1、安装yeoman
npm install yo -g
yo --version //检测 yeoman版本,成功显示版本号,则安装成功
2、到yeoman官网 http://yeoman.io/generators/ 搜索寻找项目生成器(基于react和webpack构建的项目)
选择 [ react-webpack ] 项目,打开链接如下:
https://github.com/react-webpack-generators/generator-react-webpack#readme
安装generator:npm install -g generator-react-webpack
通过查看电脑最顶部环境安装了哪些全局包来查看generator-react-webpack是否安装成功:npm list --depth=0 -g
3、在自已的github上建一个项目(gallery-by-react)
项目新建时选择 MIT License,然后创建
4、安装好Git,(自行百度谷歌下载安装)
5、用git把github上刚建的项目clone下来
找到自己管理项目的文件夹,然后执行以下clone命令:
git clone https://github.com/zoujian3820/gallery-by-react.git
进入项目文件夹中:cd gallery-by-react
用generator-react-webpack来生成我们的项目:yo react-webpack gallery-by-react
选用SASS预处理语言,选用默认 .js 文件,然后等待项目安装- - - -
安装成功后,直接:npm run start 把项目跑起来
6、安装react谷歌调试工具
推荐QQ浏览器,在应用商店中直接搜索React Developer Tools 然后添加工具插件
7、安装stylus
由于安装sass-loader和node-sass一直安装不成功(欲哭无泪),so 选择了更方便的stylus
在package.json中添加以下依赖 --- npm install
"stylus": "0.54.5",
"stylus-loader": "^2.5.1"
8、安装autoprefixer + postcss-loader
(由于autoprefixer-loader已经被webpack废弃,已经推荐使用autoprefixer + postcss-loader的方式) 最坑爹的地方//(ㄒoㄒ)// 流泪中...
在package.json中添加以下依赖--- npm install
"autoprefixer": "^7.1.6",
"postcss-loader": "^2.0.8"
9、修改webpack配置
本包由于用react-webpack建的(官方好久都没更新了),用的是webpack1.15.0的版本(有点小郁闷,导致跟现在webpack脱轨,很多配置不一样)
http://yeoman.io/generators/ 搜索react-webpack,就下面链接这货:https://github.com/react-webpack-generators/generator-react-webpack#readme

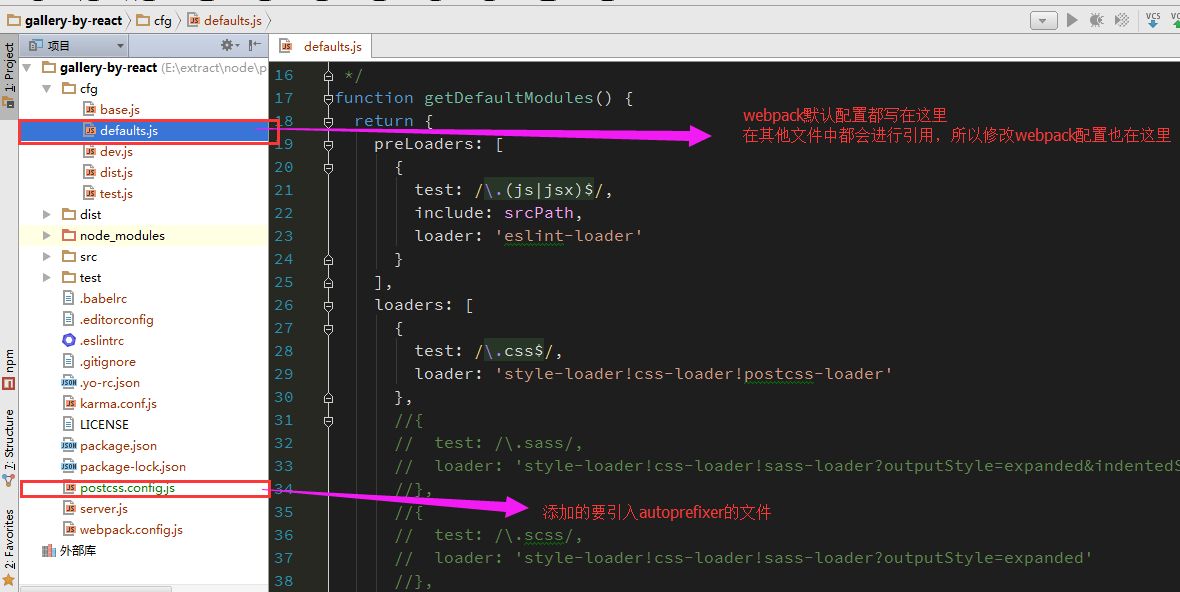
如上图,这是项目的总体结构
一、defaults.js是我们要修改webpack配置的文件:
在其中找到函数getDefaultModules,然后loader中添加 !postcss-loader 如下,是已经添加好了的
function getDefaultModules() {
return {
preLoaders: [
{
test: /.(js|jsx)$/,
include: srcPath,
loader: 'eslint-loader'
}
],
loaders: [
{
test: /.css$/,
loader: 'style-loader!css-loader!postcss-loader'
},
{
test: /.styl/,
loader: 'style-loader!css-loader!postcss-loader!stylus-loader'
},
{
test: /.(png|jpg|gif|woff|woff2)$/,
loader: 'url-loader?limit=8192'
},
{
test: /.(mp4|ogg|svg)$/,
loader: 'file-loader'
}
]
};
}
二、引入autoprefixer
在根目录下新建一个名称为postcss.config.js的js文件,如上图所示
然后在其中添加如下这段代码:
module.exports = {
plugins: [
require('autoprefixer')
]
}
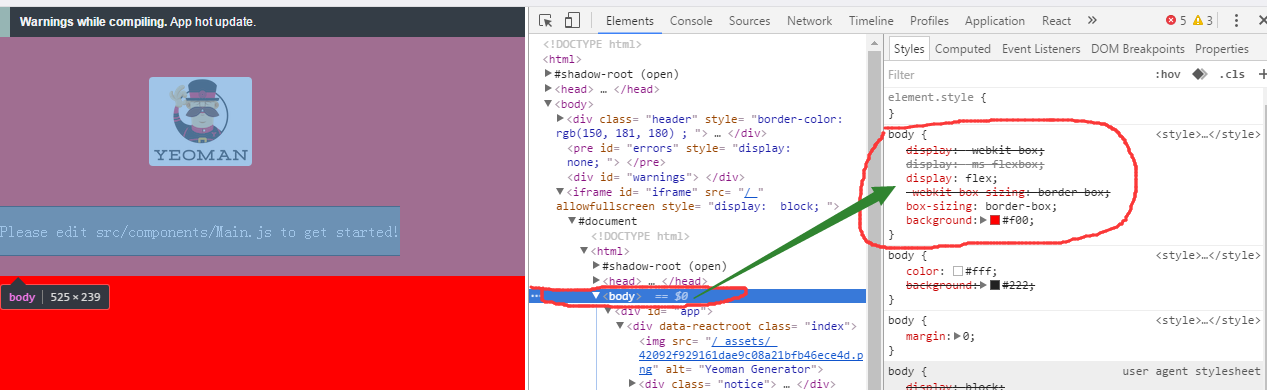
三、使用stylus并检测autoprefixer是否生效
1、找到 src/components/Main.js 点击打开,然后把 require('styles/App.css'); 这句代码修改成 require('styles/App.styl');
2、再找到 src/styles/App.css并把文件扩展名改成 .styl 点击打开,在其中加入
body display :flex box-sizing:border-box background : red
这段代码,然后 npm run start 跑一下,打开控制台,查看元素body,看是否为其自动加上了各浏览器兼容的 hack 缀名

到此ok,项目搭建算告一段落...... 附上源码包,猛击下载
10、手动加入模似的静态json数据
1、新建一个data文件夹,再建一个imageDatas.json文件,把图片的json数据加入进去
2、安装json-loader
npm install json-loader --save-dev 或者 cnpm install json-loader --save-dev
修改webpack配置文件defaults.js
在其中找到函数getDefaultModules,然后loaders中添加一段匹配的正则
{
test: /.json$/,
loader: 'json-loader'
}
gitub完整项目源码地址:
https://github.com/zoujian3820/gallery-by-react
在线demo:
https://zoujian3820.github.io/gallery-by-react/