下图是一个后台管理系统,展示的是角色列表

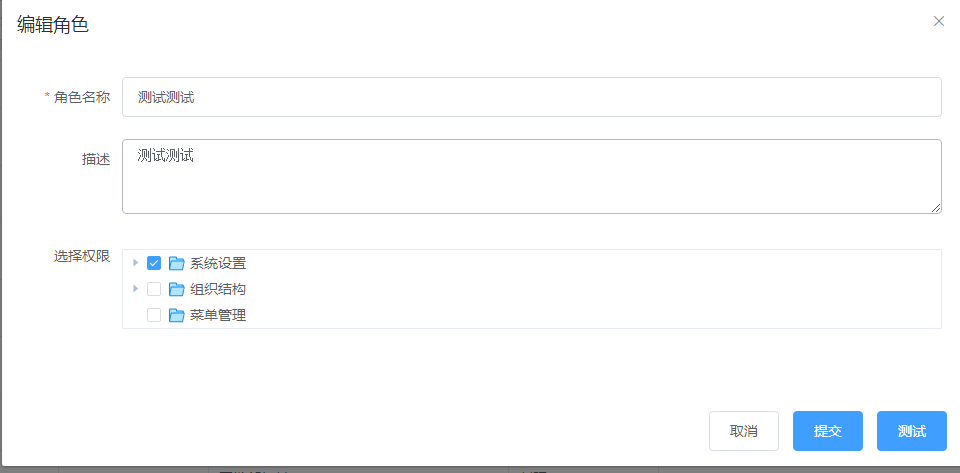
当我点击编辑的时候,弹出一个模态框,如下图

功能需求:点击编辑按钮,弹出模态框,选择权限那块,默认选中当前角色拥有的权限。
问题:第一次点击编辑按钮时,不会选中任何选项,当第二次点击时,才会选中上一次角色的权限,也就是说,你随便点击一个编辑按钮,弹窗显示的是上一次点击 的角色权限。
1.当时感觉是同步异步的原因,但发现,同它一起的两个参数都能正常显示(角色名称和描述),所以排除了这个可能。
2.然后我就百度了一下,在技术讨论群也问了,之后发现 数组在Vue中修改了是不会自动在view视图中更新的,试了Vue.set 试了官方文档的变异方法,之后还是不行。Vue数组更新问题可以看我另一个文章http://www.cnblogs.com/Mrrabbit/p/8194291.html
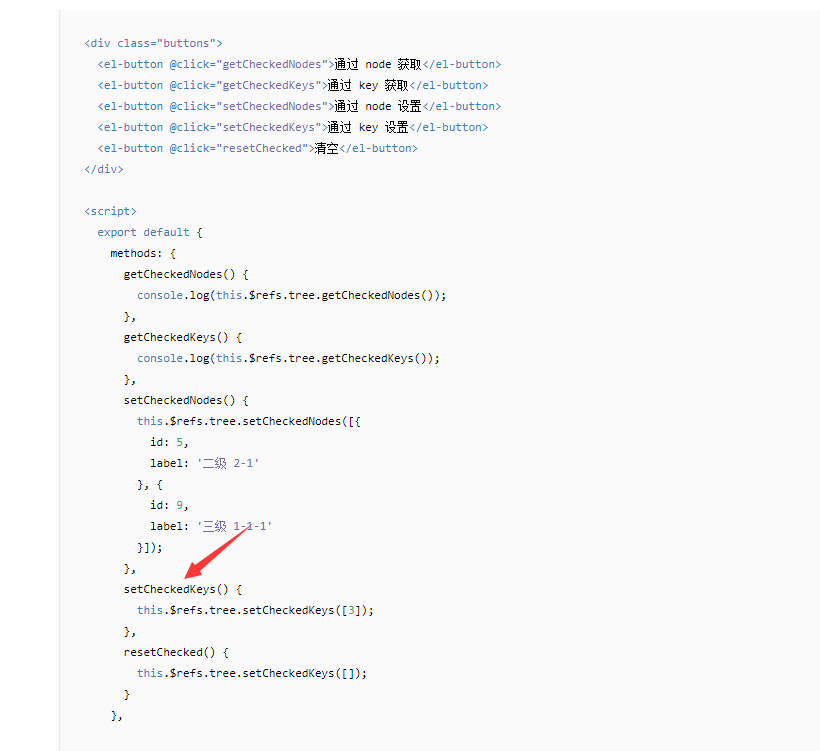
3.之后仔细看了一下Element ui 官方文档,才发现有这么一个方法

这个方法可以传一个数组,数组是每个树节点的id,执行这个方法,就会选中指定的节点,具体用法看官方文档吧
总结:看文档时要仔细,尽量把文档中的一些方法一些属性用一下,说不定什么时候就用上了。