1.join:
var arr=[1,2,3,4]; arr.join(""); console.log(arr); var s = arr.join("#");//设置一个符号,用这个符号连接数组的每个元素 console.log(s);
功能:将数组转换为字符串,与slice相反,对原数组不改变
结果:

2.concat:
var arr2 = [2,4,5,6]; arr2.concat([5,6]); console.log(arr2); var arr1=arr2.concat();//没有参数时,是复制数组 console.log(arr1); var arr3=arr2.concat([5,6,7,8]);//将5,6,7,8连接到arr2 console.log(arr3);
功能:对原数组进行连接操作,并把连接后的返回新数组。原数组不变
结果:

3.splice:
//不执行操作 var ar0 = [1,2,3,4,5]; ar0.splice(); console.log(ar0);

//创建一个新空数组返回 var arr=[1,2,3,4,5]; var arr1 = arr.splice(); console.log(arr1);

//负数即从后往前删,即-1到-3(倒着来的最右边下标为0然后往左直到2) var ar =[1,2,3,4,5]; ar.splice(-3); console.log(ar);

//正着来从下标为3开始删包括下标为3 var ar1 =[1,2,3,4,5]; ar1.splice(3); console.log(ar1);

//返回删除的值 var ar2=[1,2,3,4,5]; var arr3 =ar2.splice(-3); console.log(arr3,ar2);

//清空数组 var ar3 =[1,2,3,4,5]; ar3.splice(0); console.log(ar3);

//将ar3所有元素导入到arr2中, var ar3 =[1,2,3,4,5]; var arr2 =ar3.splice(0);//并且清空ar3 console.log(arr2,ar3);

//删除下标从0-2不包括2 var ar4 = [1,2,3,4,5]; ar4.splice(0,2); console.log(ar4);

//从下标为3开始删除两位即下标为3,4 var ar5 =[1,2,3,4,5,6]; ar5.splice(3,2); console.log(ar5);

//从右边往左边删3个,后面那个数大小无所谓,没影响 var ar6 =[1,2,3,4,87,7,18,20]; ar6.splice(-3,9); console.log(ar6);

//没有任何删除操作 var ar7 =[1,2,3,4,87,7,18,20]; ar7.splice(4,-2); console.log(ar7); //没有任何删除操作 var ar8 = [1,2,3,4,20]; ar8.splice(-4,-5); console.log(ar8);

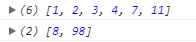
//删除下标0-5的,原数组由9开头 var ar9 =[1,2,3,4,7,8,98]; var arr4 = ar9.splice(0,5,9); console.log(ar9); console.log(arr4);


//删除下标为5后面的两个数,并且把11插在原数组后面 var ar10 =[1,2,3,4,7,8,98]; var arr5 =ar10.splice(5,2,11); console.log(ar10); console.log(arr5);

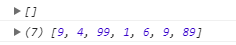
//只要中间小于等于0且第一位大于第二位时,在下标为2处插入99 var ar11 = [9,4,1,6,9,89]; var arr6 = ar11.splice(2,0,99); console.log(arr6); console.log(ar11);

//删除倒数第一位,并且插入110,中间数多少无所谓 var ar12 =[9,6,4,3,98]; var arr7 = ar12.splice(-1,0,110); console.log(ar12); console.log(arr7);

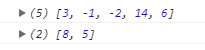
//从第一位开始替换两个元素为-1,-2,并将替换的值返回给新数组 var ar13 =[3,8,5,14,6]; var arr8 =ar13.splice(1,2,-1,-2); console.log(ar13); console.log(arr8);

4.slice:
不改变原数组
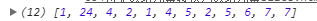
var arr = [1,24,4,2,1,4,5,2,5,6,7,7]; arr.slice(0,2); console.log(arr);

//删除下标1-4,不包括4 var arr = [1,24,4,2,1,4,5,2,5,6,7,7]; var arr1= arr.slice(1,4); console.log(arr1);
5.indexOf:
在数组中查找元素,可以根据第二个参数的起始位置开始查找,返回查找元素的下标,如果没找返回-1
6.lastindexOf
从后向前搜索,查找到元素的下标返回(返回的下标是按从前往后的下标来)
7.charCodeAt:
var str = "az"; str.charCodeAt(0);//把下标为0的字符串a拿出来,并返回a的值为97
8.fromcharCodeAt:
var str = "az"; console.log(String.fromCharCode(23447))//将23447转换为字符