转自http://www.lis186.com/?p=2030
近年来smartphone大行其道,iPhone和Android的能见度越来越高,这些装置内建的浏览器功能进展快速,对于HTML5和CSS3的支援程度有时候更胜于电脑上的浏览器。就因为如此,对于熟悉网站开发技术的开发者而言,这是一个跨入Mobile App的绝佳机会。因为我们不一定需要去学习Objective-C或Java这些不熟悉的语言才能开始撰写行动装置上的应用程式。就如同在在开发一般网路应用程式一样,选择一套好用的framework,绝对是事半功倍。很幸运的是因为时势所趋,目前Mobile Web App Framework选择性其实不少,不过到底有哪些?要怎么选?就变成一个困难的课题了。
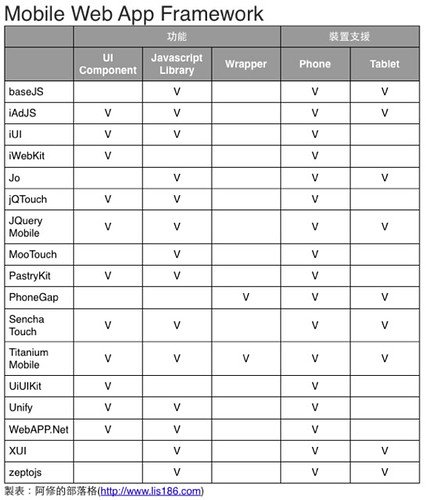
这些不同的Mobile Web App Framework,我认为在功能上应该可分为三大部份。
UI Component:提供适用于触控萤幕的UI元件Javascript Library:让开发更有效率的Javascipt函式库。Wrapper:把Mobile Web App包装成原生软体(Native App),同时提供一些function让javascript可以存取一些底层的功能(例如:相机、档案系统、各类sensor)。
如果只是要开发Mobile Web App,就不需要Wrapper。如果想包装成native app上App Store或Android Market去卖,就得用上Wrapper。而UI Component和Javascript Library则是可以依照自己的喜好选择用或不用。
下面的表格就是依照上面三大部份和支援的装置整理出来的清单,转跳后有各framework的简要说明。
baseJS

官方网站:http://paularmstrongdesigns.com/projects/basejs/
最后稳定版本:1.0rc1 (2009/1/12)
档案大小:8k
一套为Safari, Firefox和Mobile Safari设计的轻量化javascript framework,目前和以后都不支援IE。
iAd JS

官方网站:http://developer.apple.com/iad/
最后稳定版本:1.1.1 (2010/7/23)
档案大小:225k
iAd JS是Apple为了iAd广告而设计的javascript framework,只支援iOS4以上的iPhone和iPod Touch。不过已经有开发者把它用于app的开发。需要和Apple付费申请iOS Developer Program才能使用。
iUI: iPhone User Interface Framework

官方网站:http://code.google.com/p/iui/
最后稳定版本:0.31 (2009/10)
档案大小:115k
iUI是一套包含Javascript library, CSS和影像的iPhone web app framework,能够让web app有和native app相同的外观,并提供萤幕旋转侦测。
Jo HTML5 mobile app framework

官方网站:http://joapp.com/
最后稳定版本:0.2.0 (2010/9/25)
档案大小:41k
另一个为行动装置设计的轻量javascript framework,对于HTML5的支援较其他framework丰富,包含WebQL, Audio。设计上比较特殊的部份在于UI元件的抽象化,因此能够在不同的装置上显示对应的UI。
jQTouch

官方网站:http://www.jqtouch.com/
最后稳定版本:1.0beta2 (2009/10/6)
档案大小:12k (别忘了还得加上jQuery的57k)
jQTouch是一个jQuery的外挂,jQuery的开发者能够用最短的时间开发iPhone web app,支援自订主题和extension。
jQuery Mobile

官方网站:http://jquerymobile.com/
最后稳定版本:预定于2010年底释出
jQuery和jQiery UI的行动版本,强调跨装置(Smartphone和Tablet)跨平台( iOS, Android, BlackBerry, bada, Windows Phone, webOS, symbian和MeeGo ),提供jQuery核心与UI widget。
PhoneGap

官方网站:http://www.phonegap.com/
最后稳定版本:0.9.1 (2010/6/8)
PhoneGap是一套开发原始码的包装软体(Wrapper),能够把Mobile Web App包装成原生软体,支援iPhone/iTouch, iPad, Google Android, Palm, Symbian和Blackberry。透过PhoneGap所提供的Javascript library,便可以取得联络人、加速计、位置资讯,还能控制震动。
Sencha Touch

官方网站:http://www.sencha.com/products/touch/
最后稳定版本:beta 0.96 (2010/10/1)
档案大小:80k
由ExtJS、jQTouch和Raphael(一个SVG library)整合而成的HTML5 mobile web app framework,支援iPhone, iPad与Android触控装置。具有完整的touch event (tap, double tap, swipe, tap and hold, pinch和rotate)、data integration (Ajax, JSONp及YQL)和完善的UI元件。
iWebKit

官方网站:http://iwebkit.net/
最后稳定版本:5.04 (2010/3)
档案大小:4k
一个轻量的iPhone mobile web app freamework,主要功能在于利用CSS3模拟navitve app的外观。
MooTouch
http://dailyjs.com/2010/03/24/mootouch/
官方网站:http://gist.github.com/341230
最后稳定版本:(2010/3/31)
档案大小:37k
MooTools javascript framework的外挂,目的在于模拟iPhone native UI。
Titanium Mobile

官方网站:http://www.appcelerator.com/products/titanium-mobile-application-development/
最后稳定版本:1.2.1 (2010/4/7)
Titanium Mobile让你使用javascript、HTML5和CSS3就能打造iPhone和Android native app。因为它与OS深度整合,因此它能够使用Camera、存取档案系统、本地资料库,在通讯方面则支援SOAP和YQL。如果功能还不够,Titanium Mobile也允许使用Objective-C和Java扩充,再运用javascript呼叫。
PastryKit
官方网站:无
原始档:http://help.apple.com/iphone/3/mobile/dist/PastryKit-ug-compact.jshttp://help.apple.com/iphone/3/mobile/dist/ PastryKit-ug-compact.css Apple官方自己使用的javascript library,在iPhone上Safari预设书签里的iPhone使用手册 (用iPhone打开才看得到效果)就是使用PastryKit打造而成的。PastryKit能够让Mobile Safari有着和native app有相同的外观(隐藏网址列、固定位置的工具列、重新定义页面卷动)。因为不是公开的framework,因此目前没有正式的文件,目前仅有零星几篇介绍和功能说明。
UiUIKit
官方网站:http://code.google.com/p/iphone-universal/
最后稳定版本:2.1 (2008/9)
UiUIKit是一个模拟iPhone native UI的HTML/CSS3 framework,并提供原始的PSD影像档。
Unify

官方网站:http://unify.github.com/unify
最后稳定版本:1.0 (2010 Q3)
档案大小:41k
在destop, smartphone和tablet上模拟native app的web app framework,能够与Adobe AIR和Phone Gap整合,算是支援平台最广的framework,不过在2011 Q3才会提供tablet的UI元件。
WebAPP.Net
官方网站:http://webapp-net.com/
最后稳定版本:0.5.2 (2010/2/6)
档案大小:25k (javascript部份)
一个轻量化的javascript iPhone web app javascript framework,提供基本的UI元件与AJAX功能(附php proxy供跨网域存取)。
XUI

官方网站:http://xuijs.com/
最后稳定版本:1.0.0 (2010/5/28)
档案大小:7.8k
PhoneGap的开发团队认为现代javascript framework (例如:jQuery, Ext, MooTools等)在行动装置上载入过于缓慢。因为这些framework都有很强大的跨浏览器相容性,而在手持装置上这些并没有必要。于是他们打造了为行动装置浏览器最佳化的XUI。XUI目前支援WebKit, Fennec和Opera,未来也有计画IE Mobile和BlackBerry。
语法与jQuery相近,实作了方便的选取器, DOM操作, Event handeling, Style, Fx与XHR。
zeptojs
官方网站:http://github.com/madrobby/zepto
最后稳定版本:(2010/10/8)
档案大小:1.6k
为行动装置最佳化的javascript framework,相容于iOS 4+, Android 2.2+和webOS 1.4.5+,语法与jQuery相近。
以上就是我所知的Mobile Web App Framework,如果有任何错误或需要增修的地方,欢迎在下面留言。