html代码
<div class="creative-list"> <a class="creative-list-item"> <div class="item-img"> <img src=""/> <div class="item-sell"></div> <div class="patentImg"> <svg class="icon" aria-hidden="true"><use xlink:href="#icon-patent"></use></svg> <span>专利</span> </div> </div> <div class="item-title">我是标题哈哈哈我是标题哈哈哈我是标题哈哈哈</div> <div class="item-middle"><span class="type">西洋陶瓷</span><span class="look-num">1人浏览</span></div> <div class="item-bottom"> <div class="left"> <img src=""> <span class="name" title="ccbb">ccbb</span> <span class="integral">750</span> </div> <div class="right"> <span class="price">1.00</span> <span class="unit">元</span> </div> </div> </a>
css代码
.creative-list{ width: 100%; height: auto; -webkit-box-sizing: border-box; box-sizing: border-box; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap; } .creative-list-item{ width: 280px; -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-box-shadow: 0 0 12px rgba(0, 0, 0, .2); box-shadow: 0 0 12px rgba(0, 0, 0, .2); border-radius: 5px; background: #fff; cursor: pointer; margin-right:15px; margin-bottom: 15px; color: #000; overflow: hidden; } .creative-list-item:hover{ color: #000; } .creative-list-item .item-img{ width: 100%; height: 200px; overflow: hidden; position: relative; } .creative-list-item .item-img>img{ width: 100%; height: 100%; -webkit-transition: -webkit-transform 0.3s; transition: -webkit-transform 0.3s; transition: transform 0.3s; transition: transform 0.3s, -webkit-transform 0.3s; -webkit-transform: scale(1); transform: scale(1) } .creative-list-item .item-img>img:hover{ -webkit-transform: scale(1.2); transform: scale(1.2); } .creative-list-item .item-img .item-sell{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; border-radius: 5px 5px 0 0; display: block; height: 200px; background: #000; background: url(/static/img/design/yishouchu.png) 50% no-repeat rgba(0, 0, 0, .5); filter: alpha(opacity=50); opacity: .9; } .creative-list-item .item-img .patentImg{ position: absolute; top: 0; left: 0; width: 60px; height: 30px; z-index: 999px; font-size: 12px; color: #fff; background-color: #fc4147; border-radius: 5px 0 12px 0; } .item-img .patentImg .icon{ width: 18px; height: 18px; fill: currentColor; display: inline-block; overflow: hidden; color: #fff; margin: 6px 5px; } .item-img .patentImg span { position: absolute; font-weight: lighter; top: 6px; } .creative-list-item .item-title{ padding:0 15px; -webkit-box-sizing: border-box; box-sizing: border-box; font-size: 18px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; margin-top:20px; color: #000; } .creative-list-item .item-middle { margin-top: 15px; padding:0 15px; font-size: 12px; color: #999; -webkit-box-sizing: border-box; box-sizing: border-box; } .item-middle .type{ background-color: #e5e5e5; margin-right: 10px; display: inline-block; padding: 2px 4px; border-radius: 8px; } .item-middle .look-num{ vertical-align: middle; } .creative-list-item .item-bottom{ -webkit-box-sizing: border-box; box-sizing: border-box; padding:0 15px; margin:15px 0; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .item-bottom img{ margin-right: 5px; height: 30px; width: 30px; border-radius: 50%; } .item-bottom .left{ -webkit-box-flex: 1; -ms-flex: 1; flex: 1; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .item-bottom .name{ margin-right: 5px; font-size: 14px; color: #333; cursor: pointer; max-width: 100px; display: inline-block; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .item-bottom .integral{ background-color: #fcba07; border-radius: 8px; font-size: 12px; color: #fff; display: inline-block; padding: 0 4px; } .item-bottom .right{ float: right; } .item-bottom .right .price{ color: #ff6000; font-size: 18px; } .item-bottom .right .unit{ color: #ff6000; font-size: 12px; }
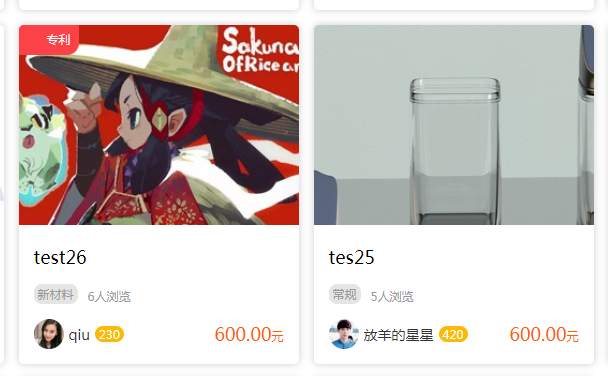
ie11以上 显示正常 效果如下

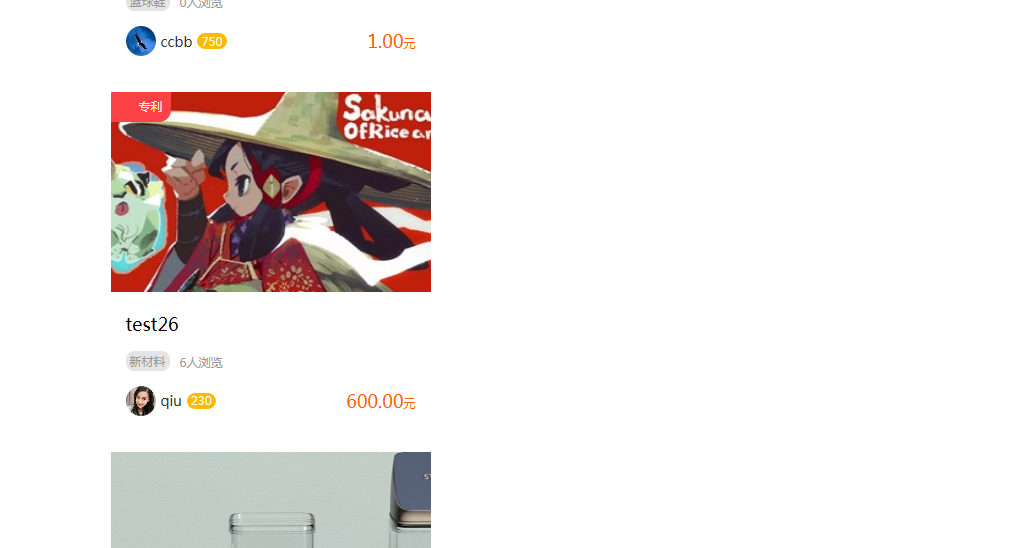
ie11以下 效果如下

原因 :列表遍历 我这边用的是a标签,ie11以下就不兼容了,只需要给a标签加个属性display:block; 将其变成块级元素即可。可以兼容到ie7