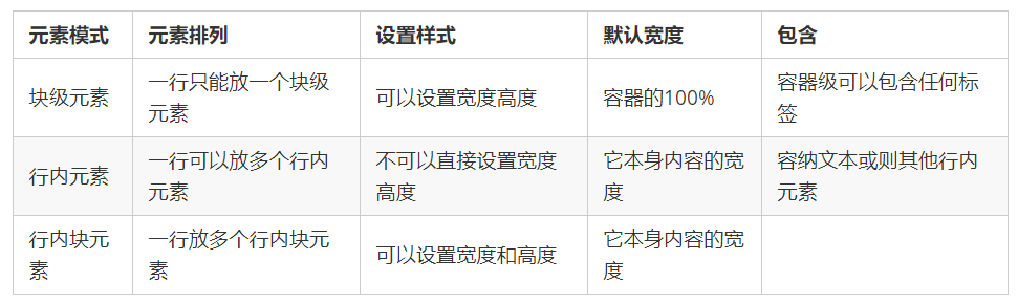
元素显示模式总结

元素显示模式的转换
简单理解:
一个模式的元素需要另外一种模式的特性
比如想要增加链接 a 的触发范围。
转换方式
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
单行文字垂直居中
解决方案:
让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中


简单理解:
行高的上空隙和下空隙把文字挤到中间了,
如果行高小于盒子高度,文字会偏上,
如果行高大于盒子高度,则文字偏下。