CSS复合选择器
后代选择器 (重要)
定义:
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
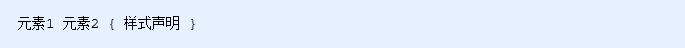
语法:

上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
子选择器 (重要)
定义:
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
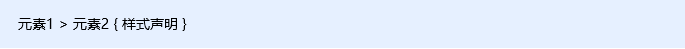
语法:

上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
并集选择器 (重要)
定义:
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
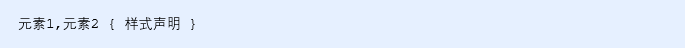
语法:

上述语法表示选择元素1 和 元素2。
约定的语法规范,并集选择器喜欢竖着写
div,
p,
.pig li {
font-weight: 700;
}
伪类选择器
定义:
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
链接伪类选择器
语法:
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
链接伪类选择器注意事项
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
记忆法:love hate 或者 lv 包包 hao 。
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法:

:focus 伪类选择器
定义:
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取
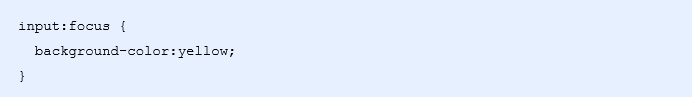
例子:

复合选择器总结
